※「スライダー編」なんて書いてるけど、シリーズ化するとは限らないです(笑)

先日記事でも紹介した地理空間サービスを使ってみた時に気が付いた事です。
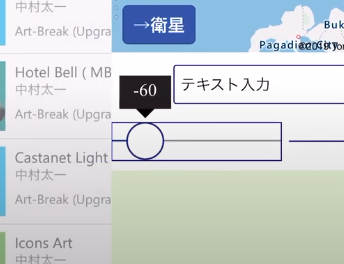
諸事情でスライダーコントロールを横幅いっぱいに2つ並べて置きました。
▼こんな感じ

検証アプリという事もあり、特にUI気にせず配置してグリグリと遊んでみたけど、一つ大きなストレスを感じました。
というのも Power Apps モバイルアプリ( iOS )でこのアプリを使っている時に、左のスライダーのハンドル(丸いヤツ)を一旦一番左に持っていき、また右に持っていこうと思ったら、アプリが閉じちゃうんです。
と、言葉で説明しても意味がわからないと思います。
Power Apps モバイルアプリは、アプリを開いた状態で画面左端から右にスワイプすると開いてるアプリを閉じる挙動です。なのでスライダーのハンドルを左から右に持っていきたいのに、アプリが閉じそうになるんですよね。
と、やはり言葉で説明してもわからないと思うので、動画にしました。
▼ [ Power Apps ] スライダーコントロールの配置場所の注意点
このように左端に置いたスライダーのハンドルを一旦左端に持っていくと、今度左端からハンドルを移動させようとすると、アプリを閉じようとしちゃうんです。動画内のように少しずつハンドルを右に右にズラして、アプリが閉じないエリアまで持っていかないといけません。これ結構ストレスになります。
特にPCでアプリを作成している時には気が付かないと思うので、気を付けたいところです。タップするようなボタンなどは問題ないけど、スワイプさせて使うようなコントロールは全て、この左端に置く事には気を付けた方が良さそうです。また、PCでアプリ作成をしても、モバイルなどで動作確認する事も大事かもしれないですね。
