PowerApps は凄いし楽しくて好きなんですが、とにかく初心者には挫折ポイントが多い印象です(僕も過去に何度か挫折しています)。いわゆる PowerApps を含む Power Platform が目指す広い層までアプローチしようとすると、やはりまだ厳しい気がします。という事で、僕が陥った挫折ポイントとその解決手段は今後も備忘録として記事にしようと思います。同じ挫折ポイントにハマった方がこの記事を参考に挫折を思い留めてもらえたら幸いです!
※本記事は徐々に課題が解決される進め方となっています。
さて、本題です。アプリを作っていてフォームに既定値を指定したい場合は多いと思います。例えばフォームを開くと日付欄に今日の日付が既定値として入力されている状態にしたい、など。
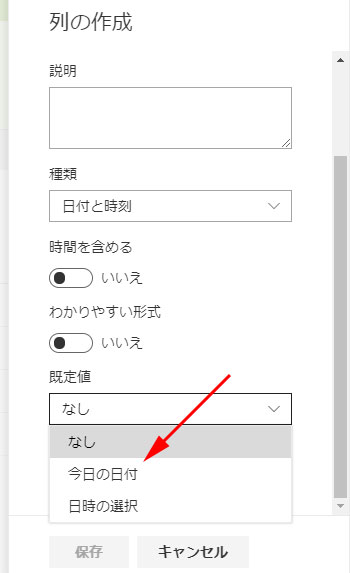
SharePoint なら列の設定項目で「既定値」を「今日の日付」にすれば良いだけです。
▼ SharePoint の列の設定の場合

非常にカンタンです。では、 PowerApps の場合は?というとそこまでカンタンではなかったという話。
■落とし穴1
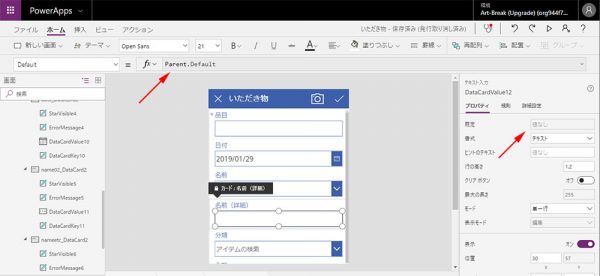
まず、何らかのデータからアプリ化した後に、そのフォームの設定を変更しようとコントロールを選択すると、関数バーやプロパティがグレーアウトしています。
▼関数バーもプロパティもグレーアウトされて編集できません

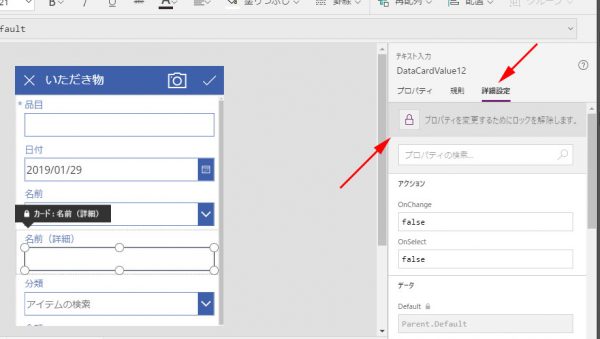
これ PowerApps に慣れるまでにまず最初の方に落ちる落とし穴ですね。既定ではロックされているらしいんです。解除の仕方は、
▼コントロールを選択した状態で右パネル内「詳細設定」タブの鍵アイコンをクリック

すると、ロックが解除され、関数バーもプロパティも編集可能になります。これは必ず覚えておいた方が良いです。
■今日の日付を既定値で設定(落とし穴2)
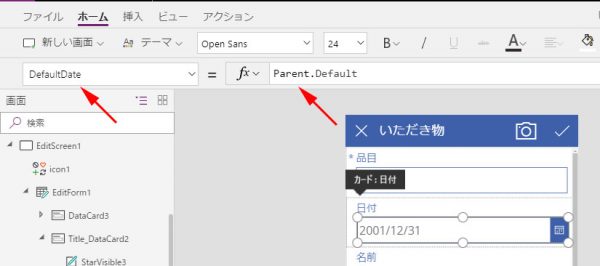
では、ロックを解除したところで日付の選択コントロールに今日の日付を既定値として設定しましょう。
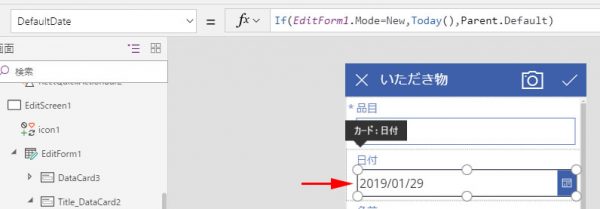
▼「DefalutDate」が日付の選択コントロールの既定値を設定する項目です

この「Parent.Default」を変更しますが、少しでも関数を知っている人ならなんとなく「Today関数使えば良いのかな?」と気が付くと思います。
PowerApps の Now、Today、および IsToday 関数
https://docs.microsoft.com/ja-jp/powerapps/maker/canvas-apps/functions/function-now-today-istoday
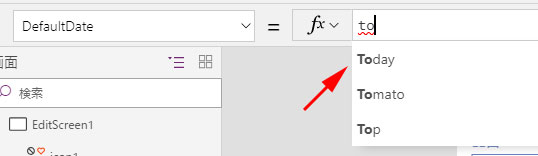
▼「Parent.Default」を削除し、「to」を入れただけでこのようにサジェストにTodayが表示されるので選択します

この少し入力しただけでサジェストを表示してくれるのはうれしいですね。とはいえ、少しでも入力しないとサジェストには出てこないので、やはり何かしたい時にどんな関数を使えば良いのか?は知っておかなければいけないですね。
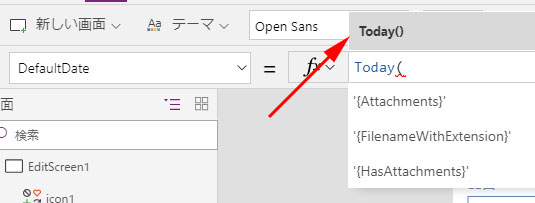
▼サジェストから「Today」を選択すると勝手に「Today(」が入力され、上部にリファレンスで「Today()」が表示されます

リファレンスも表示されるのでその関数の使い方もわかるのもうれしいですね。ただ、個人的にはここのリファレンスもたまによくわからない事が多く…結局ググったり人に聞いたりしちゃっています。
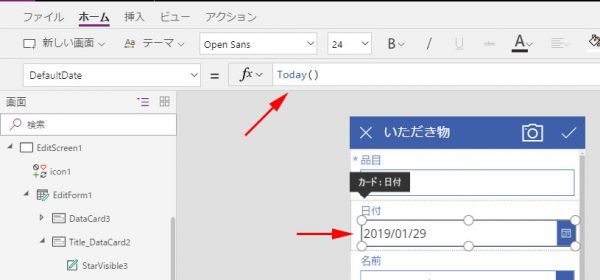
▼「Today()」と入力すると、日付の選択コントロールに今日の日付が表示されました!

やった~!これで完成だ。これなら簡単ですね!
はい、ここが最大の落とし穴でした!
■この落とし穴とは?
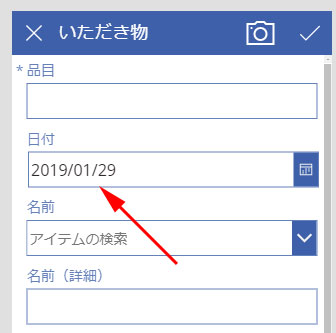
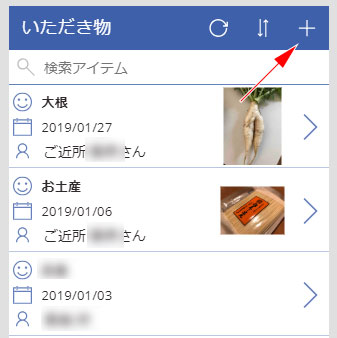
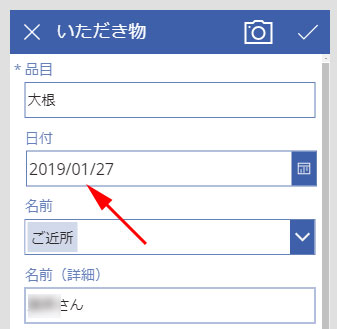
▼新規でデータを登録する際には「日付」が今日の日付になっています

ここまでは良いです。便利になりました。このまま運用していたんですが、その後日付がおかしくなっているデータが散見されてきました。原因はこの設定にあったんです。新規データ登録では問題ないのですが、登録済データを編集するとおかしくなるんです。
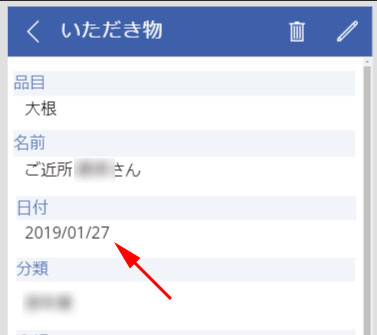
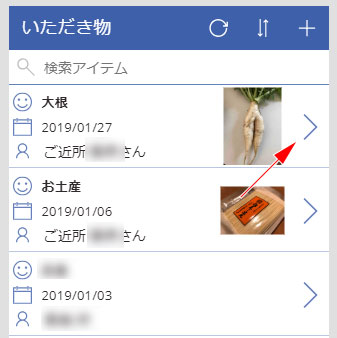
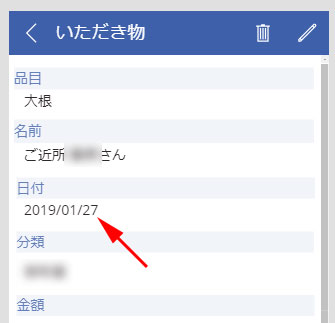
▼登録済データを表示。「日付」は「2019/01/27」。これを編集すると…

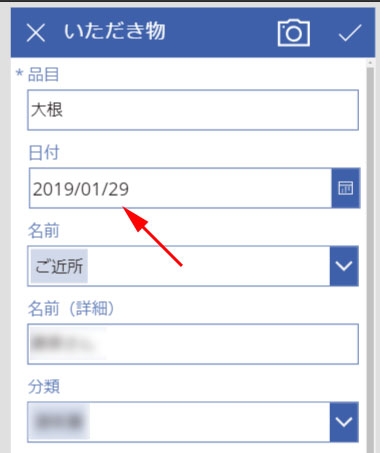
▼あれま!「日付」が今日の日付(2019/01/29)に変わっちゃってる!

ここが落とし穴なんです。
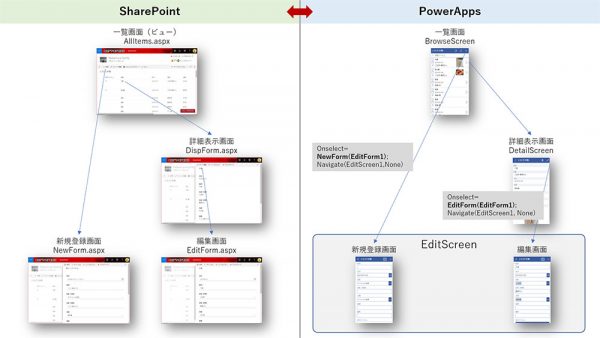
PowerApps では、データから作成されるアプリにおいて、新規登録画面と編集画面は同じスクリーンを利用しています。そこが一つネックになるんです。どういう事かというと SharePoint の構成と比較した図を書いてみました。
▼ SharePoint と PowerApps の比較(クリックすると拡大します)

SharePoint では、図の左のように新規登録画面は NewForm.apsx があり、編集画面は EditForm.aspx があります。一方、 PowerApps では、図の右のように新規登録画面も編集画面も EditScreen というスクリーンが使われていて、リンク元のボタンの Onselect に NewForm(EditForm1)を書けば新規登録画面として EditScreen が開かれ、 EditForm(EditForm1) を書けば編集画面として開かれます。
という説明をした上で今回の落とし穴に戻ると、EditScreen の日付の選択スクリーンの既定値に今日の日付の指定をすると、新規登録画面で今日の日付が既定値になっているだけでなく、編集画面を開いても勝手に今日の日付に変わってしまうわけです。
■対応
ではどうしたら想定する挙動になるのでしょうか?
とりあえずif文を使って新規登録画面で開かれているのか?編集画面で開かれているのか?で分岐させれば良さそうなのですが、僕もそうだったのですが、if文の論理式の部分をどう書いて良いのか?わからなかったんです。僕の場合は結果的に教えてもらっちゃいました。(@mofumofu_danceさんありがとう!)
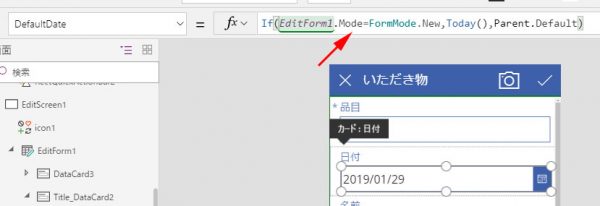
If(EditForm1.Mode=FormMode.New,Today(),Parent.Default)
論理式だけ見ると、EditForm1.ModeがFormMode.Newだった場合、となりますね。「EditForm1.Mode=」まではサジェストを頼りに自力で書けたけど、その次のサジェストには「FormMode」は出てこないので、これは知っていないと書けない感じでした。
さらに小さな落とし穴もあります。
▼これはコントロールをクリックした状態です。関数バーに注目すると上述の関数と少し違います

「=FormMode.New」の「FormMode.」がなくて、「=New」になってるんです。この状態で関数バーをクリックすると…
▼関数バーをクリックすると、ちゃんと FormMode. も表示された!

つまり、関数バー内の関数は通常は省略された形で表示されているようです。関数バーをクリックすると正しい関数が表示されます。これも初心者にとっては気が付きにくいです。また、初心者に関数を教える場合も注意が必要ですね。
ではでは、動作チェックしてみます。
▼新規登録は

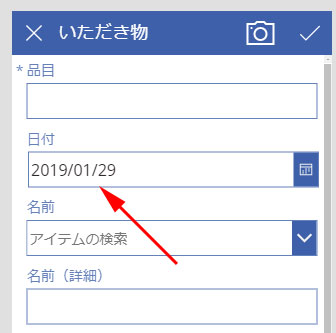
▼問題なく今日の日付が既定で入力されています

▼詳細画面に行きます

▼詳細画面では登録した時の日付(2019/01/27)です

▼編集しても今日の日付に上書かれていません!

ようやく想定の挙動になりました。
というように、 PowerApps でアプリを作成するには、ちょっとした編集をしたくても関数を書かないといけない場面もあり、お作法や構造も把握しておかないと様々な挫折ポイントがあります。ネガティブな言い方をしてしまいましたが事実だと思っています。しかし、これらに徐々に慣れていくと楽しいアプリ作成が待っていると思います。是非、チャレンジしてみましょう。
