現状、モダンページのテキスト Webパーツはまだまだ機能は少ないですが、徐々に進化して新しい機能が追加されてきています。
▼バーの一番右に…アイコンがあります。クリックすると…

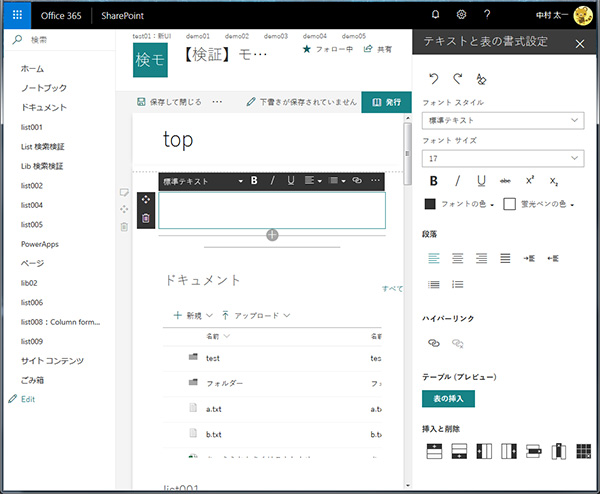
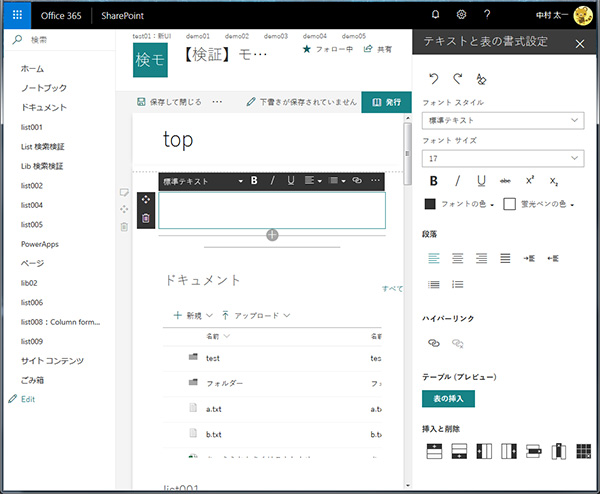
▼右パネル「テキストと表の書式設定」が現れます。

▼パネル内を拡大

ちょっと触った限りの気が付いた点を箇条書きに。
- フォント サイズはクラシックページの コンテンツ エディター Webパーツのように数値入力はできません。選択するのみ。
- 文字装飾については、バー内にある機能の他に「取り消し線」「上付き」「下付き」が増えましたね。
- フォントの色と蛍光ペンの色では色は固定で、クラシックページの コンテンツ エディター WebパーツのようにRGBで数値を入力して指定するような柔軟性は今のところないです。
- 段落では、バー以外に「インデントを増やす」「インデントを減らす」があります。
で、箇条書きとは別に、今回の機能追加ではプレビューだけどテーブルが挿入できるようになりました。
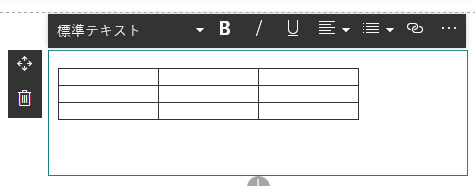
▼右パネル内の「表の挿入」をクリックすると、

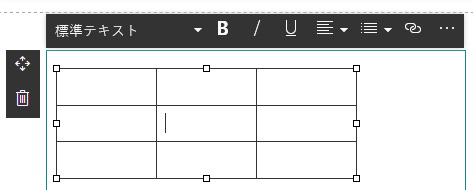
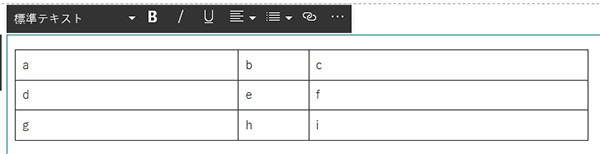
▼行や列の数は指定できず、3×3が作られます。

そこから右パネル内「挿入と削除」で行や列を追加します。アイコンは直感的でわかりやすいです。
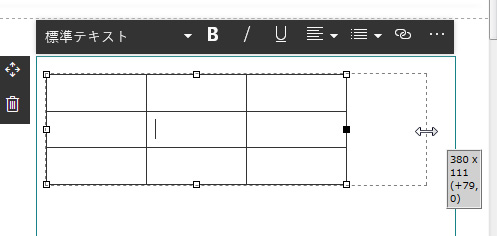
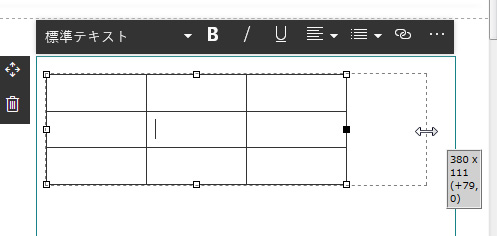
▼表をクリックすると表全体の縦横の大きさを変更する事は可能です。

▼大きさを変えようとすると「横px × 縦PX(横増減分px,縦増減分px」がボックスで表示されます。

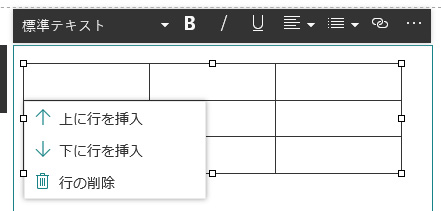
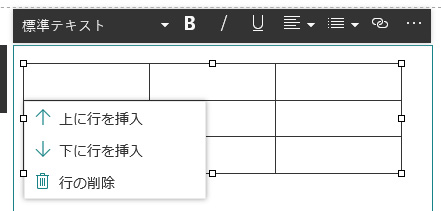
▼表内で右クリックをするとメニューがあらわれます。

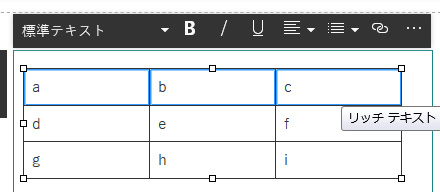
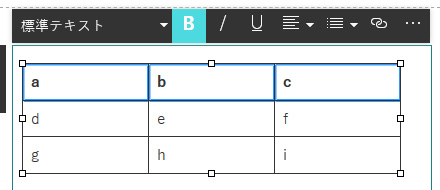
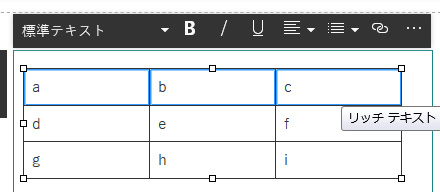
▼ドラッグした分、セルを選択できます。また、ctrlでも複数セルを選択できます。

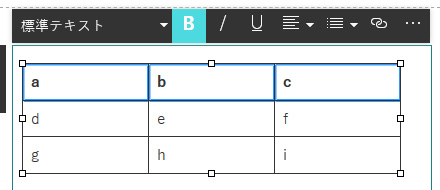
▼その状態で装飾をすると、選択した全てのセルで適用されます。(例:選択したセルが一挙に太字になりました。)

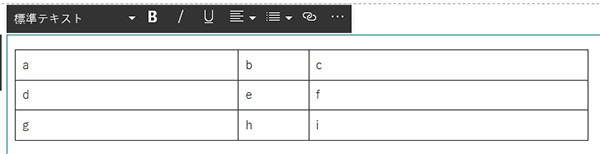
▼列幅もドラッグして変更できました。

と、ちょっと触って僕が気が付いた範囲はこんな感じです。表のスタイルの変更など細かい点ではまだまだですが、とりあえず機能追加として第一歩ですね。今後もどんどん機能が追加されると思います。
あ、そうそう、表(テーブル)ってレスポンシブWebデザインにおいて表現が難しいものの一つですが、今の機能ではどうなるでしょうか?
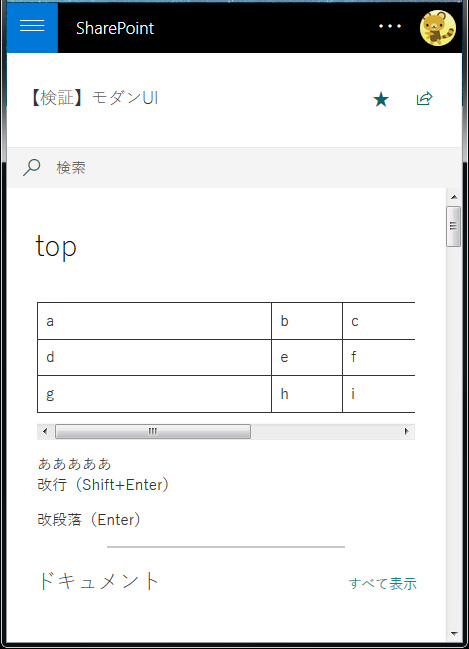
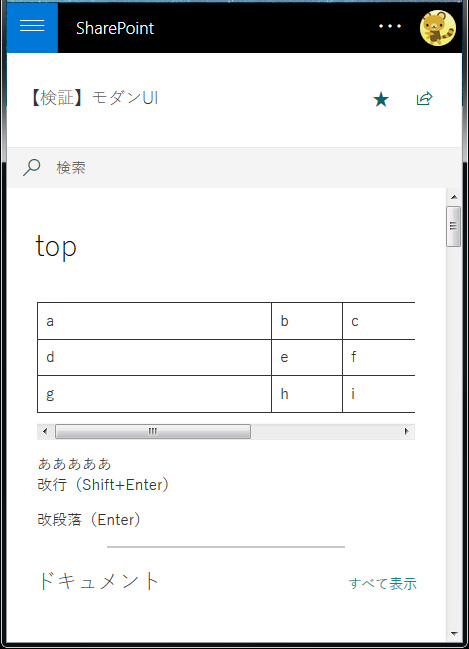
▼Webパーツ内での横スクロールで対応です。

ちなみにモバイル機器(iPhone X で検証)でも同じ挙動でした。
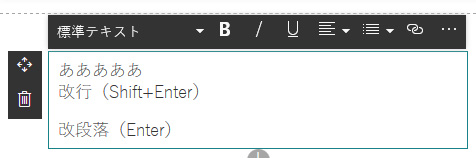
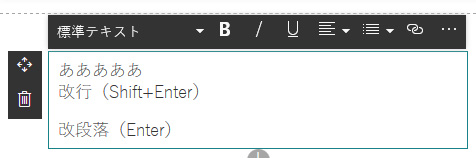
あ、そうそう、モダンページのテキスト Webパーツ内でも、改行をする場合はShift+Enterですよ。クラシックUIよりも改段落の時の行間は広がっています。ちゃんと認識して使いこなせば、文章の視認性は高くなりますね。

SharePoint リッチテキストエディタ内で改行をするとやたら行間が空いてしまう!?