Ignite 2017 で発表された SharePoint のアップデートの中に、ページやニュースの下部にページの利用状況情報が表示されるという話がありました。
SharePoint pages and image editing updates in Office 365
https://techcommunity.microsoft.com/t5/SharePoint-Blog/SharePoint-pages-and-image-editing-updates-in-Office-365/bc-p/164833
が、なかなか僕のテナントに反映されず…ようやく最近反映されました。
英語名では上述のページを見ると「Page usage information」という名前らしいです。とりあえず「ページの利用状況表示」とこの記事では書きます。
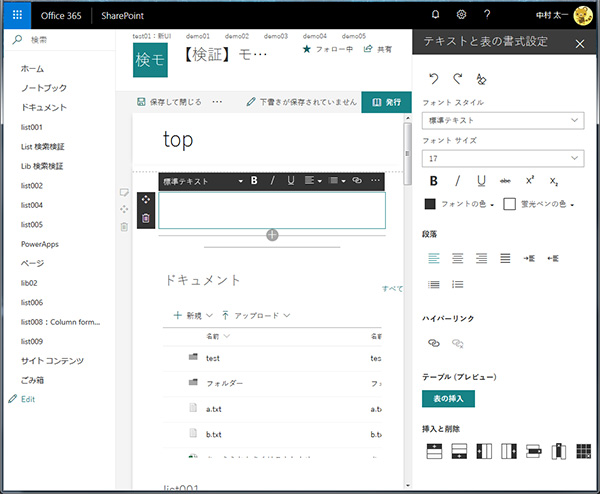
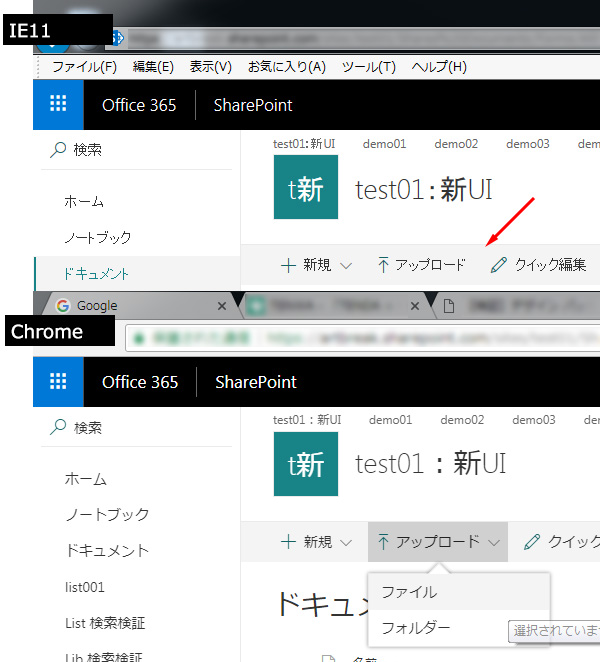
ページの利用状況表示はサイトのホームページを除いたモダンページに表示されます。つまりクラシックUIのページには表示されません。(そもそも今後もクラシックUIのアップデートはない、もしくは滅多にないと思いますが。)
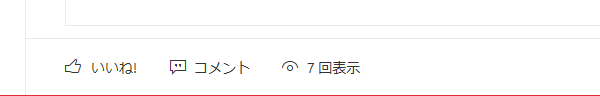
・「いいね!」
・「コメント」
・表示回数
機能としてはシンプルにこの3点ですが、それぞれ何ができるのか?を探ってみます。
[1]いいね!
▼クリックすると「これにいいね! しました」と表示が変わります

若干わかりにくいのがいいね!をした後にこのエリアを再度クリックする時は、
指アイコンとテキストでクリック後の挙動が違う事です。
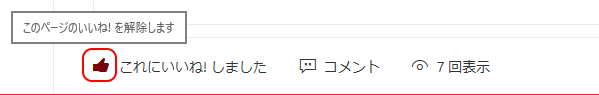
▼指アイコンにマウスホバーするとツールチップが表示されますが、ここをクリックするといいね!を解除します。

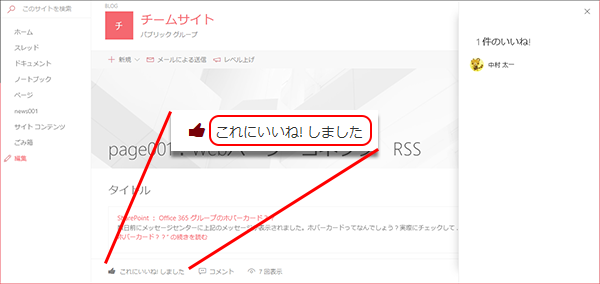
▼しかし、テキスト(「これにいいね!しました」)をクリックするといいね!したユーザーの一覧が表示されます。

これはちょっとわかりづらい。最初、一度いいね!したら解除できないかと思ってしまいました。あと、クラシックUIの頃からそうだったけど、誰が評価をしたのかがわかるのは嫌だという人が多いので、表示のオンオフもできたら良いなぁと思います。(これがわかるからなかなか利用されない機能だったりも。)
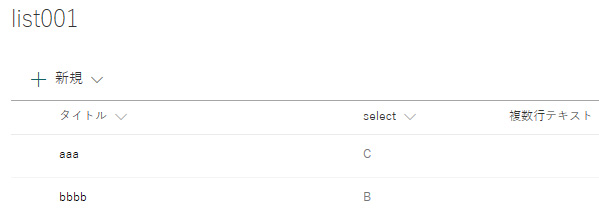
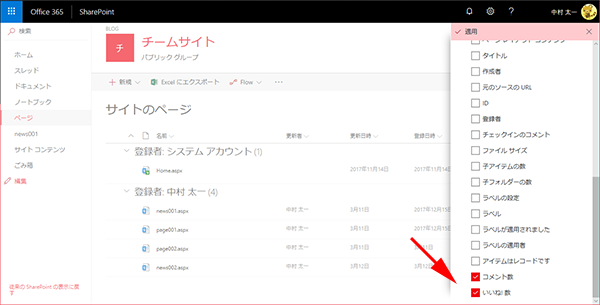
▼ちなみにサイトのページライブラリの列で「いいね!数」「コメント数」は表示可能です。ビュー上でこれらの数を知る事もできますね。

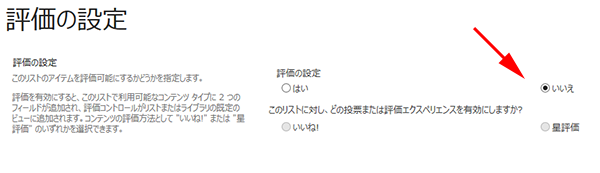
いいね!をやめたい場合は?
どうやらこのいいね!は評価機能とは別らしいです。つまり「いいね!」単体で非表示にする事はできなそう?というのが現時点での僕の見解です。
[2]コメント
これはもっとシンプルで、元々モダンページやニュースには下部にコメント欄があります。これまでにも以下の記事を書いてきました。
SharePoint :モダンページ/ニュースのコメントがオンオフできる
SharePoint :SharePoint 管理センターでサイトのページのコメントの有効/無効
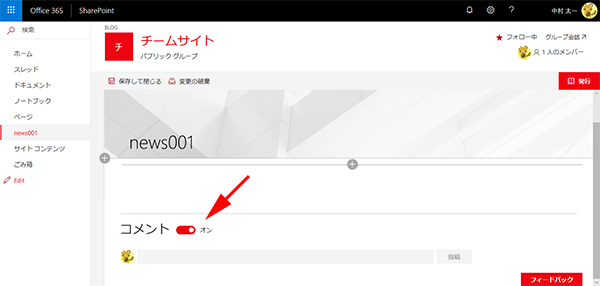
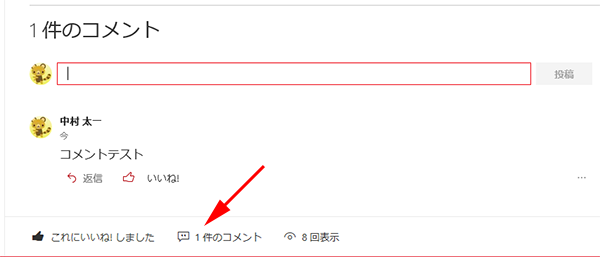
▼「コメント」をクリックするとページ内リンクでコメント欄に移動されます

▼コメントをすると「1件のコメント」と表示が変わるので、何件のコメントがあるかもわかります

では、コメント自体をページでオフにしたら?
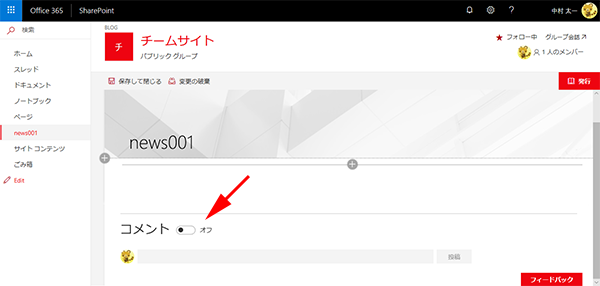
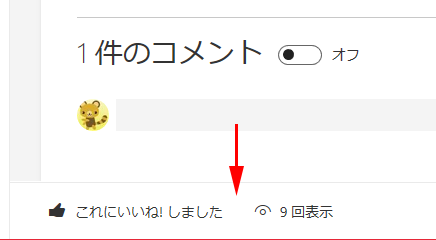
▼編集モードでコメントをオフにした時点でページの利用状況表示のコメントも非表示になりました

[3]表示数
これは更にシンプルでただただ表示数を表示するのみで特にクリックできたり、誰が表示したのか?はここからはわかりません。
以上です。
ここらへんの閲覧者からの反応がわかるのは情報提供者(ページやニュースの作成者)のモチベーションアップにもつながるので良いですね。利用状況などもこれまでも機能はありましたが、見るまでに何クリックかあってダルかったのですが、これなら即見る事ができますしね。
過去に何度か書いてるけど、これまで通達・連絡あたりをお知らせリストを使っていたのが、やはりマイクロソフト的にはニュースを使う方向にかなりシフトしていって、新機能が続々と追加されますね。
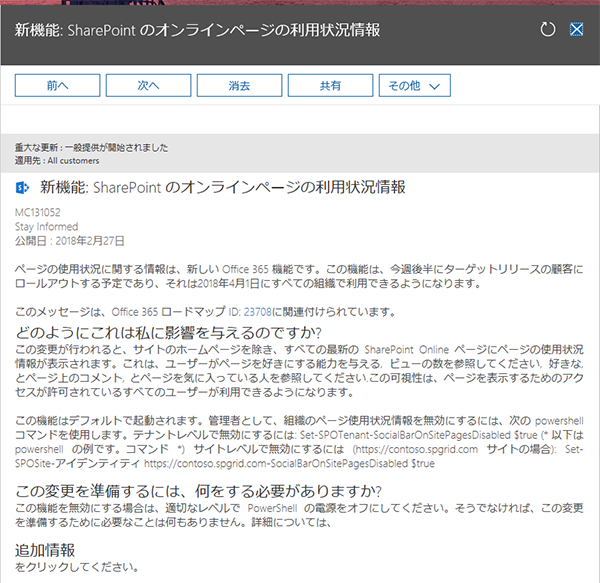
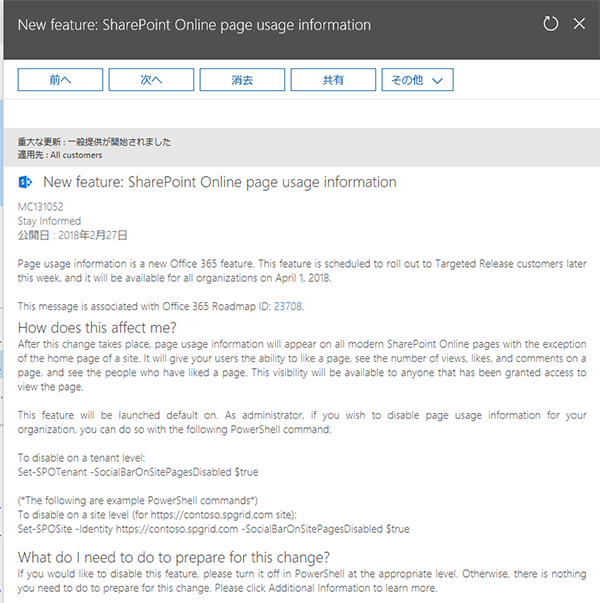
ただ、それでもこのページの利用状況情報を無効にしたい場合も想定し、無効にできる方法をメッセージセンターのメッセージにて紹介していますが、う~ん… PowerShell かぁ…。テナントレベルでもサイトレベルでも無効にできるようだけど、これもそのうちボタンで設定できるようになってくれるとうれしいですね。
以下、メッセージセンターのメッセージ(英語)から抜粋
To disable on a tenant level:
Set-SPOTenant -SocialBarOnSitePagesDisabled $true
(*The following are example PowerShell commands*)
To disable on a site level (for https://contoso.spgrid.com site):
Set-SPOSite -Identity https://contoso.spgrid.com -SocialBarOnSitePagesDisabled $true