Nintex FormsはGUIでグリグリ操作できるのは便利ですが、クセがすごい!(千鳥のマネじゃないです)。でも、クセを把握した上でコツさえ掴めば大丈夫です。
その1として、コントロールをキレイに配置した後に、コントロールの大きさを調整したい場合、該当コントロールを選択し、ドラッグしてマウスを動かすと、なぜか隣のコントロールの大きさが変わってしまう事がある件について。
これはコントロールの重なり順に関係してくるようです。コントロールは一応レイヤーの概念があり、PowerPointの「オブジェクトの順序」みたいなもので、コントロールの配置順に重なっていくイメージです。(厄介なのは最前面と最背面しかない事ですが。)
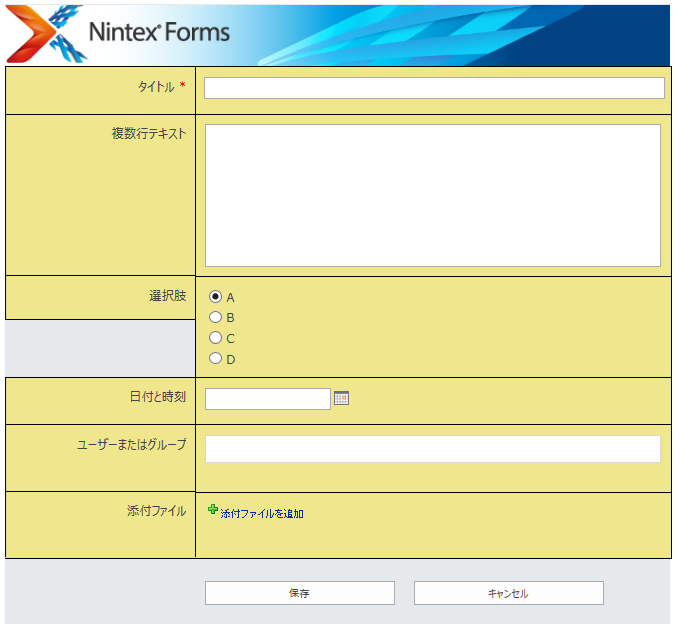
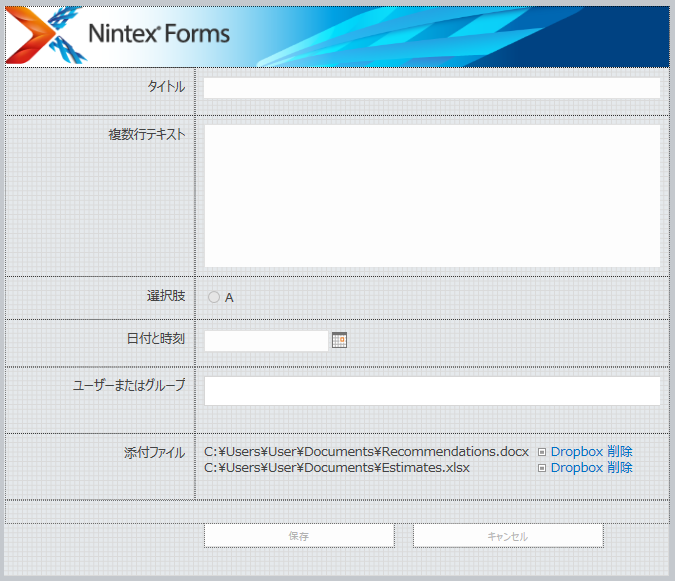
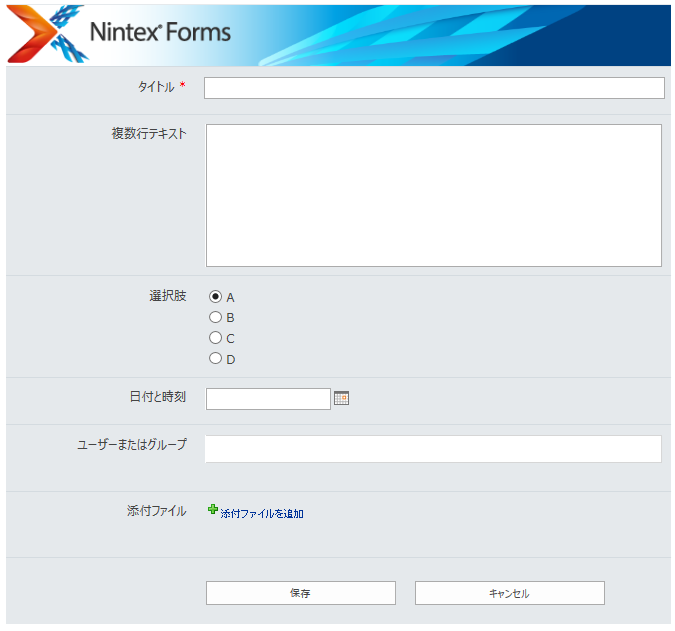
▼コントロールがキレイに配置されている場合。
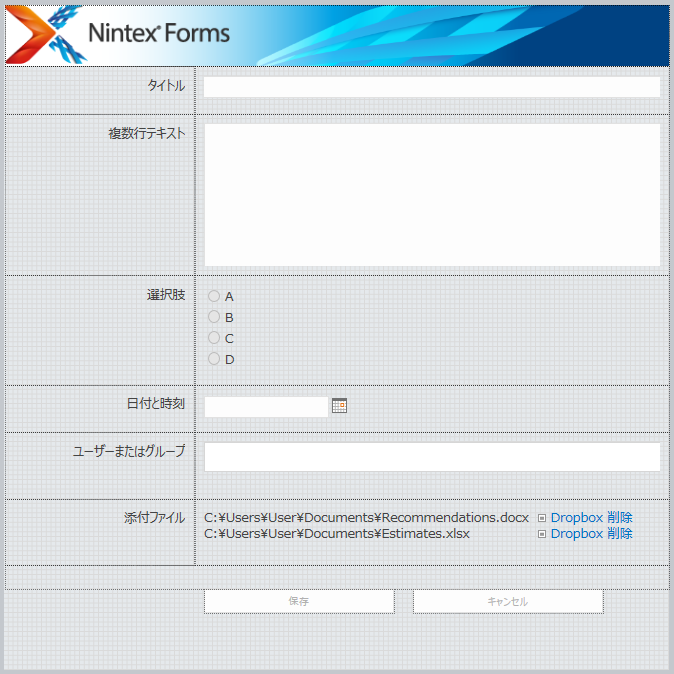
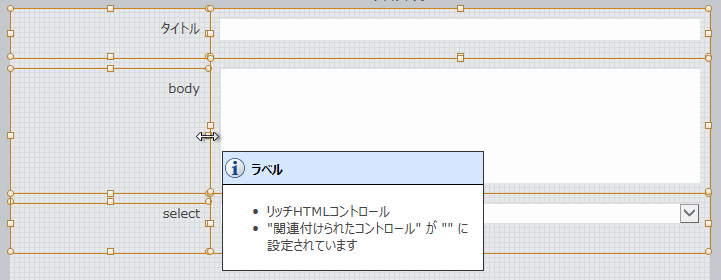
▼コントロールを全て選択すると重なり具合がわかります。

隣接されたコントロールが重なると、この上になっている方を優先して掴むようです。(というより掴める範囲が上になっている方が広いという表現の方が正しいです。)
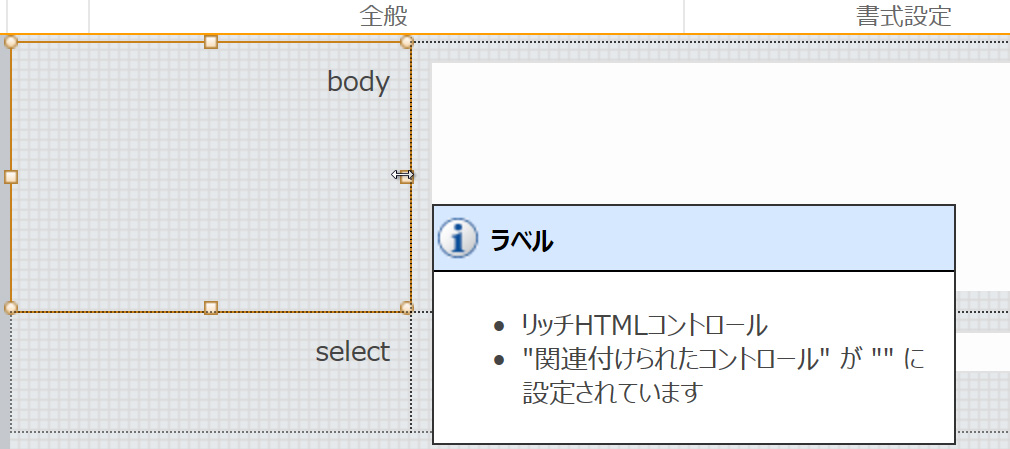
今置いてるカーソルの位置で掴んだらどちらのコントロールが掴めるかの判定は、カーソルを置いて1秒程度で表示されるコントロールの説明ダイアログで判定してください。
厄介なのは一旦操作したいコントロールを選択した上で、サイズを変える□を掴んだとしても、やはり上になっている隣のコントロールを掴んでしまうんです。
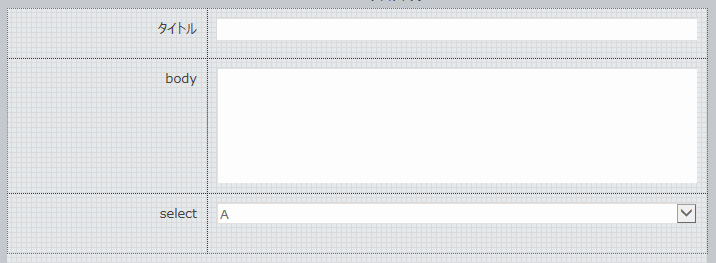
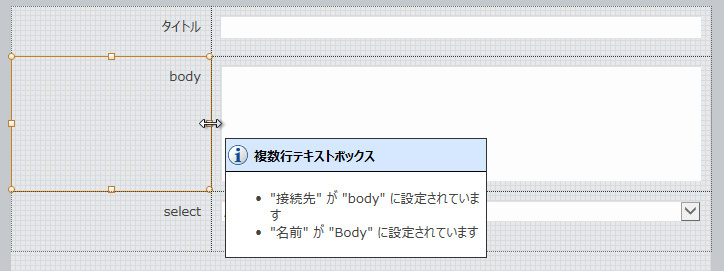
▼「body」というラベルを左寄せのまま横幅を狭めたい場合、ラベルを選択し、右の□を掴もうとします。(すでに説明ダイアログには「複数行テキストボックス」と表示されてしまっていますので、この後の挙動は推測できてしまいますが…)

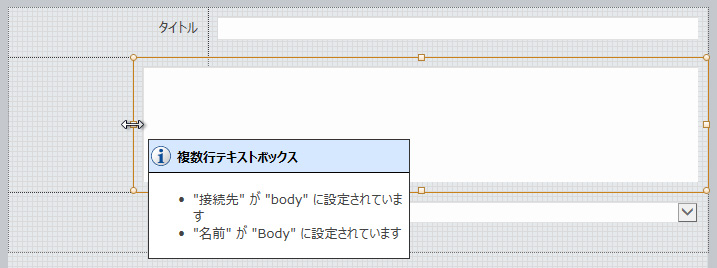
▼案の定、右隣の複数行テキストボックスコントロールが左に広がってしまい、意図した操作ができません。

じゃ、どうしたら良いのか?
1px単位の細かさでマウスを動かして良さげな場所で掴めば意図したコントロールの□を掴めますが、正直ダルいです。
▼ブラウザを200%くらいに拡大すると、ギリギリの場所を掴むのに少しは楽になります。

▼他の方法としては、コントロールを選択して、下矢印キー(↓)などで少しズラす。そうすると隣のコントロールの□と重ならないので掴めます。リサイズした後に元の場所に戻せばOKです。

こんな感じで結構イラっとくる事が多いのですが、挙動を把握した上で、コツさえ掴めば楽しくデザインできます。たぶん…








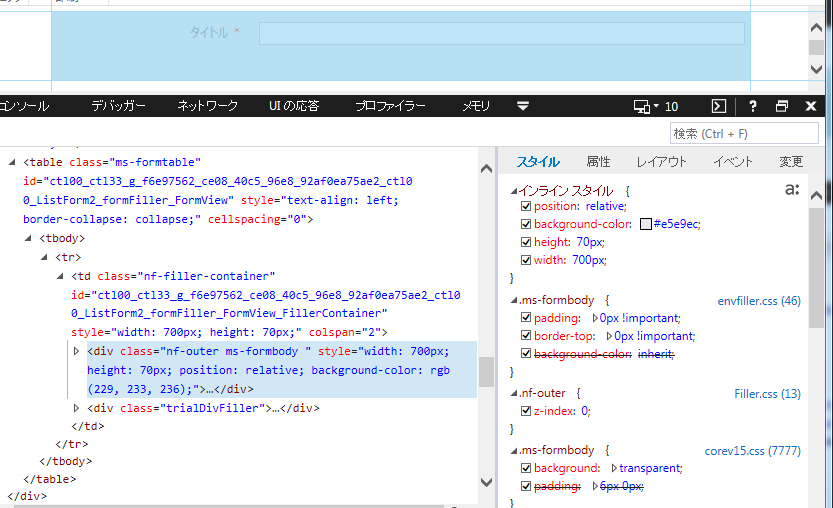
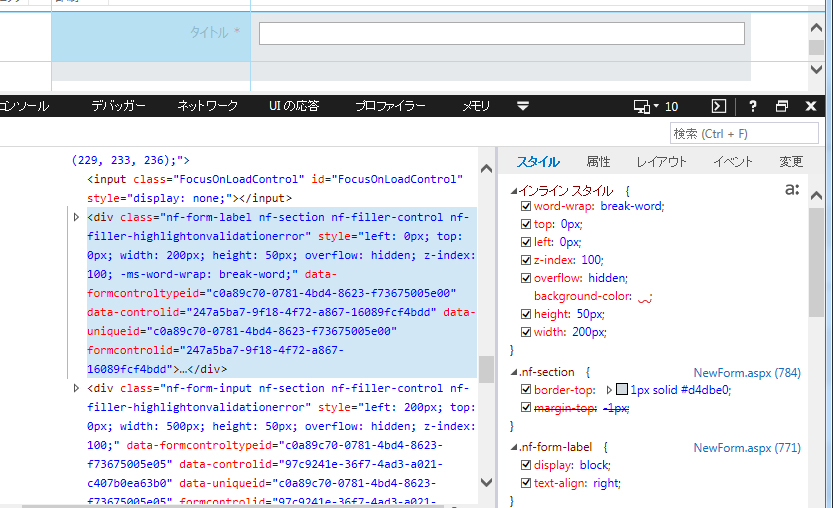
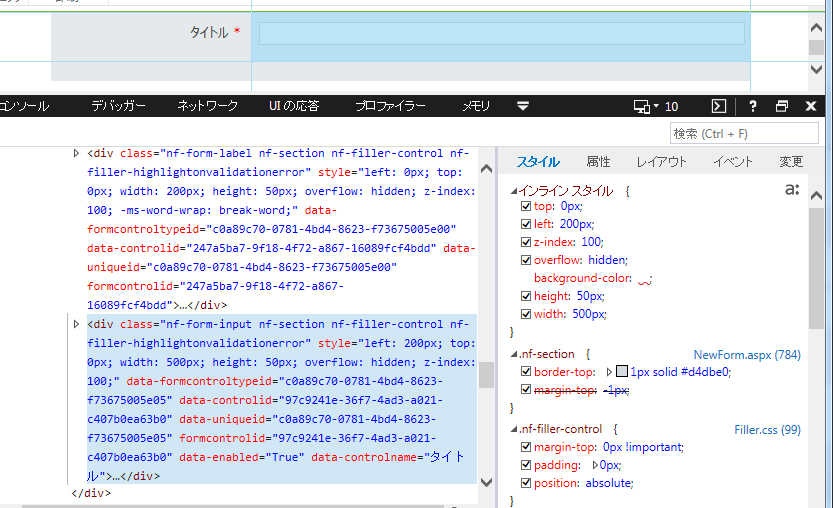
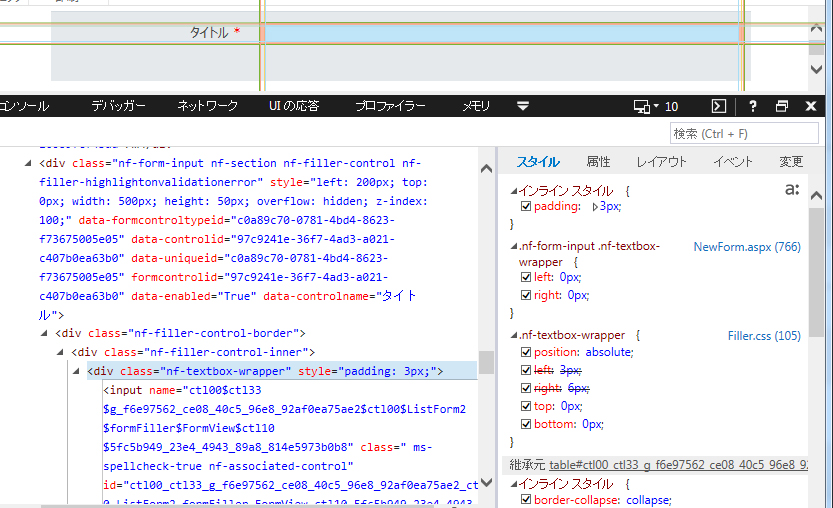
 Formsのデフォルトのデザインの行区切りのボーダーに関しては、各コントロールであるdivに.nf-sectionというclassが設定されていて、これのborder-topが指定されている感じ。
Formsのデフォルトのデザインの行区切りのボーダーに関しては、各コントロールであるdivに.nf-sectionというclassが設定されていて、これのborder-topが指定されている感じ。