
去年の12月あたりから対象リリーステナントから展開されていた機能だけど記事にするの忘れていました。
あ、あと先に言いますが、前置きが長い割には内容の薄い記事です(笑)
■前置き
なにかと SharePoint は大昔からリストの新規アイテムやアイテムの編集時のフォームがダメだと言われがちです。たしかにわかる。もう少し自由にレイアウトできたらいいなぁと思います。そこで昔なら CSS でカスタマイズしたり、懐かしの InfoPath 使ったり、 SharePoint Designer 使ったり、サードパーティー製品を使ったり、もっと難しい事したりでカスタマイズしていました。で、結局やりすぎて表示速度が遅くなったりバージョンアップの時にうまく移行できなくて、色々な人が不幸になったりお金がかかる…みたいなのを長い歴史でずっと繰り返していましたよね。僕もウンザリするほどそういう光景を見てきました。で、要件聞いてみると心の中で「不要な要件なんじゃ…」という事も多かったです。つまり無駄なコスト。そういうの減らして従業員のお給料を少しでも上げた方がイイんじゃ…イカンイカン。そういう話じゃなかった。で、時を経て今はモダンUIになり、カスタマイズ・開発手法も変わりました。しかしすでに興味が全くない僕はそこらへん全然知りませんしできません。あ、ウソ。 Power Apps は大好きです。リストから Power Apps でアプリを作るのは好きで弊家族テナントでもその作り方で作ったアプリはたくさんあります。
▼リストの編集バーから「アプリの作成」

あくまでも Microsoft Lists や SharePoint 側はアイテム入力ではなくビューで閲覧に徹し(場合によっては Power Apps のアプリでも閲覧できるし、 Power BI のレポートでチェックできる)、入力は Power Apps で作ったアプリから入力する・してもらうという方法もアリかなと思っています。この「アプリの作成」をクリックすれば必要最低限の機能が備わったアプリが1分くらいで勝手にできてPCからもモバイルからも利用できるんですよね。これホント素晴らしくて Power Apps で登壇する時は何度もこの素晴らしさを伝えています。これなら Power Apps のスキルがなくても気軽にアプリ化できるし、そこから徐々にスキルアップしていけば徐々に便利にカスタマイズできます。
ただ、メニュー下の「フォームのカスタマイズ」これは好きじゃないです。元々 SharePoint 目線では Power Apps は InfoPath の後継…という言い方がされていました。同じく SharePoint Designer のワークフローの後継は Power Automate (当時は Microsoft Flow )。この言い方が僕はイヤだし、実際そういう言葉を聞いて Power Apps や Power Automate を使って大いに不満を持った既存 SharePoint ユーザーも少なくはないと思います。で、この「フォームのカスタマイズ」で Power Apps でリストのフォームをカスタマイズできるけど、なんか色々と微妙なんですよね。今はどうだろう?フォームのカスタマイズのバックアップが取れないとかあったかと思います。うろ覚えなので怪しいけど。あと動作検証するのも面倒だったような。過去に仕事で1回だけやって凄くしんどかった記憶があるので敬遠しています。以前以下のような記事も書いています。「フォームのカスタマイズ」から Power Apps を始めてしまったら挫折しそうな人多そうです。
個人的には「フォームのカスタマイズ」をするなら「アプリの作成」でアプリからアイテムを入力してもらう方が良いと思っています。あれ?まだ前置きでした(笑)
■フォームの書式設定
さて、そんな中、更に別の方法でフォームがカスタマイズできるようになりました。 Microsoft Lists でも SharePoint のリストでもどっちも同じだけど、 Microsoft Lists の方で試してみます。
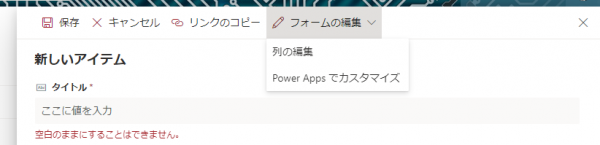
今まではリストの新規アイテムのフォームが開くと、上部は、
▼こんな感じ

「フォームの編集」の中に「列の編集」と「 Power Apps でカスタマイズ」がありました。未だにまだこの状態のテナントも多いかもしれないです。それがこの機能が展開されると、
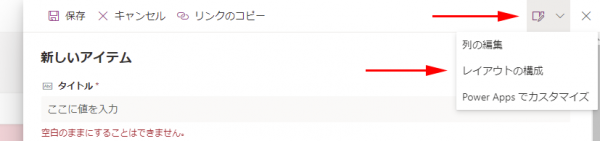
▼変わります

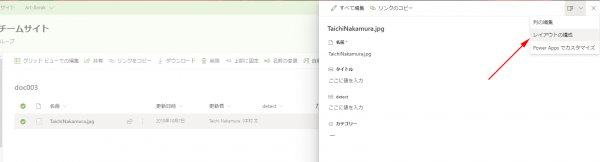
「フォームの編集」というテキストメニューがなくなり、代わりに右の方にアイコンが表示され、クリックするとメニューが開きます。そこには今までなかった「レイアウトの構成」というメニューがあります。
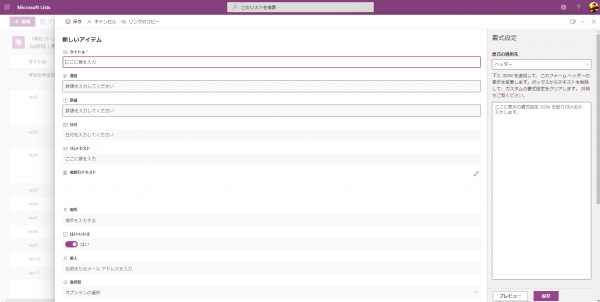
▼開いたところ

「書式設定」なんですよね。書式設定と言えば、今まで「列の書式設定」「ビューの書式設定」がありましたが、更に「フォームの書式設定」が加わったという感じです。そして列もビューも書式設定は最初はJSONを書くしかなくマウスをポチポチするだけでデザインやレイアウトを変更できなかったと思います。特に非エンジニアの人にとってJSONは敷居が1段高く、「あぁ…また13日の金曜日かぁ(ジェイソン…JSON…)」と思ったでしょう。わからないけど、今までの流れならそのうちJSONだけじゃなくマウスをポチポチするだけのデザインモードでフォームの書式設定ができる時代が来るんじゃないかとは思います。ただ、今はまだJSONのみです。
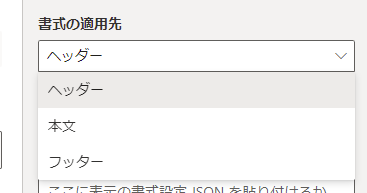
▼書式の適用先は「ヘッダー」「本文」「フッター」の3項目

これらそれぞれにJSONを入力してカスタマイズしていく感じです。で、JSONと聞いて思考停止してしまった人へ。一応 Microsoft Docs にページがあり、サンプルとしてJSONの例がありました。
リスト フォームを構成する | Microsoft Docs
https://docs.microsoft.com/ja-jp/sharepoint/dev/declarative-customization/list-form-configuration
じゃ、試しにこのサンプルをそのまま使ってみたいと思います。
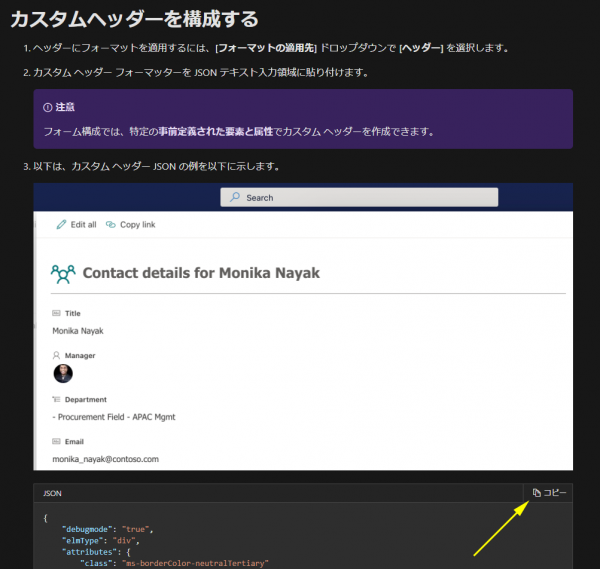
▼ページ内の「カスタムヘッダーを構成する」のJSONの「コピー」をクリックしてコピー

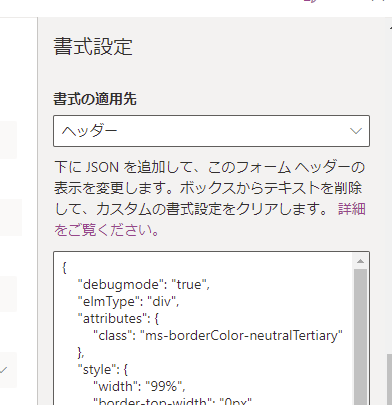
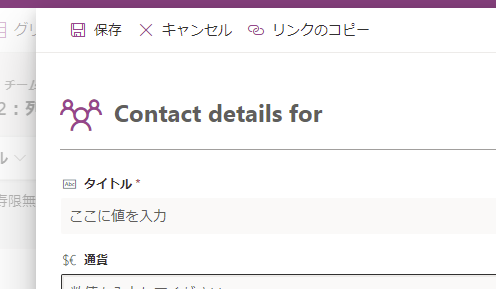
▼書式設定で書式の適用先を「ヘッダー」にした状態で下にペーストし、保存

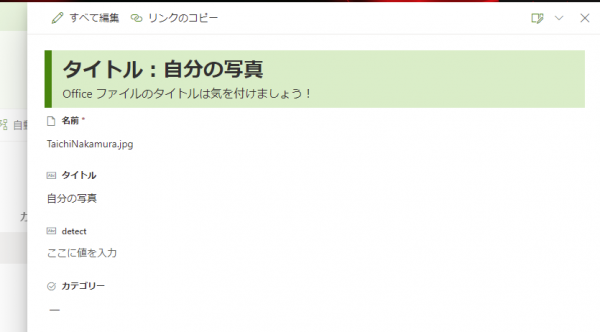
▼あれま!ヘッダーが追加されました

アンパンマンの顔みたいなアイコンもありますね。
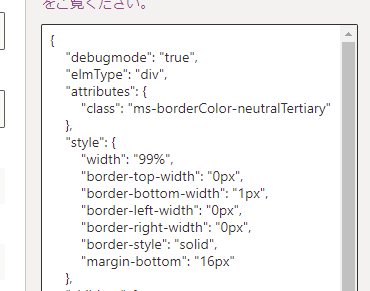
▼JSONを見ると

JSONを見るとCSSに理解がある人ならなんとなくどう書いていけば良いかわかりますね。
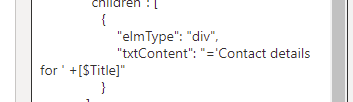
▼ここらへんを見ると

ヘッダーのテキストはここを見ると、 txtContent ってところに書かれているし、 [$Title] ってのがアイテムのタイトルを引っ張ってこれるんだな?とか全然知らなくても予想ができそうです。このようにサンプルコードから仕組みを紐解いて手を加えていく方法なら、ちょっとしたカスタマイズならすぐにでもできそうですね。
あとは、これは完全に他力本願(笑)なんですが、すでに実用性の高いサンプルコードを提供している人もいるので、このまま流用させてもらうのも良いですね。(てっちゃん、ありがとう!)
【SharePoint】リストフォームをカスタマイズしてみた(サンプルコード有り) – MyNote365
https://mynote365.hatenadiary.com/entry/2021/01/09/164605
■リストだけじゃないよ
リストのフォームのカスタマイズという事は、ライブラリにだってフォームの書式設定ができるんじゃない?というわけで、
▼ライブラリ

▼ライブラリのフォームにも、レイアウトの構成がありましたね

折角なので上のてっちゃんのブログのヘッダーのコードを使ってみると、
▼ライブラリのフォームもカスタマイズできます

ライブラリをただドキュメントのアップロードとして使っているだけだと、ライブラリにも列を追加したりフォームが存在する事すら知らないユーザーも少なくはないと思います。そもそもライブラリもリストなんだってだいぶ昔に聞きました。とにかくライブラリでフォームを見る機会はあまりないかもしれないけど、利用シーンによってはここらへんの機能を駆使するライブラリもあるので、その時にフォームをカスタマイズできるのは良いですね。
という事で、前置きの能書きばかり長くて、最後は他力本願という記事でした(笑)
是非、このフォームの書式設定もJSONだけじゃなくデザインモードが出てくるとうれしいですね。JSONそしてCSSできる人は今からでも要件次第でカスタマイズしても良いと思います。ただし冒頭で長い能書きに書いていますが、カスタマイズ難易度が高くなる程、属人化します。その人が異動したり退職したら誰がメンテをするんでしょうか?ブラックボックス化して負の遺産になるかもしれないです。しっかり後々の事も考えてカスタマイズすると良いと思います。 SharePoint に関しては10年以上関わってきましたが、この手のトラブルや悩みはウンザリするほど見てきました。なので僕は何かとこのセリフを呪文のように言うんです。
シンプルイズベスト
