プライベートのテナントでは SharePoint の家庭用のチームサイトにニュースを投稿する時、写真も投稿するので iPhone のモバイルアプリから投稿するのですが、テキスト Webパーツにテキストを入力する際におかしな挙動を発見しました。(Androidはわかりません。)
これからテキスト Webパーツに「色々あったけど」と入力しようと思います。
▼テキスト Webパーツを追加し、中にテキスト「いろいろ」と入力します。
▼「いろいろ」を「色々」と漢字に変換します。
▼次に「あったけど」と入力します。
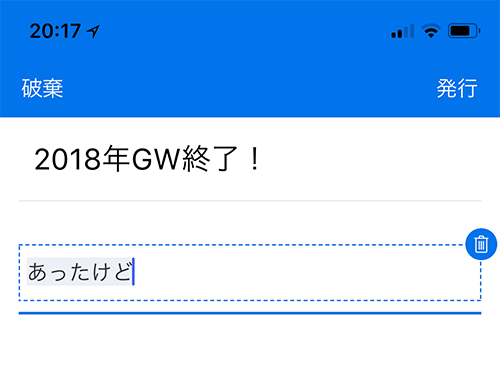
この動作なら普通なら「色々あったけど」と入力されるのに、なぜか入力したはずの「色々」が消えて、「あったけど」だけになってしまいます。
不思議に思って何度か試しているうちにおかしな挙動を発見しました。
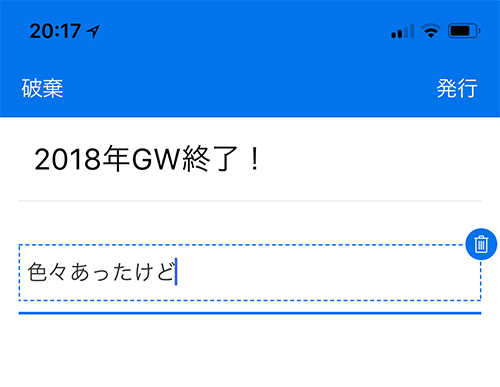
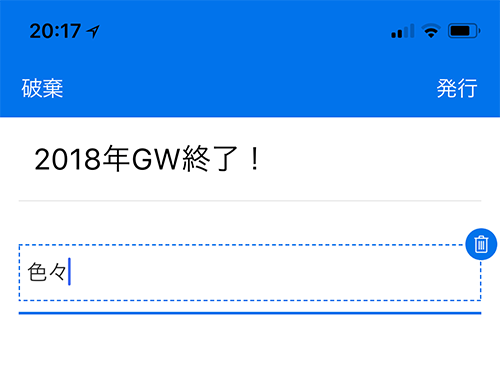
▼「色々」を漢字に変換すると、何故か「色々」が選択された状態になるんです。
この状態で次を入力すると、選択されたテキストは上書きされてしまうんですよね。
この現象は漢字変換しなくてもテキストの確定で起きます。また、テキスト Webパーツ内の最初のテキストの確定のみで起きる現象です。
【回避方法】
面倒ですが、変換するなどした後にテキストが選択されてしまったら、タップして選択状態を解除しましょう。
▼テキスト Webパーツ内で、最初のテキストを入力後に選択状態になったら
▼タップして選択状態が解除されカーソルがテキストの後ろに表示されます。
▼この状態で後続のテキストを入力すればOKです。
回避方法はあるものの、この変な挙動を失念してイライラする事が多いです。英数半角など1バイト文字では起きない現象なので、修正はなかなかされないかもしれないです。このようなユーザーがストレスを感じる挙動は利活用の妨げにもなるので、早く改善されるとうれしいなぁ。
▼記事書いてから約1年後の今日(2019/03/29)、思い出したかのように動画にしてみました
VIDEO