SharePoint にはページ内に様々なアイコンがありますが、ページの読み込みを速くする目的の一つとは思いますが、アイコンを表示させる技術が変わってきています。
■ SharePoint 2007
SharePoint 2007 ではサーバー内のフォルダにたくさんのアイコン画像がありました。<img>タグを使ったいわゆる普通の画像表示でアイコンを表示していました。
■ SharePoint 2010 ~ クラシックUI
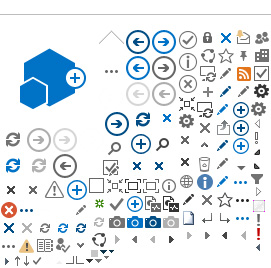
たしか SharePoint 2010 からだったと思いますが、CSSスプライトを使っています。CSSスプライトとはサイト内の複数画像を極力1枚の画像にまとめて、CSSで表示の座標を指定する事で特定の画像を表示させる仕組みで、画像の読み込みを減らす事がサイトの読み込みを速くさせる事につながります。
 ※JPGに変換したので背景は白ですが、実際は透過PNGです。
※JPGに変換したので背景は白ですが、実際は透過PNGです。
見た目は1つのアイコン画像のように表示されますが、このようにある程度アイコンがまとまった一つの画像です。
■新しい表示(モダンUI)
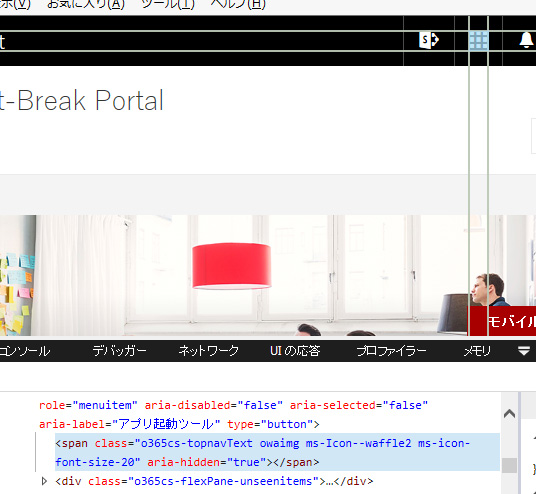
モダンUIのソースを見ていたら、アイコンは画像ではありませんでした。アイコンフォントを使っています。(Webフォントとかフォントアイコンとも言われてるのかな?あまり詳しくなくてすみません。)アイコンフォントなら更に読み込み速度に貢献できそうだし、なによりフォントなのでフォントカラーを指定すれば色も簡単に変わります。テーマカラーごとにアイコン画像を用意する必要もないですね。
例えばモダンUIのライブラリは、フォルダーをクリックするとページ全体が再読み込みされず、比較的速くにフォルダーが切り替わると思います。
などなど、どうしてもパフォーマンスの問題を指摘されやすい SharePoint ですが、色々と改良されてきているので、そういう観点からもモダンUIを積極的に利用したいですね。
また、せっかくこのようにパフォーマンスを改善しているのに、不必要な開発やカスタマイズで表示速度が遅くなるケースもよくあります。
(日本では特に不評な)バージョンアップするごとにミニマルなデザインになってきているのも、その時代のトレンドもありますが、極力雑音を取り除き、必要な情報をユーザーに速く提供する意向もあるでしょう。そういう事も考慮して運用していくことも大事なのかなと思いました。