
SharePoint をポータルサイトとして単体利用するならニュース・ページの利用は欠かせないと思います。そんなニュース・ページはここ最近も少しずつアップデートされてきていますね。
今回はタイトル部分が削除できるようになるアップデートについてです。
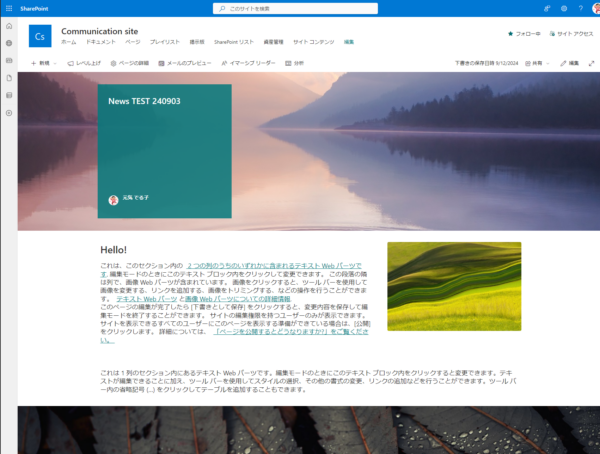
▼タイトルエリアはページを開いた時に非常に大きなスペースを占拠します

これが今まで邪魔に思う人もいたと思います。でも今まではタイトルエリアは削除できないので、極力縦幅が狭いレイアウトを選んでいたと思います。
2024/05/09 付けで Microsoft 365 管理センターのメッセージセンターに、以下のメッセージが公開されました。
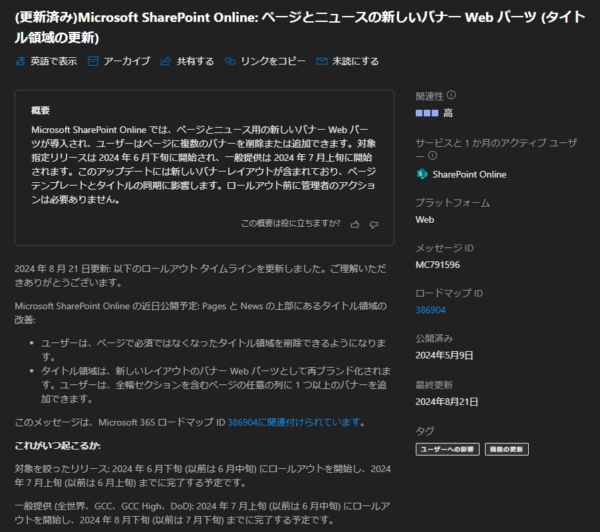
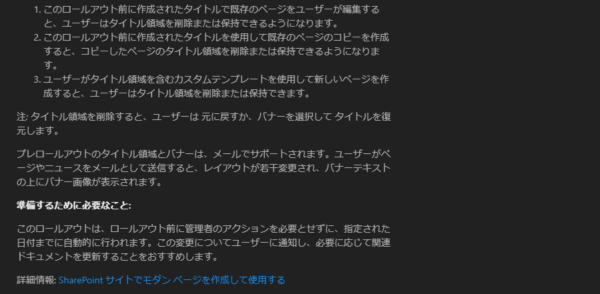
▼(更新済み)Microsoft SharePoint Online: ページとニュースの新しいバナー Web パーツ (タイトル領域の更新)



簡単に言えば、タイトルエリアがバナーWebパーツというWebパーツ化される事。なのでバナーWebパーツを削除すればタイトルを削除できるという事。またバナーWebパーツは1ページ内に複数配置できるとの事。レイアウトの自由度が増したという事ですね。標準リリースでも8月下旬で展開完了との事なので、もう皆さんの環境でも試せると思います。僕も試してみます。
■タイトルエリア(現 バナーWebパーツ)を削除してみる
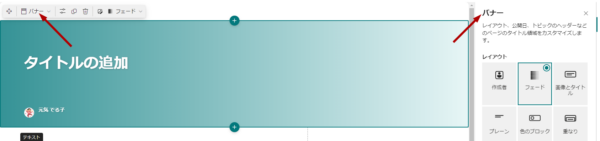
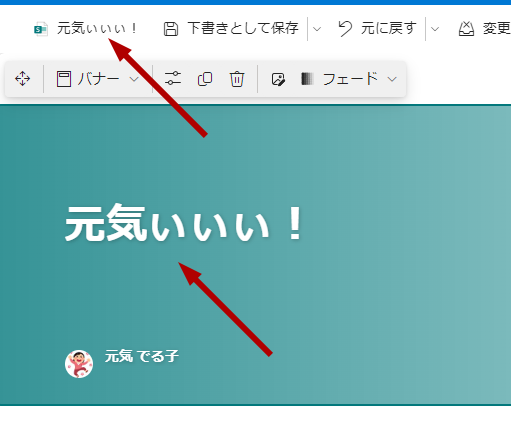
▼タイトルがバナーWebパーツに

今のところは「 Banner 」と英語表記になっていますね。先日紹介したコンテンツペインでWebパーツのプロパティを見ても上部に Banner の表記があります。そして、
▼Webパーツ左上のバー内には「削除」のボタンが

では削除してみましょう。
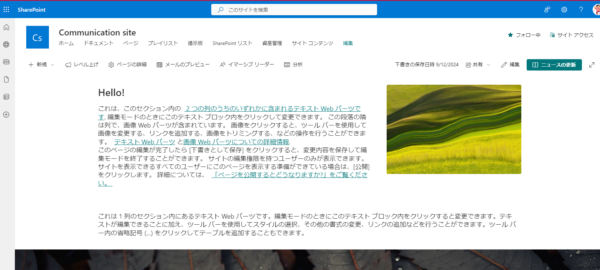
▼削除されました

このまま保存してみると?
▼タイトルのないニュースになりました

もしタイトルが不要という場合はこのように削除してしまっても良いですね。
ただ、ページ内の表記としてのタイトルは消しても、ページ自体のタイトルは必要ですよね。保存される時のファイル名でもあるし、 SharePoint スタートページやニュースWebパーツに表示させる際のページタイトルとして。そこは、左上で設定できますね。
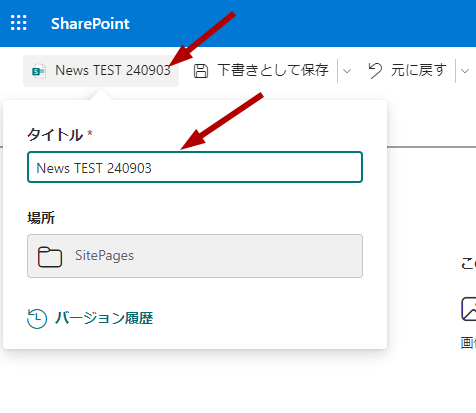
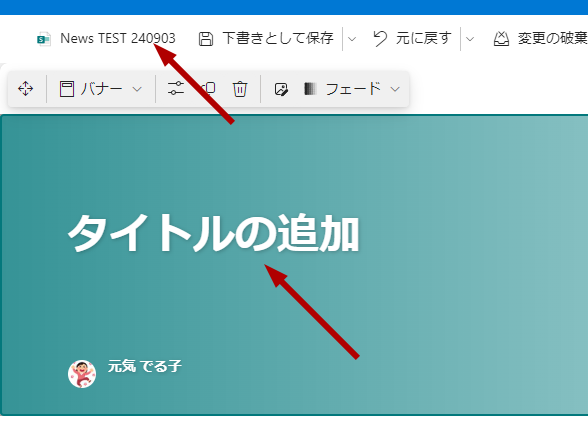
▼左上からニュース・ページタイトルの設定

これコンテンツペインの紹介を先日の記事でした時に最後に触れていましたけど、タイトルエリアが削除できた事により、こちらからタイトルを入力編集しましょう。
■バナーWebパーツの追加
さて、従来のタイトルエリアがバナーWebパーツになって削除できて、削除をするとセクションとしては「全幅のセクション」が出てきます。
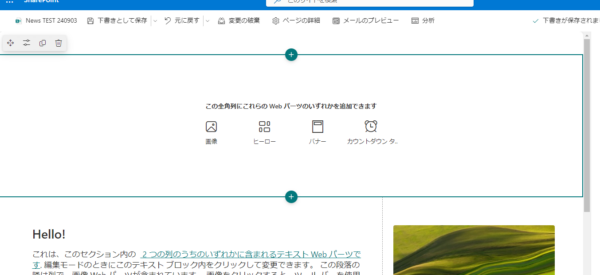
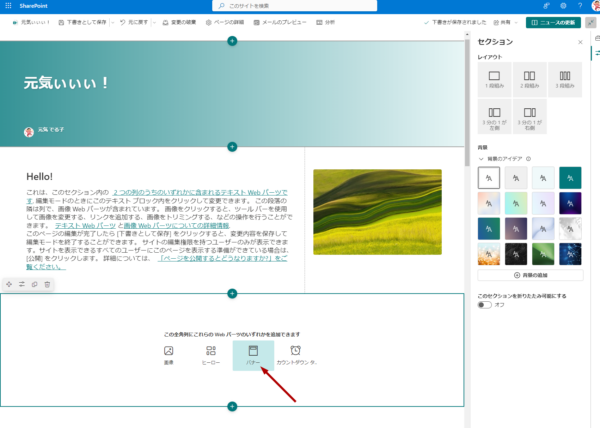
▼全幅のセクション

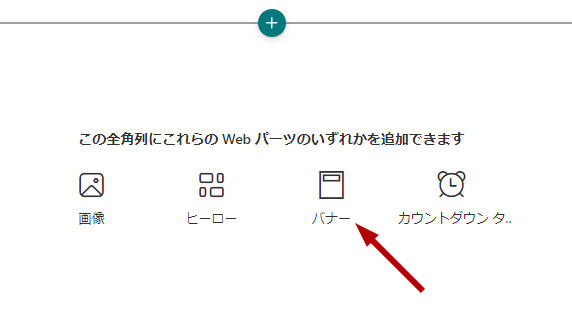
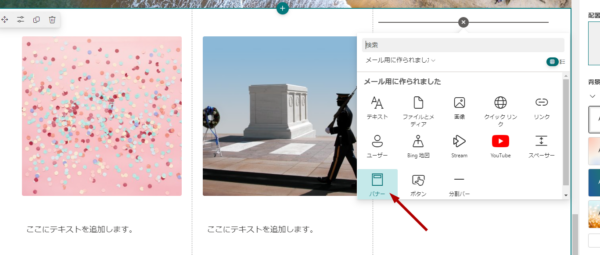
ここにすでに「バナー」のアイコンがあるのでクリックすると、
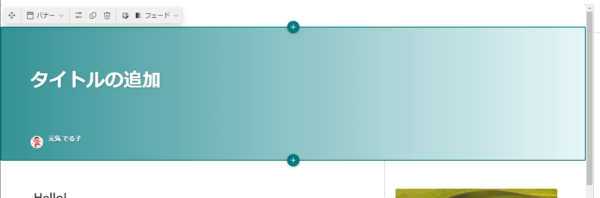
▼このようにバナーWebパーツが追加されました

あれ?
▼あれれ?

こっちはコンテンツペインのプロパティと共に「 Banner 」ではなくカタカナで「バナー」になっていますね。ま、細かい事は気にしたら負けですね。
一点気を付けたい点があります。タイトルエリアがバナーWebパーツに変わった事で、バナーWebパーツのタイトル部分とページ自体のページタイトルは連動しなくなったのかな?と思って試してみたら、
▼この状態でバナーWebパーツのタイトルを追加してみると、

▼あ、連動するんですか

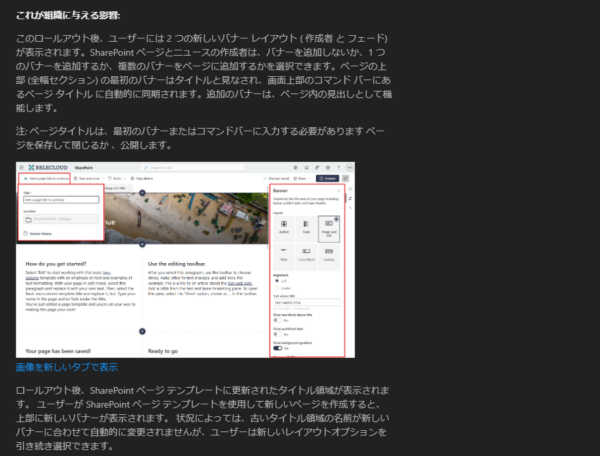
これは良い悪いじゃなくこういう仕様という事で把握しておくと良さそうですね。メッセージセンターのメッセージにも記載がありました。
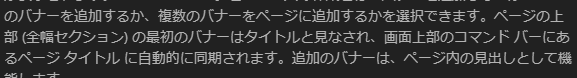
▼該当部分

最初のバナーWebパーツはタイトルとみなされて、コマンドバー内のページタイトルと同期するとの事。
■バナーWebパーツを複数追加
さて、ページ・ニュースにバナーWebパーツは複数追加できるとの事でした。
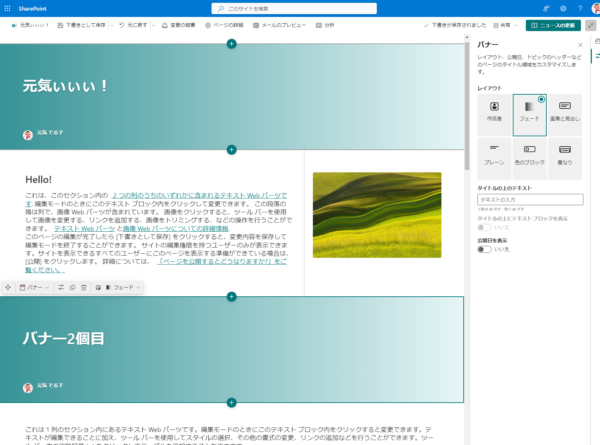
▼ページの途中に全幅のセクションを置いて、バナーWebパーツのアイコンをクリックすると、

▼2個目追加

今まで SharePoint に慣れてきている人からすると違和感ありますね!お腹にも顔があるみたいで(笑)
ただ、1ページ内でしっかりとセクションを区分けしたい場合は非常に区切りがわかりやすくなるし、今後は共同編集機能も登場するので、セクションごとに作成者が分かれている場合は、バナーWebパーツに作成者も表示されているので良いかも。
また、バナーWebパーツは全幅のセクションや1段組みセクションのみかと思ったらどのセクション内にも配置できますね。
▼こんな風に3段組みセクションでもバナーWebパーツは追加でき、

▼こんな事もできます

ただ、用法・用量を守って正しく使いましょう!あくまでも見出しとして使った方が良さそうですね。
という事で従来のタイトルエリアがバナーWebパーツに変わった事でレイアウトの自由度が増しました。ただ自由度が増す事で使う側次第では見づらくなる可能性もあります。SharePoint のニュースやページの目的は、受信対象者に閲覧してもらって理解してもらう事かと思います。見る気を削ぐようなコンテンツは良くないし、理解しづらいコンテンツも良くないですね。自由度が増すという事は、より作り手にもノウハウが求められるでしょう。そういう意味では機能が増えたところで結局シンプルイズベストかと思います。特にテキストベースの読み物だとしたら、例えば色々なニュースサイトのデザインやレイアウトを意識して読んでみて研究してみると良いでしょうね。なんで読みやすいのか?という視点で。
