ちょっと多忙により触りの部分だけ。
僕のテナントでもリストのフォームのカスタマイズが PowerApps でできるようになりました。ワクワクしますね。
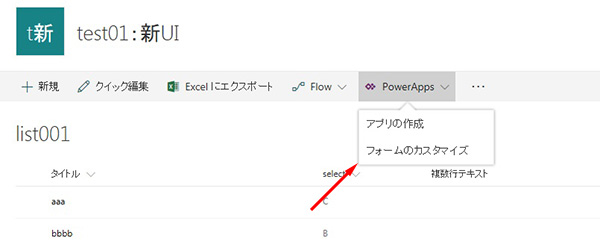
▼リストのビューの「 PowerApps 」っをクリックすると今までなかった「フォームのカスタマイズ」が!

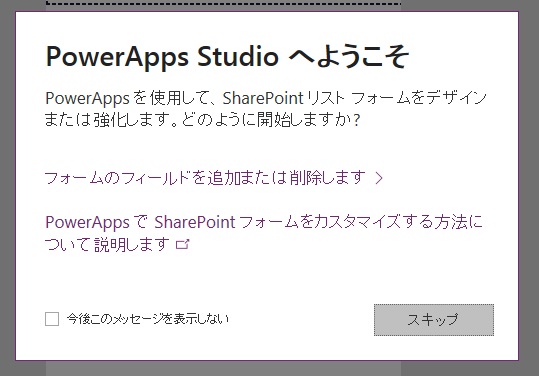
▼クリックすると PowerApps に変わり、このようなダイアログが。

リンクがあったりしますが、クリックするとURLが違うのかエラーになりました。時間がないので飛ばします。
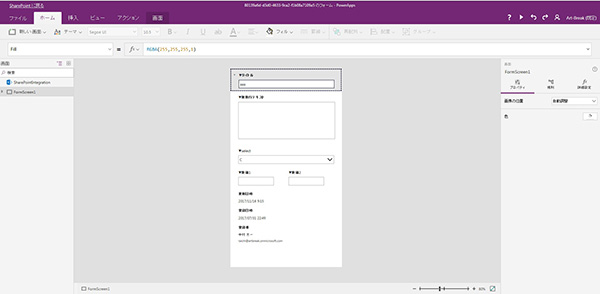
▼すでに少しイジってしまったのですが、 PowerApps でイジる事ができます。

恥ずかしながら PowerApps を今まであまり触ってなかったので操作に慣れておらず、ただそのビギナー感覚でレイアウト変更する程度の事でも困惑した点。
- 配置を変える際にドラッグして動かせばカンタンに位置が変わるかと思ったら思ったように動かせなかった。(ドラッグする場所がわかりにくかった。)
- サイズの変更もドラッグして変更できない事もあり、数値入力で変更したりした。
などなど、直感的には楽に操作できないなと思いました。
で、画面左上に「 SharePoint に戻る」リンクがあるので、これをクリックするとカスタマイズ終了。
何回か自動で画面が遷移した後に、リストのビューに戻ります。ワクワクしながら「+新規」をクリックすると…
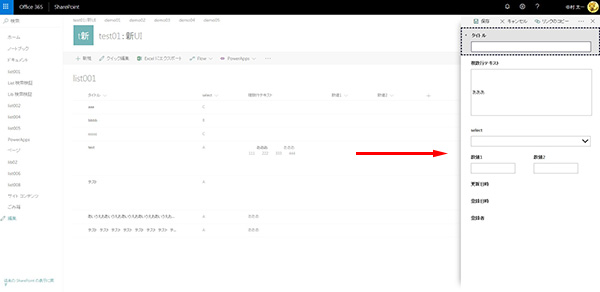
▼このように PowerApps でイジった通りにフォームが仕上がっていました。

現在は、カスタマイズしていないリストのフォームはモダンUIでもクラシックUI同様、NewForm.aspxに遷移しますが、PowerApps でカスタマイズしたフォームはこのように画面遷移はせずに、右からパネルが出てきて入力するUIになります。イメージ的にはクラシックUIのダイアログ表示に近いですよね。モダンUIではリストの設定でダイアログ表示は意味がなかったですよね、たしか。(すみません、時間がないので「たしか」のまま。)
このパネルの横幅は PowerApps が起動したデフォルト状態(スマホ用)なので狭いですが、この横幅も変更できるようですが、今日のところはここまで。
▼ちなみにリストの設定の「フォームの設定」では、以下のような画面になっています。

InfoPath を使わせない気マンマンな文章ですね。
デザインやレイアウト以外にも色々できそうなのですが、今後色々遊んでみてあらためて記事にしたいと思います。
あ、忘れてた。
モバイルからだとどうなるでしょうか?
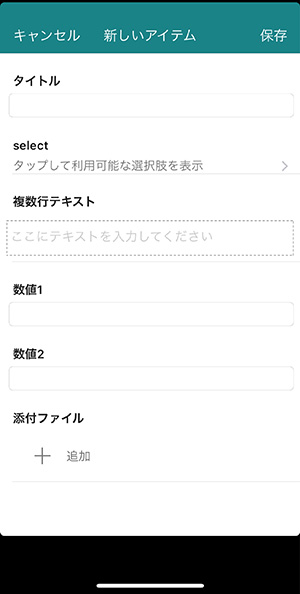
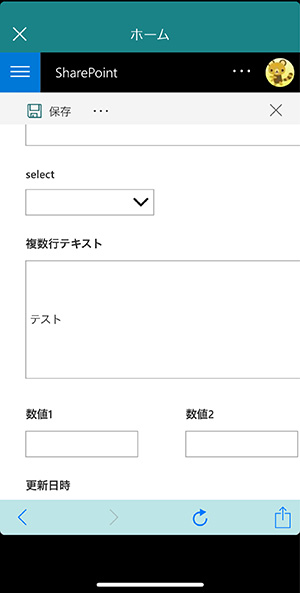
▼ SharePoint アプリ でアプリ用UIでない経由でアクセスすると表示されます。

ただし、残念ながら、縦のスクロールができませんでした。
▼ SharePoint アプリ 用のUIなら PowerApps のカスタマイズは適用されません。
今日のところは取り急ぎここまで。
ついでに、iOS の Outlook アプリ のバージョンアップで、iPhone X に対応されましたね。
画面いっぱいに広がりました。スクショだと iPhone X 独特の上部の凹は表現されませんけどね。
SharePoint アプリなども今後続々対応されるのでしょうね。