SharePoint において、サイト管理者にサイトコレクションを渡しても、いつまで経っても構築されずに放置、または、サイト管理者のテストページが作成された痕跡があるだけ、いつしか全く利用されずにゴーストタウン化…なんて事がありがちかと思いますし、そのような現場を数多く見てきました。
なぜ利活用が促進されないか?色々原因はあるとは思いますが、単純にユーザーが使い方がよくわからなく、便利だと感じるまでに到達しないからだと思います。ネットワーク上の情報共有はメールで行うのが昔から定着されてきた方法で、この根強い牙城を崩すことはこんな世の中でもなかなか困難です。メールにはない便利さを多大に感じてもらわなければ、わざわざ慣れたメール文化から「しぇ?しぇあぽいんと?なにそれ?」から積極的な利活用には持っていくことは厳しいです。
逆を言えば、ある程度使い方を教えて便利だと感じてもらえれば利活用促進の第一歩かと思います。第一歩ですが大きな一歩です。
過去にたくさんの SharePoint 初心者と関わらせていただきました。ここで示す初心者とは「サイトを作成・運営」する立場の人達です。時にはマニュアルやガイドを作成したり、時には社内セミナーや勉強会を開きました。長年運営に携わりリアルガチな生の声もたくさん聞いてきました。そこで様々な SharePoint 独特のわかりづらい点があり、教えるのに苦労した事もあったり、よく質問をもらったりしました。そこでそういう点を過去の経験を基に紹介しようと思います。
それぞれの環境により正解は異なるのでここでは特に正解は書きませんが、何かの気付きになっていただければうれしいです。
そもそも「アプリ」「アプリパーツ」という用語がフワっとしちゃっていますが…。
Office 365 内の「アプリ」という言葉の定義がフワッとしている…
今回の記事の「アプリ」とは、いわゆるリスト・ライブラリの事です。「アプリパーツ」とは、リスト・ライブラリ Webパーツの事です。
SharePoint は良くも悪くもクセのある製品だと思います。SharePoint をはじめて触った人がサイトを構築しようとして困惑するのが、このアプリとアプリパーツの関係性と作成の操作性・操作手順でした。
例えば「トップページにライブラリを追加しよう」という単純な目的があるとします。初心者の方が困惑するのは、だいたい以下の操作をイメージするからです。
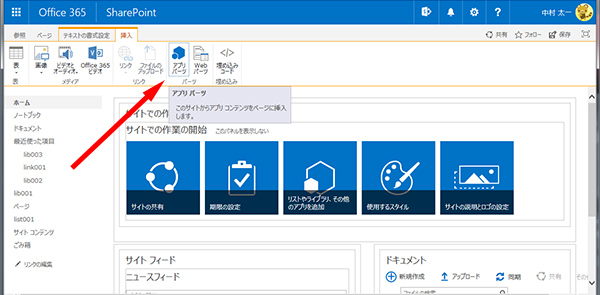
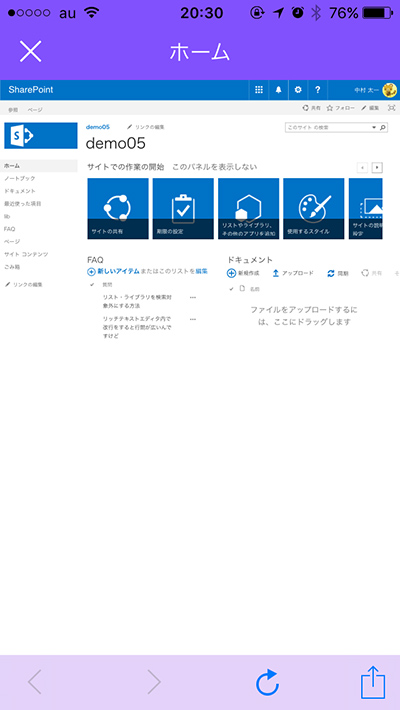
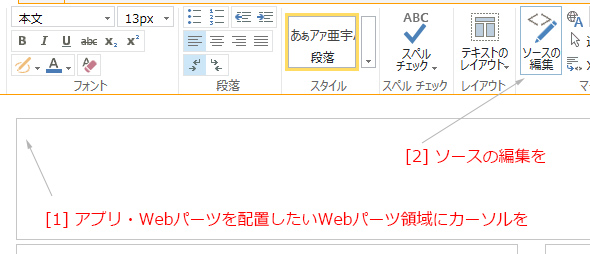
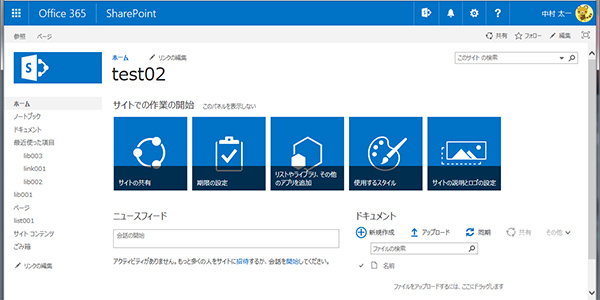
▼このページにライブラリを追加したい!なにやら右上に「編集」があるぞ。

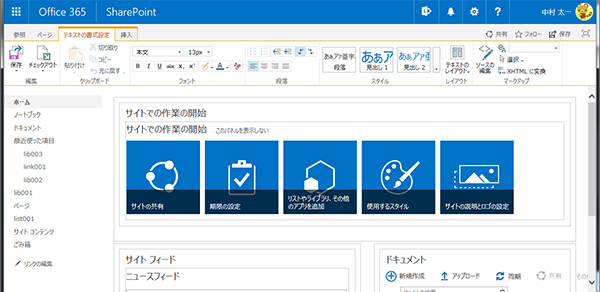
▼おっ!編集できそうだ。ライブラリはどう追加するんだろう?リボンのタブに「挿入」があるぞ!(ここに気がつくまでにも時間がかかりますよね…)

で詰まってしまうようです。
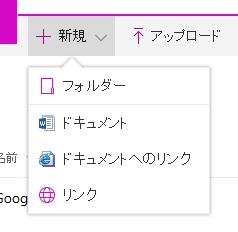
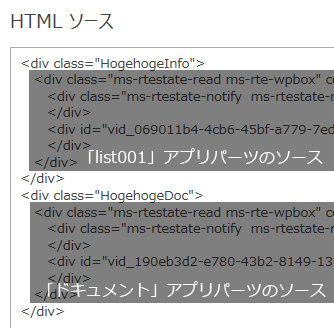
- ページにアプリパーツを追加したい。
- ページを編集してアプリを追加する。
SharePoint について知らない場合は、そういう考えになってしまいますよね。
SharePoint を知っている人なら以下の手順で作成すると思います。
- アプリ(ライブラリ)を作成
- ページにアプリパーツ(作成済のライブラリ)を追加
でも、この概念をUIから直感的に理解する事は今の SharePoint では困難なんですよね。まずはアプリを作成してからパーツとしてアプリを配置するという事に。
で、行き詰ってしまって諦めて使われなく…。
なので、サイトコレクションを渡す際に、キモとなる部分は最低限教えてあげる必要がありますね。これはその一つなのではと思います。