
SharePoint のアップデートネタが続きます。今回は小さいアップデートかな?そして僕もイマイチ意図が分かりかねるものです。なのでそれを加えてただのオジサンの戯言として考察を備忘録として残しておきます。
2024/03/22 付けで Microsoft 365 管理センターのメッセージセンターに、以下のメッセージが公開されました。
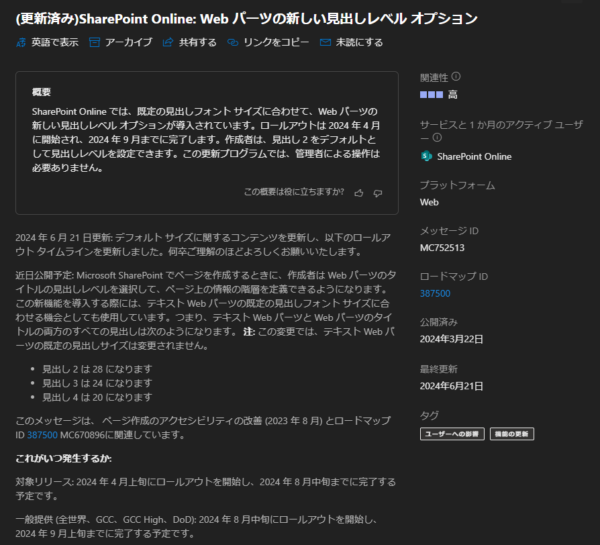
▼(更新済み)SharePoint Online: Web パーツの新しい見出しレベル オプション


まずメッセージの公開日が半年くらい前なんですけど、一般提供の時期を見ると9月上旬完了予定なんです。対象リリース環境で4月上旬から開始されているので結構長い展開時期です。
そしてこれを読めば読むほどわからないんです。最初はテキストWebパーツの見出しのフォントサイズが変わりましたよって話だと思ったんですけど、メッセージのタイトルは英語でも「SharePoint Online: New heading level options for web parts」と書いてあり、テキストWebパーツではなくWebパーツ全般の話をしている感じなんです。「見出し」と言えば当然テキストWebパーツには見出しを指定できるけど、それとは別にテキストだけじゃなくWebパーツには見出しがあるものもありますよね。
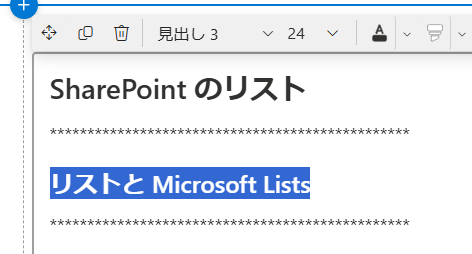
▼これはテキストWebパーツ内の見出しの指定

それとは別に例えば
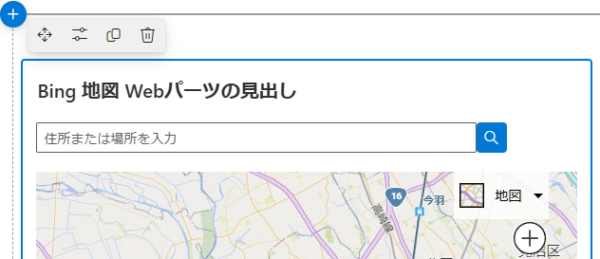
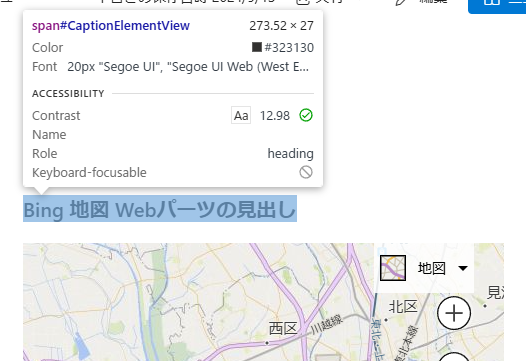
▼ Bing 地図 Webパーツの見出し部分

こうやってWebパーツ自体に見出しがあるんです。じゃ、このメッセージセンターのメッセージの「見出し」は何を指しているのか?これは僕の一つの解釈ですが、メッセージの以下の部分を読んでみてください。
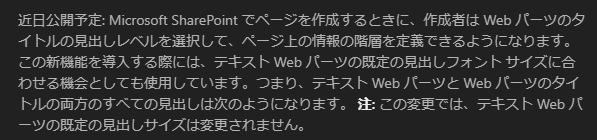
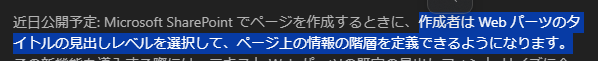
▼メッセージから該当箇所引用

これもイマイチわかりづらい文章ですが、僕の解釈だと、近日公開予定の機能としてWebパーツの見出しレベルがそのうち指定できるようになるんじゃないかと。そうするとテキストWebパーツ以外の各種Webパーツの見出しとテキストWebパーツ内で指定した見出しを、1つのページとして整合性を高めていく。そんな狙いがあるのかな?と考えました。ちょっと文章で説明するのが難しい。
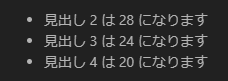
▼その下のメッセージ

こちらについては正直アップデート前をもう確認できないので、以前がどのくらいのサイズだったかもわかりませんが、それはあまり重要ではないでしょうね。僕の解釈だと、そのうちWebパーツ全般でWebパーツの見出しのレベルが指定できるようになり、なおかつテキストWebパーツ内でも指定できる見出しレベルも含めて、フォントサイズはこのサイズですよ、という事かなと。
更に気になるのがその下。
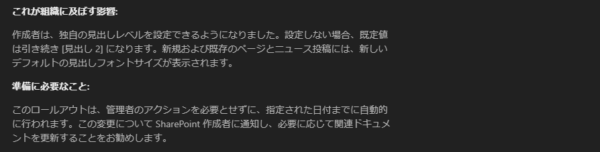
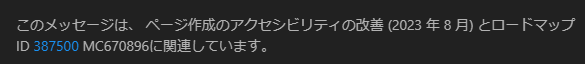
▼その下のメッセージ

「アクセシビリティの改善」という言葉を使っています。Webサイトで言うところのアクセシビリティとは具体的には身体の障害や年齢など個人の特性によらず幅広く利用できる事だと思います。詳細は僕も自信がないので割愛しますが。このアクセシビリティにおいては文書を正しくマークアップしていくところが大事なポイントの一つで、更にそのうちの一つにページ上の階層構造を定義するのに「見出し」が重要な役割になります。SharePoint のニュースやページを作成する際にはHTMLのスキルは必要ありませんが、 SharePoint 限らずテキストデータを基本とした情報発信者としては文書構造は意識して定義する必要があるし、テキストデータを基本としていなくても広い層に情報発信をするという意味ではアクセシビリティも意識しないといけませんよね。
そのページ上で階層構造を定義する際に、HTML的には h1,h2,h3…というタグで定義しますが、 SharePoint のページ的には「見出し1、見出し2、見出し3…」で定義していきますよね。以前のアップデートで「見出し1」はユーザーが指定できなくなりました。その理由はわかるようでわかりません。というのも僕の古いWeb制作の知識だと「h1は1ページに1つだけ」でした。ただし今調べてみるとHTML的にはh1は1ページに1つだけというルールはないんだとか。そして Google の検索という点でSEO的なお作法としてh1は1ページに1つだけというのがあって、SEOという観点で以前はそういう暗黙のルールになっていたけど、現在は関係ないという見解が色々なアウトプットに記載されていました。正直何が正しいのかわからない世界ですが、 SharePoint 内では「h1は1ページに1つだけ」というルールが未だに何らかの理由であるとしたら、h1で使うのは例えばサイトタイトルとかページタイトルに使うべきなので、コンテンツ内での最上位はh2からスタートだよねという意味であれば「見出し1」がユーザーが指定できなくなったことも理解できます。ちょっとマニアックな話ですが。
いずれにせよ、ニュースやページ内では「見出し2」からの指定になりますが、じゃ階層構造を特に気にせずに見た目だけで体裁を整えた場合は?
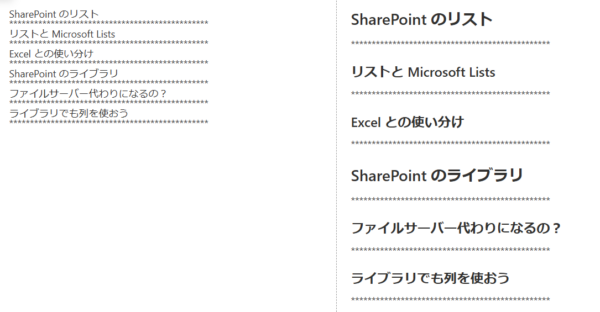
▼左右2つのテキストWebパーツ

この2つのテキストWebパーツはほぼ同じ見た目ですよね。見た目は同じなのでただ表示された情報を読むにはどちらも同じです。しかし文書構造は全然違うんです。
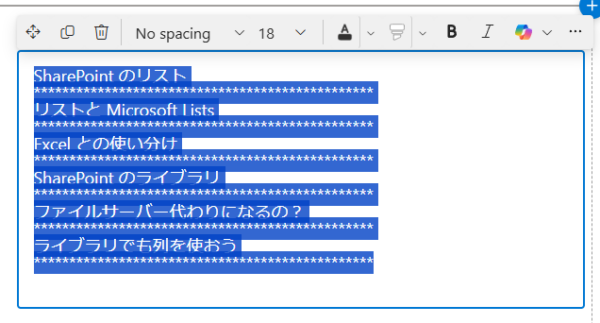
▼体裁を整える前の素の状態

文書構造が全然違うんです。
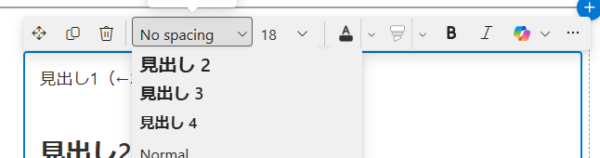
▼左側は全て既定の「No spacing」です。

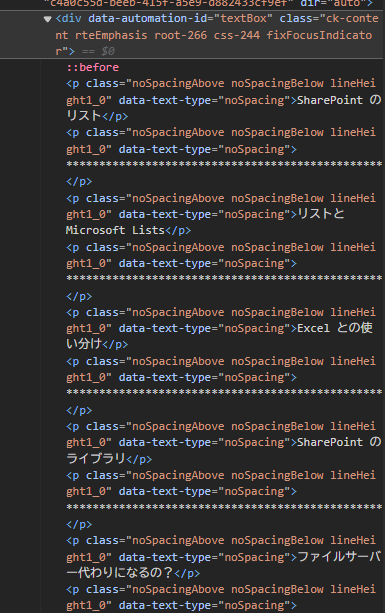
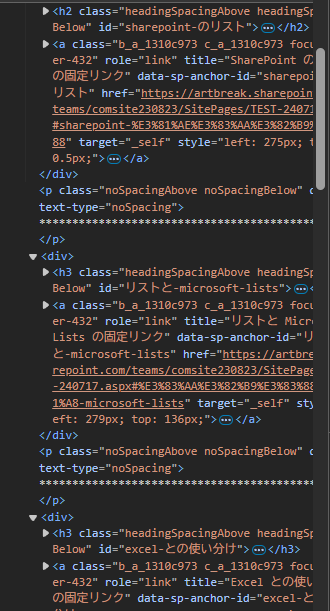
▼HTMLのソースを見ると

1行ずつ<p>タグで囲まれているので、各行が「段落」として定義されてます。
一方、右側はというと、
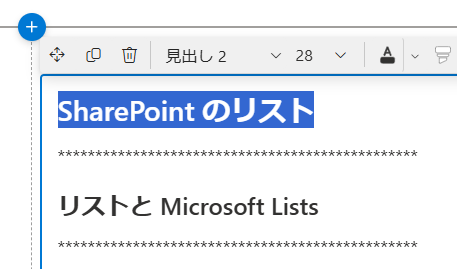
▼ここは「見出し2」

▼ここは「見出し3」

と指定して文書に階層構造を持たせているので、
▼HTMLのソースを見ると

「見出し2」は<h2>タグで囲まれているし、「見出し3」は<h3>タグで囲まれているし、その他はで段落と定義されています。正しい階層構造が定義されています。
このように見た目は同じでも正しい階層構造とは限らなく、おそらく多くのページ作成者はそこらへんを意識して作っていないので、アクセシビリティとしてはよろしくないというわけです。
さて、ページにおいて階層構造を定義する事が大事だという事がなんとなくわかったところで今回の本題です。今上ではあくまでも「テキストWebパーツ内の階層構造を正しく定義しましょう」でした。しかしテキストWebパーツだけ正しくてもダメですよね。ページ全体で正しい階層構造を意識する必要があります。そうなった時にテキストWebパーツ以外の階層がどうなっているのか?が気になります。
▼ Bing 地図 Webパーツの見出し部分

開発者ツールで確認すると…おいおい!h2でもなければh3でもなくh4でもなければ何でもないじゃないか!つまりこれはHTML的には見出しではないんです。
たぶんですが…これが今後のアップデートで変わって、
▼メッセージから抜粋

ここで書いてある通り、Webパーツのタイトルの見出しレベルを選択できるようになり、おそらく「見出し2」はHTML的には<h2>になり、「見出し3」は<h3>となり、テキストWebパーツ内で指定できる見出しと同じ扱いになるんじゃないかと思います。そうなれば、ページ全体を通してWebパーツ全般の見出しとテキストWebパーツ内で指定する見出しを全て適切に定義する事で、ページ全体の階層構造が適切になるという感じです。
そしてどちらの見出しでもフォントサイズは全て統一されるから、見た目もキレイに定義されているように見えますよ!という事かなぁと。
だいぶマニアックになったのと、だいぶ僕の憶測が入っているので、なかなかの怪しい記事となりました。ウソばかりだったらごめんね!
ブラウザーを利用する SharePoint である以上は、こういう事も配慮する必要があるかもしれないし、そもそも文書を作成する際にはHTML関係なく階層構造などの配慮が必要になるという点は大事な考えだとは思います。
