PowerApps は「アプリ作成の民主化」などと呼ばれ、非エンジニアでもアプリをローコードで作成できるのがウリの一つですが、基本的には関数を使うのでそこが一つハードルとなってしまいます。ただ、関数は調べればなんとなくわかるし、ネット上に教材もあるし、徐々にブログなどで情報発信してくれる人がいるので、ヤル気があればなんとかなると思います。もう一つのハードルとして色々とお作法がある点です。なかなかクセのある事も多いです。以下、今までの該当する記事です。
このようなクセを把握していないと思う通りの挙動になってくれなくて挫折しがちです(僕も何度か挫折しています)。僕自身もまだまだ PowerApps には慣れていないので、このような挫折ポイントを少しずつ記事にしていこうと思っています。
さて、相変わらず前置きが長いのが僕のブログですが、本題。 SharePoint のフォームカスタマイズが PowerApps で可能です。個人的にはフォームカスタマイズじゃなくてアプリ化した方がメリットが多い気がしますが、場合によってはフォームカスタマイズしか選択肢がない事もあり、僕もちょくちょく触っています。その時に挫折しそうなポイントがありました。
■挫折ポイントの再現
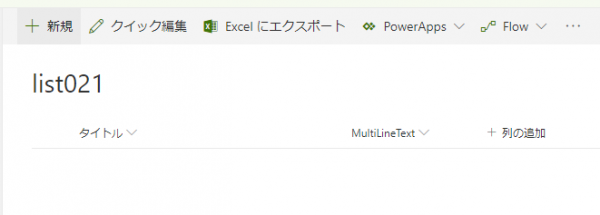
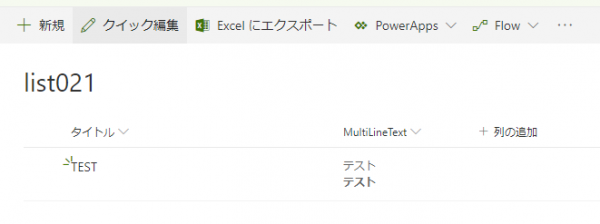
▼ SharePoint にタイトルと複数行テキストの2列のみのシンプルなカスタムリストを作成

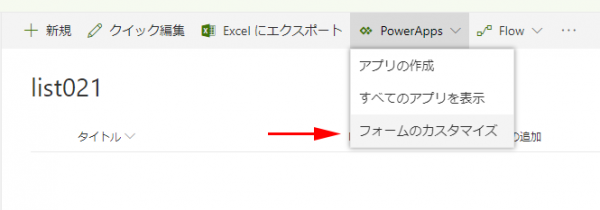
▼フォームカスタマイズをクリック

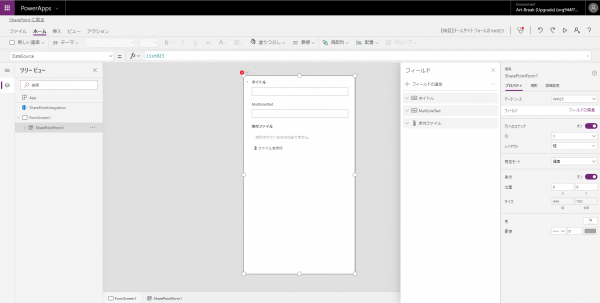
▼ PowerApps スタジオに移動し、自動で作成されるフォーム

■挫折ポイント1:すでにエラー?
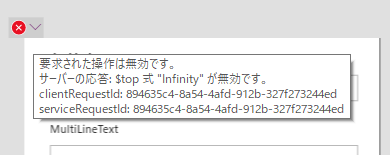
▼フォームの右上にいきなり「×」アイコンが表示されるんです

エラー内容を見ても良くわからないんですよね。「 Infinity が無効」って何かの曲の歌詞に出てきそうだけど…。このエラーを潰そうと色々検索するんだけどよくわからないんですよね。いきなり挫折しがちだけど、実はこのエラーは、該当カスタムリストに1つもアイテムがない状態の時に出るエラーでした。たぶんこれからカスタマイズしていく時にちゃんと表示されているか?の確認もしたいので、おススメはフォームカスタマイズする前にダミーとしてカスタムリストに1アイテム投稿しておく方が良いです。
で、少し迷うのがここからどうやってカスタムリストに戻るのか?自動保存されているようなのでこのまま PowerApps スタジオを閉じてまたカスタムリストを開くのか?
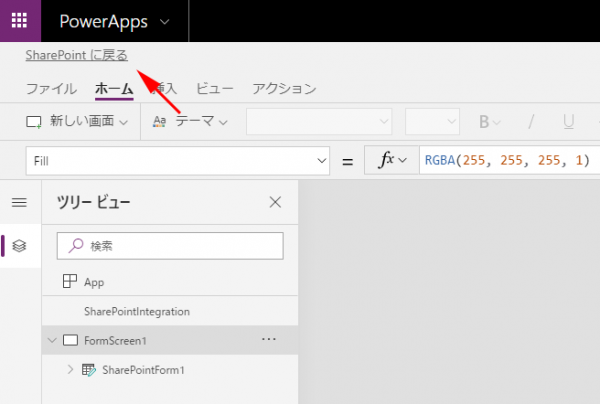
▼左上に目立たないけど「 SharePoint に戻る」があるんですよね

ここをクリックするとカスタムリストに戻ります。
▼ダミーで1アイテム投稿しました

また、フォームカスタマイズから PowerApps スタジオに行きます。するとここで違和感に気が付きます。
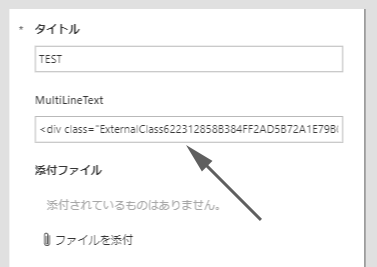
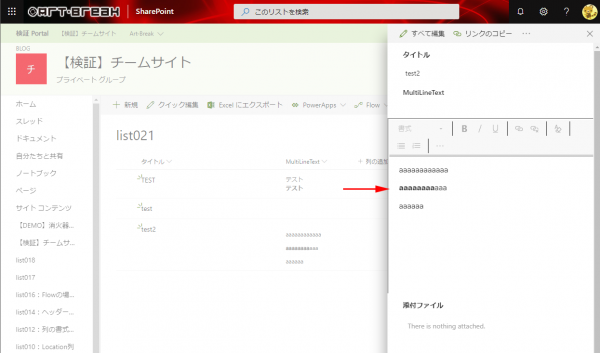
▼ SharePoint では複数行テキストなのに PowerApps だと一行テキストだし、ソースコードが見えてしまっています

これはよろしくないですね。カスタムリストが複数行テキスト列だったら、PowerApps 側も自動でリッチテキストにしてくれないんですね。という事でこの部分をリッチテキストに変更したいと思います。
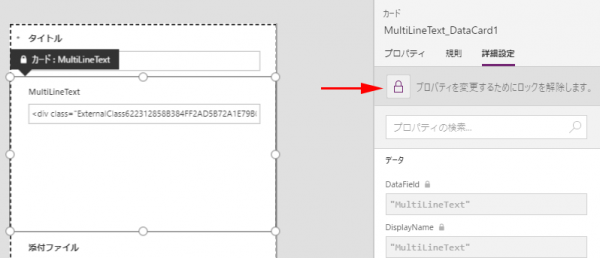
▼お約束のロックの解除

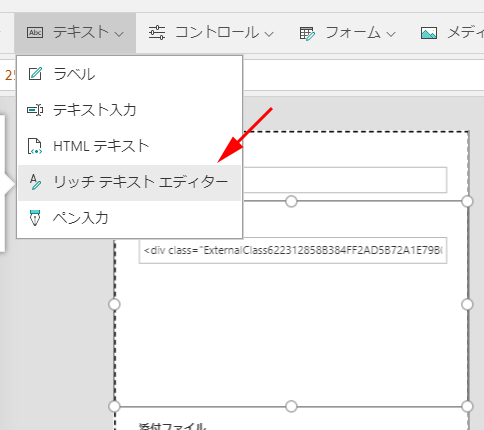
▼リッチテキストエディターコントロールを追加

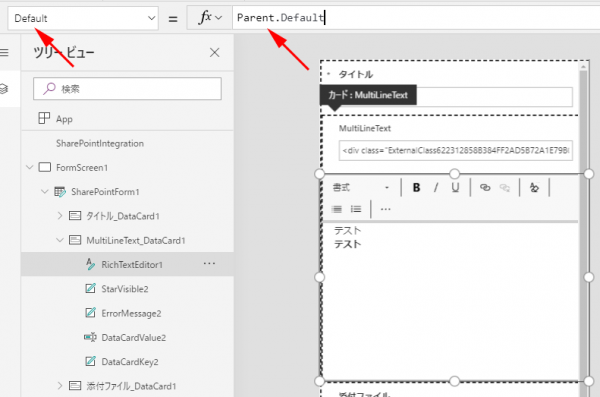
▼追加したリッチテキストエディターコントールの Default の右辺を Parent.Default にすればちゃんとリッチテキストで表示

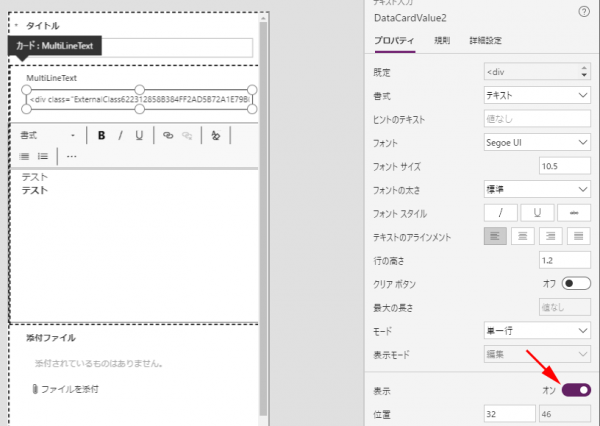
▼自動生成されたテキストコントールは削除するとよろしくないとの事なので非表示にします

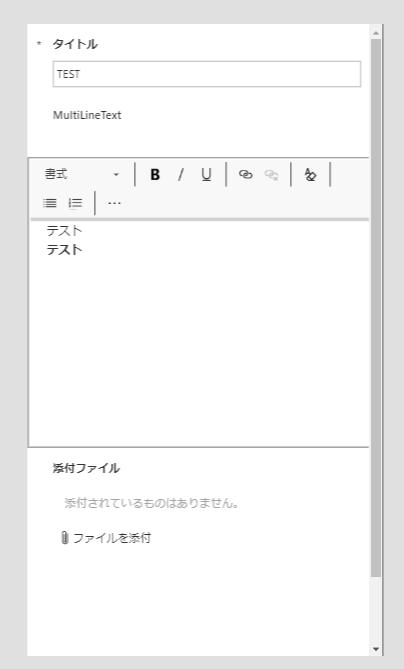
▼完成!

と思うじゃないですか…
■挫折ポイント2:入力はできるけど登録されない!
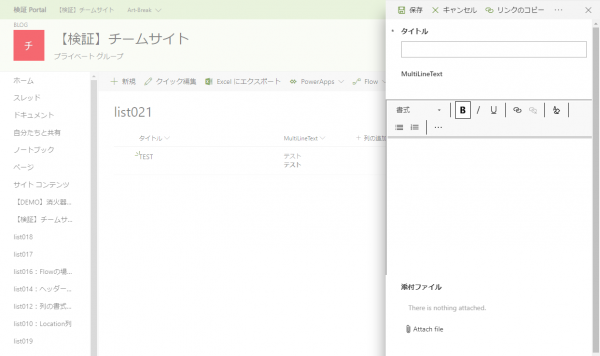
▼カスタムリストで新規アイテム追加をしようとすると PowerApps でカスタムしたフォームが表示されます

▼入力項目を埋めて保存をすると…

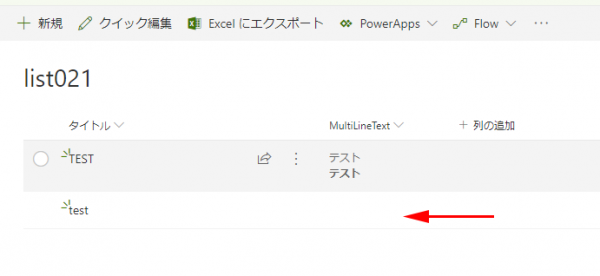
▼あれ?複数行テキスト列が空欄になってる!

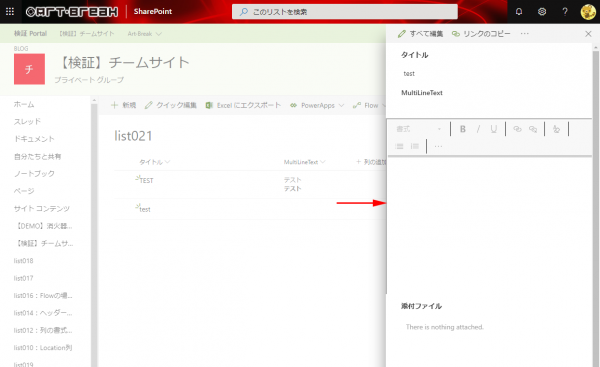
▼アイテムを開いてもリッチテキストエディターは空欄…

ここが挫折ポイントですね。じゃどうすれば良いのか?これが知らなきゃなかなか気が付かないところに落とし穴があるんですよ。なんとなくこのリッチテキストエディターコントロールのどこかを変更すれば良いと考えるじゃないですか?と思って探しても見つからないんですよ。でもそこではなくてその親のカードの設定だったんです。
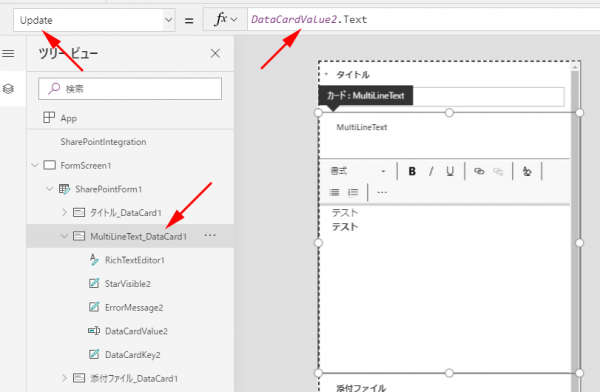
▼親のカードの関数の左辺で「 Update 」を見てみてください

右辺が「 DataCardValue2.Text 」になっていますよね。このコントロールは自動生成されたテキストコントロールで非表示にしたヤツです。ここを追加したリッチテキストエディターコントロールに変更するんですね。
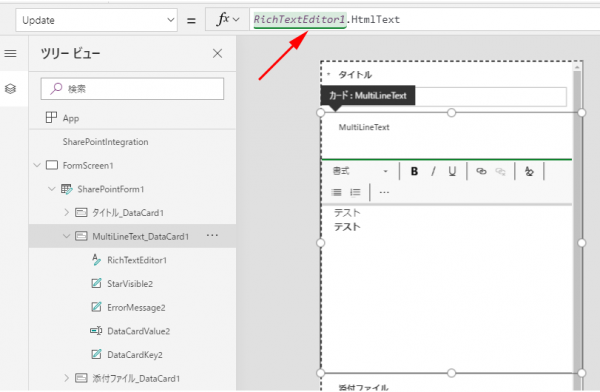
▼このように変更します

発行してカスタムリストに戻ります。
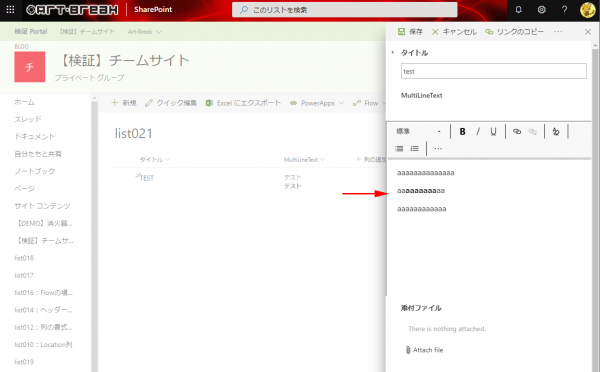
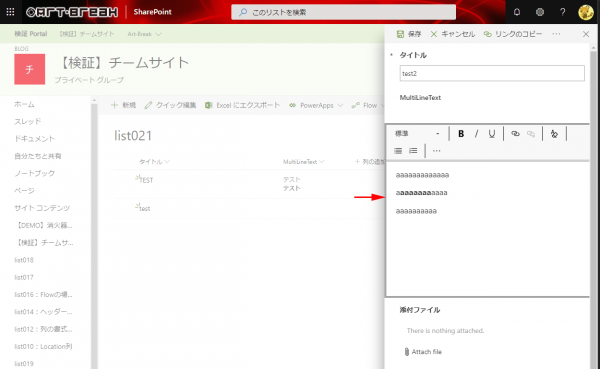
▼新規アイテム作成をすると…

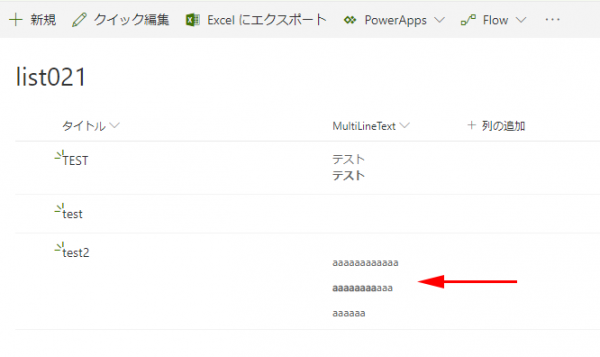
▼ちゃんと複数行テキスト列にも登録されています

▼アイテムを開いてもこの通り

という事で、とりあえずダミーでも良いのでアイテムを1つ投稿してから PowerApps でカスタマイズすると良いのと、自動生成されたコントロールから別のコントロールに変更したい場合はその親のカードの Update の変更も忘れずに行いましょう。
