
最近 SharePoint のニュース・ページに関するアップデートがいつもより多めな気がします。まだ僕の対象指定リリース環境でも展開されていないけど、ニュースやページが共同編集できるようになるんですよね。それが楽しみです。とにかく SharePoint の単体利用においては今やニュースやページは重要になってきています。未だに通達連絡などの一方通行の社内掲示板をリストを使っている企業は多いですが、僕だったら社内に抵抗勢力があったとしてもニュースに置き換える事を検討します。
2024/09/12 付けで Microsoft 365 管理センターのメッセージセンターに、以下のメッセージが公開されました。
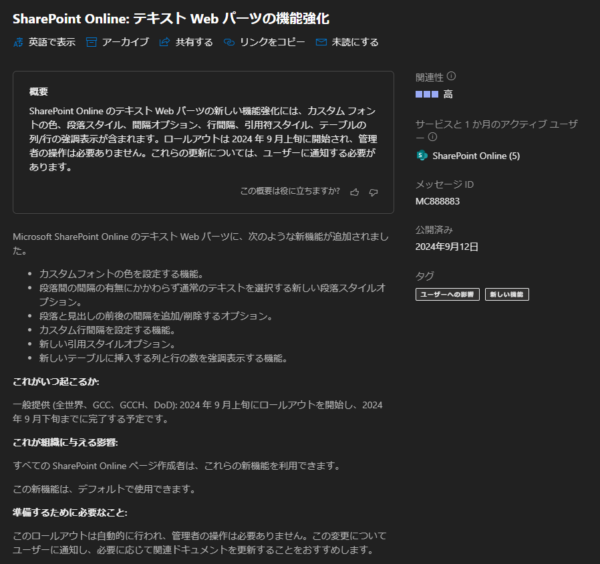
▼ SharePoint Online: テキスト Web パーツの機能強化

どうやら色々と強化されるようです。少し前にもテキストWebパーツの内容を取り上げました。
やはり情報発信の基本はテキストベースなので、その要でもあるテキストWebパーツは大事な存在ですよね。その使い勝手が良くなるアップデートは歓迎すべきですが、どうでしょうか?
っていうかそもそも…テキストWebパーツの様々な機能を普段から頻繁に使っていないので、今から少し触ってみたところで、結局何がどう変わったのか?の実感は得られないと思いますが…。と、とりあえず触ってみます。
あ、その前にメッセージセンターのメッセージに記載されていた変更点の箇条書きは以下です。
- カスタムフォントの色を設定する機能。
- 段落間の間隔の有無にかかわらず通常のテキストを選択する新しい段落スタイルオプション。
- 段落と見出しの前後の間隔を追加/削除するオプション。
- カスタム行間隔を設定する機能。
- 新しい引用スタイルオプション。
- 新しいテーブルに挿入する列と行の数を強調表示する機能。
それではまず、テキストWebパーツを見渡してみます。
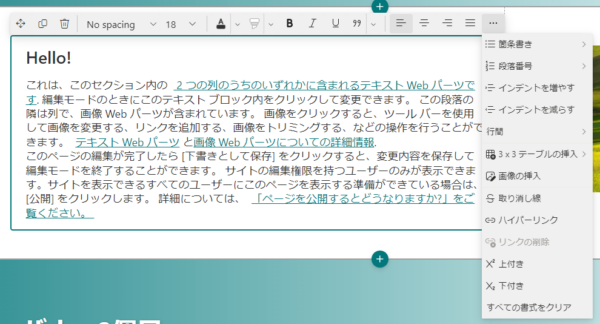
▼テキストWebパーツのコマンドバー

う~ん、正直僕はそこまで頻繁にテキストWebパーツの色々な機能を使っていないので、使っても通常のテキスト(No spacing)と見出しを定義するくらいです。なので改めてコマンドバー内を見ると「凄く増えたなぁ」というザックリとした印象しかなく、明確に何が変わったのか?はよくわかりません。なので、メッセージセンターのメッセージの箇条書きを参考に見ていきます。
■カスタムフォントの色を設定する機能
はい、ごめんなさい。いきなりよくわからないです。この「カスタムフォント」っていうのは、今およそ同時期に展開中のコレの事かと思います。
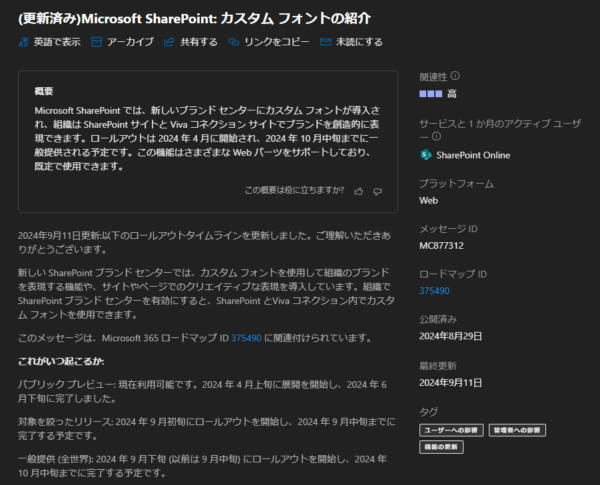
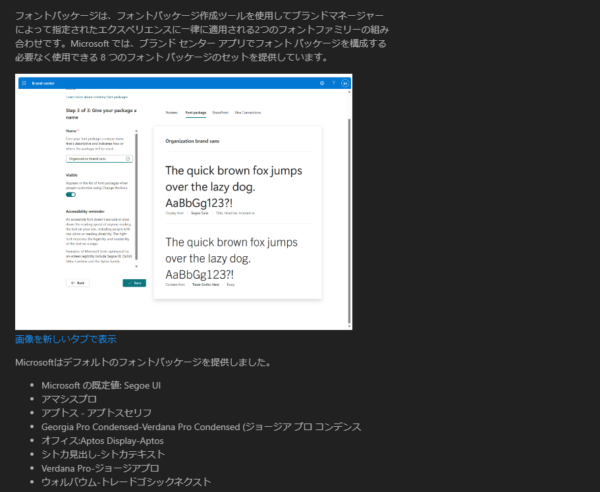
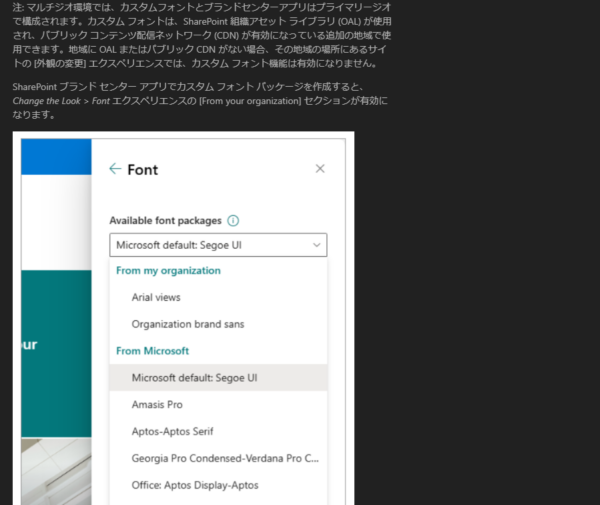
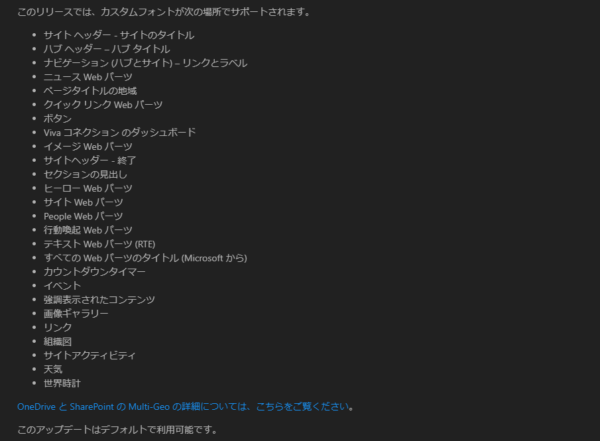
▼(更新済み)Microsoft SharePoint: カスタム フォントの紹介





SharePoint で組織のブランドを管理する新しいブランドセンターというものも登場しており、その一つとして組織のブランドとしてカスタムフォントを導入されました。そのカスタムフォントの色を設定する機能というのが、テキストWebパーツにも追加されたという事でしょう。しかし、そもそも僕がカスタムフォントに興味がない事からも、特に何も設定していないので試せません。だってフォントですよ?そんなところにこだわるならもっとこだわらなきゃいけないところたくさんあるでしょうに?って…僕は思ってしまいました。なのでこれはスルーします。
■段落間の間隔の有無にかかわらず通常のテキストを選択する新しい段落スタイルオプション
ちょっとこれも何を言ってるのかわからない…。「段落スタイル」っていうのは、
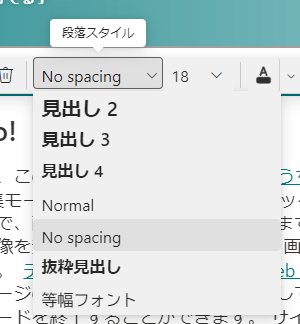
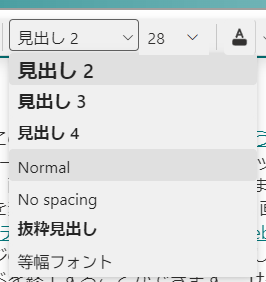
▼段落スタイル

これの事なんですよね。「通常のテキスト」ってのは、
▼段落スタイルの「 Normal 」

これを示していると思います。で、結局メッセージセンターのメッセージの日本語が怪しいと思ったので英語に戻すと、
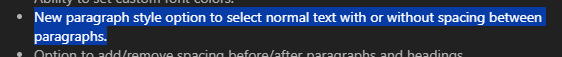
▼英語

これを別の翻訳アプリで日本語訳してもらうと、
▼日本語訳

これもなかなか理解しづらいけど、つまり「 Normal 」という新しい段落スタイルの選択肢が増えましたよって話なんじゃないか?と思いました。
実際に試してみるとわかるけど、
▼既定は「 No spacing 」なので段落間のスペースは改行と同じくらいのスペース

▼「 Normal 」にすると段落間のスペースは改行よりも広くなる

つまり、 No spacing だと改行と改段落は見た目は同じだけど、それだと嫌な人もいるでしょうし(僕は嫌)、その場合の選択肢として「 Normal 」を使うと、改行と改段落は見た目でも区別されますよ!という事ですね。今回のアップデートでその「 Normal 」が追加されたんだと思います。いや、アップデート前を記憶していないし、もう確認できないのでわかりませんけどね。僕の解釈でした。
■段落と見出しの前後の間隔を追加/削除するオプション
これはわかりやすいですね。つまり上に説明した通り、段落や見出しで定義されたスタイルを適用した後にスペースをカスタムしたい時に利用するわけですね。
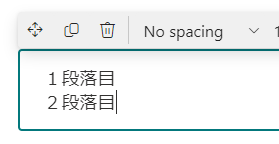
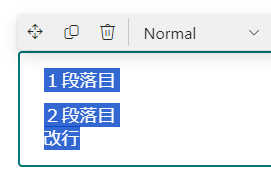
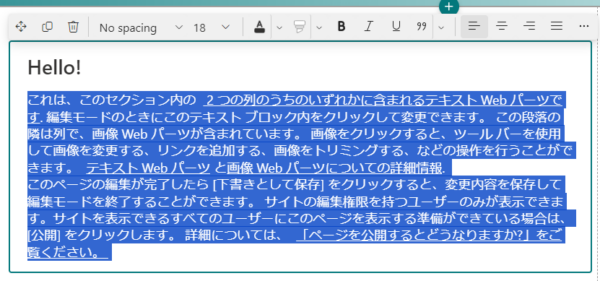
▼現状(選択して反転させた文章の部分)

現状は段落スタイルは既定の「 No spacing 」を適用させているので、段落としては2段落あるけど行間は全て同じです。この状態で、
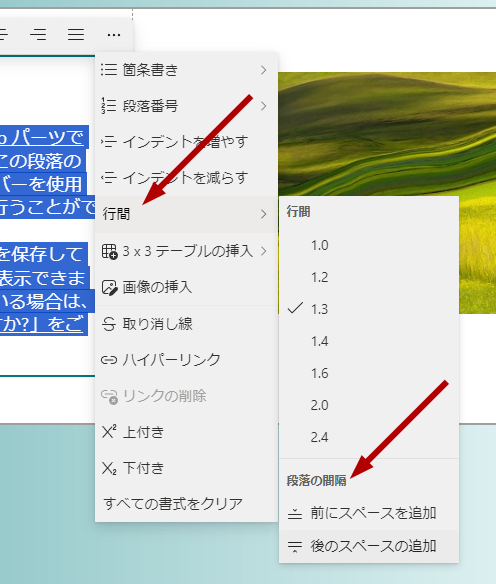
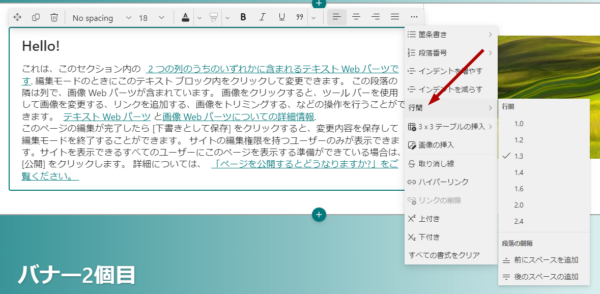
▼コマンドバー内「行間」の中に「段落の間隔」

これですね。なので段落スタイルは No spacing だけど、これで例えば「後のスペースの追加」をクリックすれば、
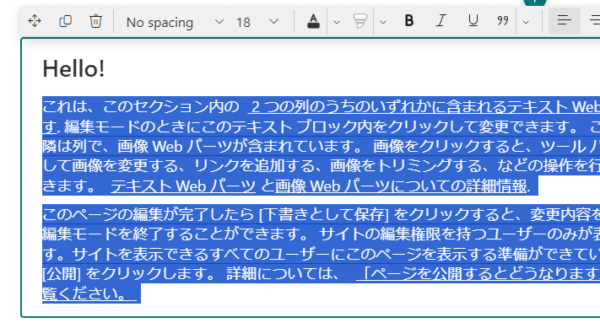
▼ No spacing だけど段落の後ろにスペースが追加される

逆に例えば Normal の段落スタイルでも段落の後ろのスペースを削除する事もできるというわけですね。
■カスタム行間隔を設定する機能
今度は段落間のスペースではなく行間のスペースの設定ですね。
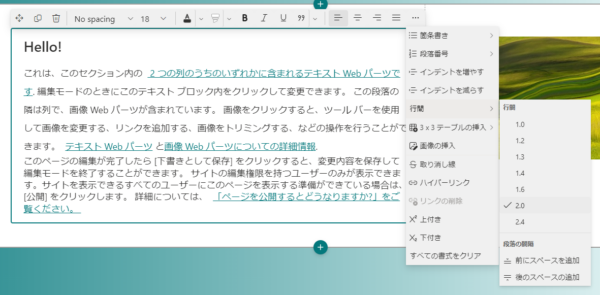
▼コマンドバー内「行間」

No spacing では既定で 1.3 が設定されているけど、もう少し行間を開けたい場合は、
▼例えば 2.0 に設定

このように1段落目は行間が開き、行間をカスタムする事ができます。
■新しい引用スタイルオプション
こちらは「引用」って書いているのでわかりやすいかな。
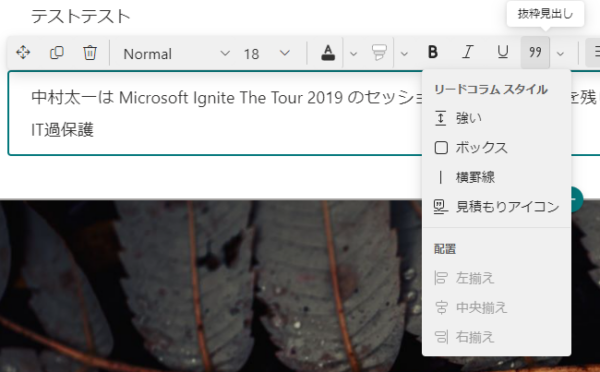
▼コマンドバーの「抜粋見出し」

と思ったけど…こ、これですよね?(笑)アイコンは引用の時に使う記号ですからね。ただ「抜粋見出し」というよくわからない名前が付いているし、中は「リードコラム スタイル」なんて書いてあるので心配になっちゃいます。まぁ、でもこれでしょう。
▼何もしていない状態

たとえばこのように引用符で囲って引用している事を示してもちょっとわかりづらい時に、
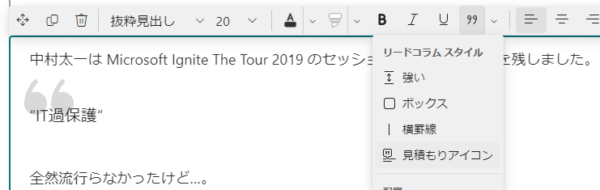
▼抜粋見出しをクリック

このように…なんか引用されているような?スタイルになりますが、それに色々と種類が出てきましたね。
▼「見積もりアイコン」

うんうん、いかにも引用している感じに大きく引用符が表示されているけど、そもそも「見積もりアイコン」って名前がおかしいですよね。これ英語環境を確認していませんが、たぶん英語だと「 Quotation 」だと思うんです。この単語は日本語だと「引用」の他にも「見積もり」もあるので、間違えてそっちの訳が表示されちゃっているんでしょうね。日本語訳のフィードバックをしておかねば。そのうち変更されると思います。たぶん。
と、そんな感じでテキストWebパーツ内で引用文を表示させる場合は、この抜粋見出しという…引用のスタイルを使うと良いですね。開発者ツールでソースを見ても、
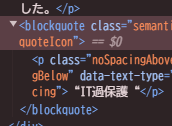
▼該当部分のソース

HTML的にも引用文である事を示す blockquote のタグが利用されるので正しいです。
■新しいテーブルに挿入する列と行の数を強調表示する機能
テーブルの機能も変更があったようですね。
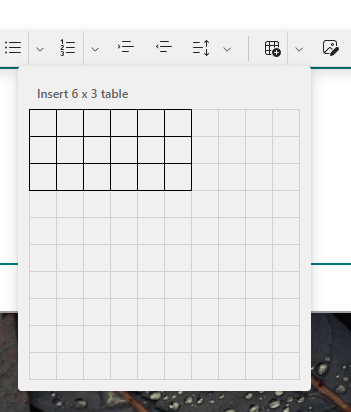
▼コマンドバー内のテーブル挿入ボタン

このボタンをクリックすれば3×3のテーブルが挿入されるようですが、その右の下矢印をクリックすれば、
▼お好みの行と列で作成が可能に

これどうなんでしょうね?テキストWebパーツでテーブルなんて挿入した事はご無沙汰なので前はどうだったかよくわかりません。テーブル挿入時に列と行の数をハイライトさせるって、これの事なんじゃないかと思います。
という事で、一通り試してみました。正直、どこがどう変わったのかは詳細はわかりませんが、変わったところの差分よりも今がどうなのか?が大事なので、とりあえずこのように色々と機能が強化されたという事で、是非使ってみてください。
ニュースやページにおいてはテキストコンテンツは非常に大事な要素で、更にそれが見た目だけではなく、例えば「ここは見出しです」「ここは引用文です」という事は、HTMLの文法的にも正しくないと、アクセシビリティやユーザビリティという観点だと良いコンテンツとは言えないです。また、見た目で行間を空けたいからって空白の1行を追加するような行為はHTMLの文法的にはNGで、HTMLの文法は正しく記述し、見た目はCSSで変更させるのが、僕がWebデザインの仕事をやっている時の最低限のお作法でした。これがテキストWebパーツであれば、HTMLを理解する必要は全くありませんが、行間を空けたくて空白の1行を追加せずに、今回の新しいカスタム行間を設定する機能を利用すると良いですよね。また、例えば一般的なWebサイトの場合はその文法が正しいかどうかもSEO(検索エンジン最適化)では大事な要素です。「いやいや、 SharePoint は社内向けだから関係ない…」と思うかもしれません。たしかにね。でも、もしかしたら検索や Copilot にも裏側ではHTMLが正しい文法で構成されているかどうかは影響が出るかもしれません。また、社内であってもより多くの多様な人が閲覧するのであれば、やはりアクセシビリティやユーザビリティに配慮することは大事ですよね。そういう意味でも別にHTMLは知らなくても良いけど、テキストWebパーツの中でコンテンツを作成する場合は、コマンドバー内から適切なスタイルを利用する事が好ましいんじゃないかなと思います。あ、この私見はあくまでも僕の適当な考えなので、あくまでも話半分で。
