
全体的な管理は以下の設定になっているとします。
▼ Office 365 管理センター > セキュリティとプライバシー > 共有

「オン」
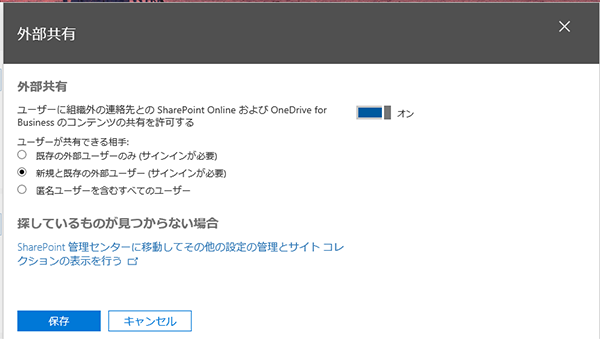
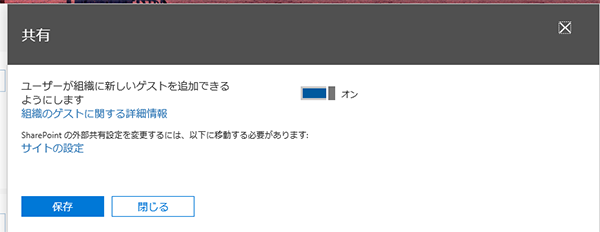
▼そこからのリンク「サイトの設定」

「オン」
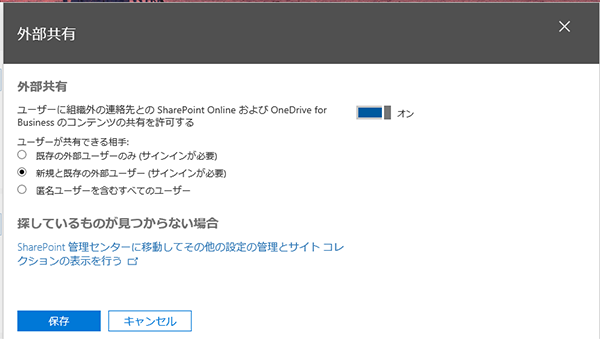
「新規と既存の外部ユーザー」
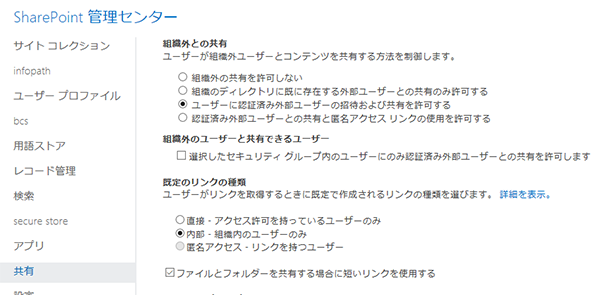
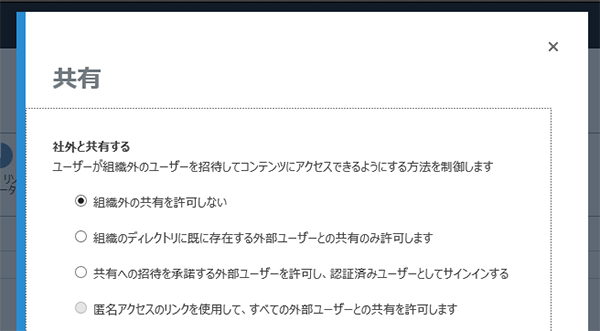
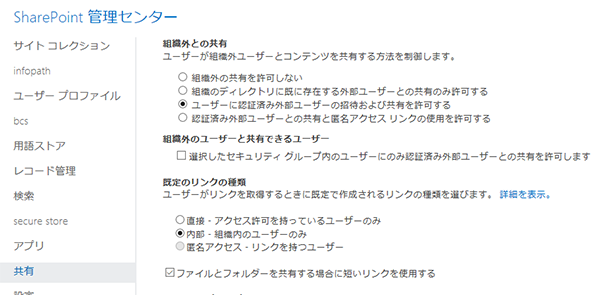
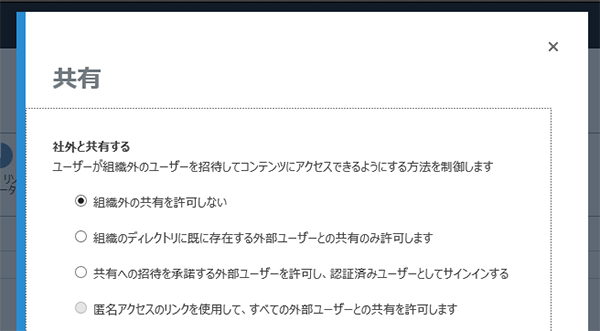
▼ SharePoint 管理センター > 共有

組織外との共有
「ユーザーに認証済み外部ユーザーの招待および共有を許可する」
この設定で通常は SharePoint に外部ユーザーを招待できます。しかし、コミュニケーションサイトで外部ユーザーを招待しようとしたところ、できませんでした。
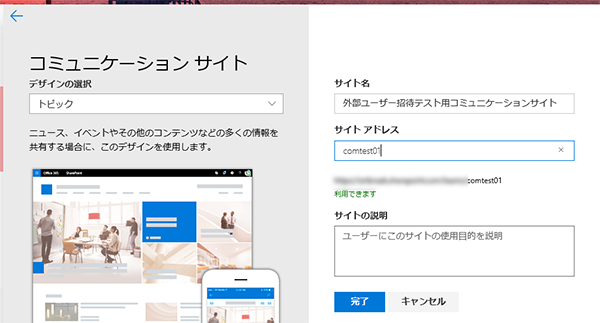
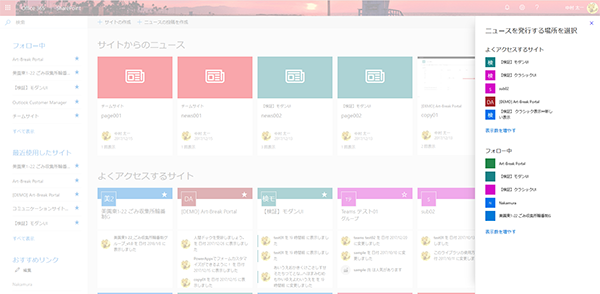
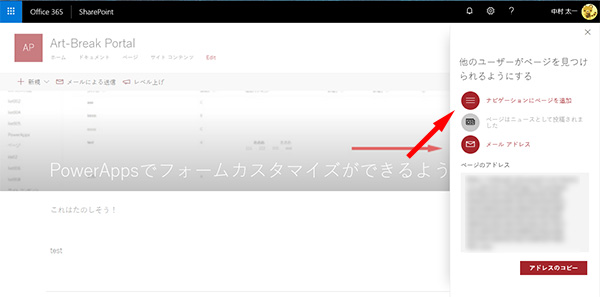
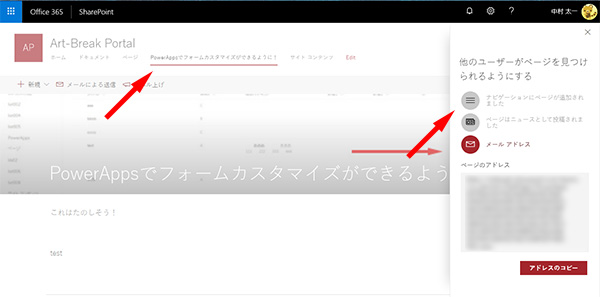
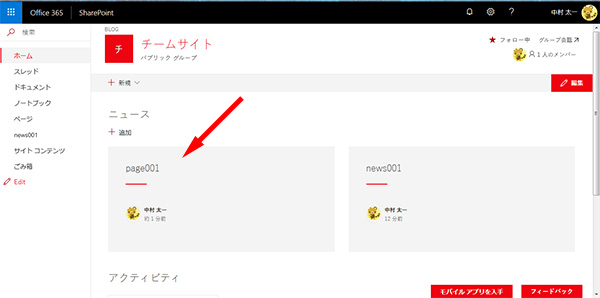
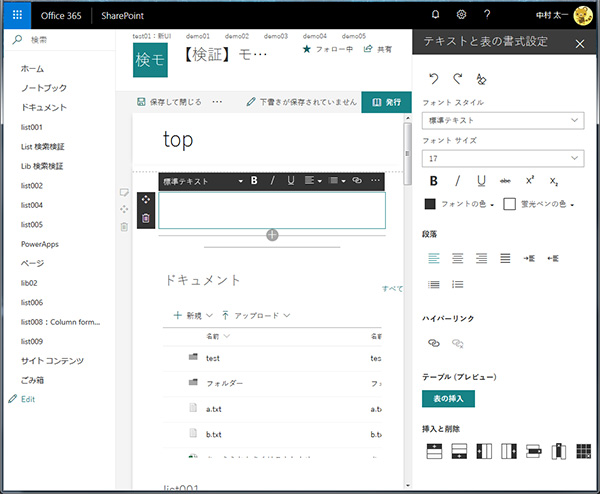
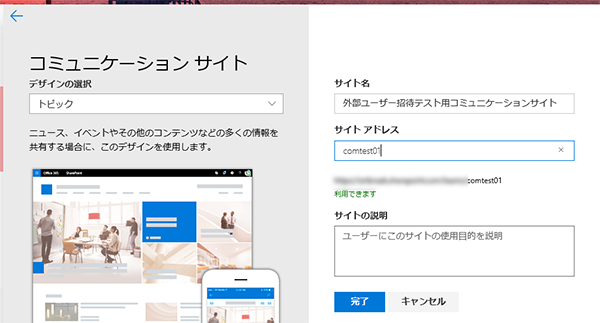
▼このようにコミュニケーションサイトを作成

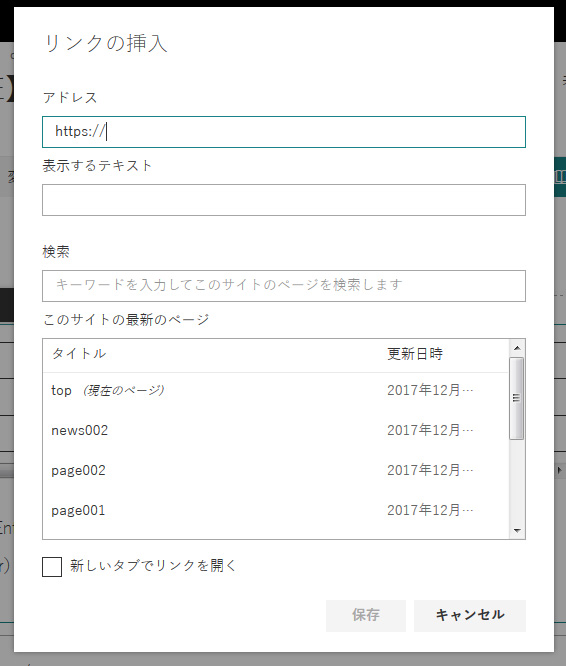
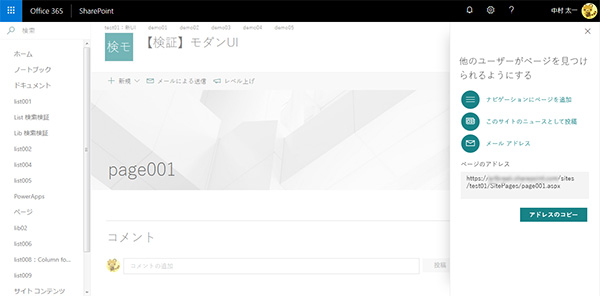
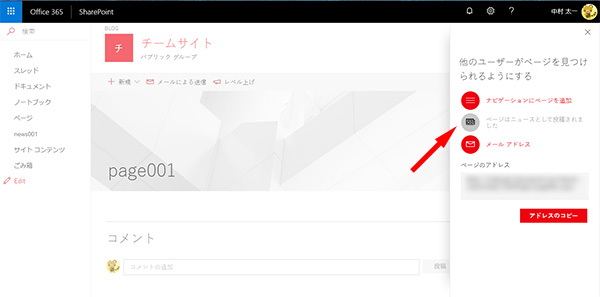
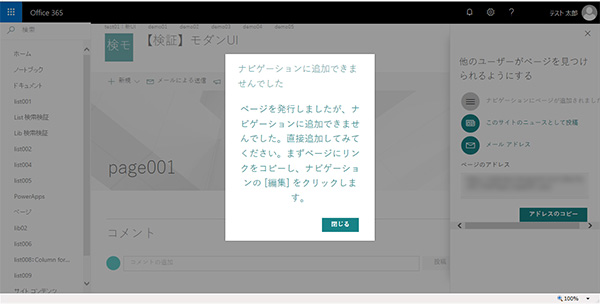
▼作成完了。共有します。

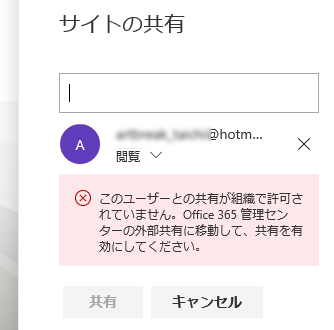
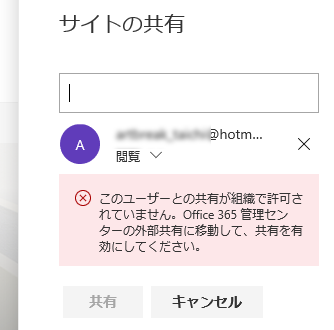
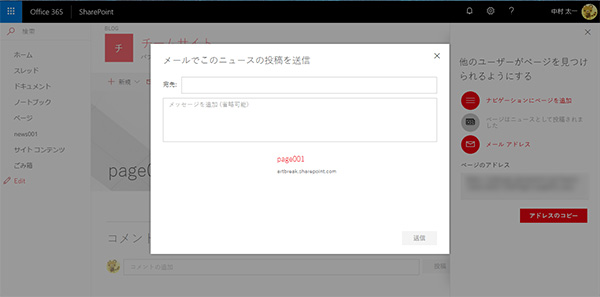
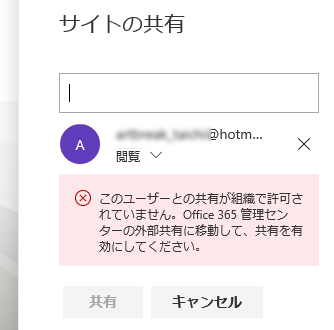
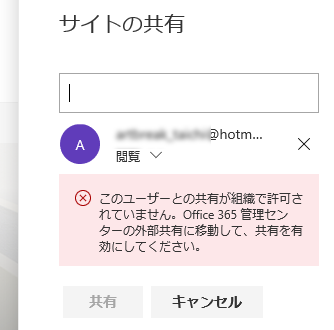
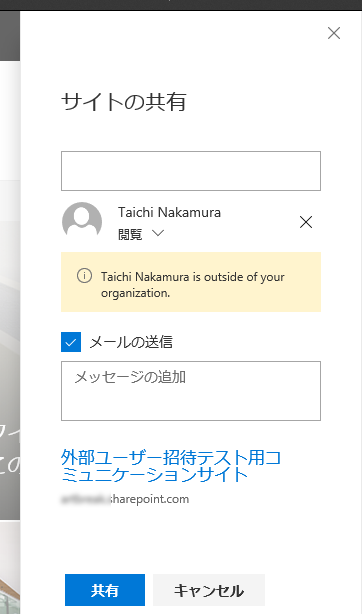
▼外部ユーザーのメールアドレスを入力するとエラーが

エラー内容
「このユーザーとの共有が組織で許可されていません。 Office 365 管理センターの外部共有に移動して、共有を有効にしてください。」
エラー内容を見る限り、その設定はすでに有効化しているんですよね。設定をいろいろ見直したのですがこのエラーが消える事はありませんでした。
他のサイトコレクションのサイトでは外部ユーザーを招待できることから、このサイトレクション固有の問題であるという原因の切り分けができます。このコミュニケーションサイトは今作ったばかりなので、つまりコミュニケーションサイトはデフォルトでは外部ユーザーの招待はできない設定になっているのでは?と推測ができます。
実際に管理センターで全体的に有効化していても、個々のサイトコレクションで外部ユーザーの招待の有効/無効は設定可能なんですよね。
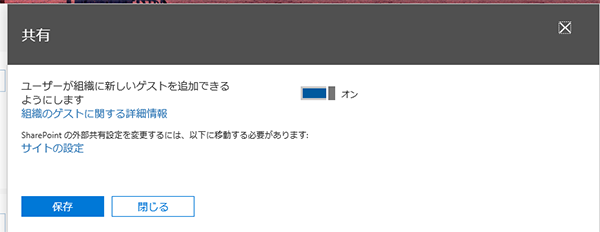
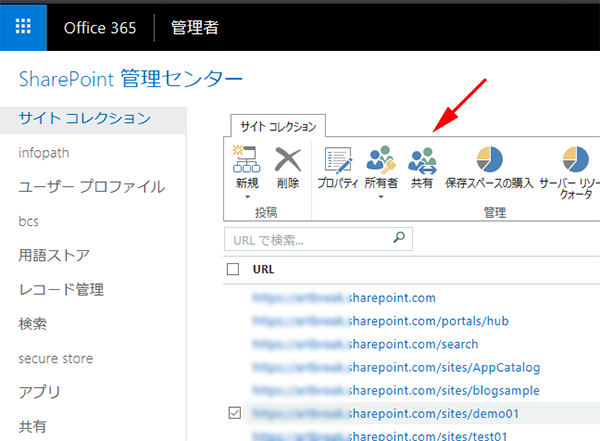
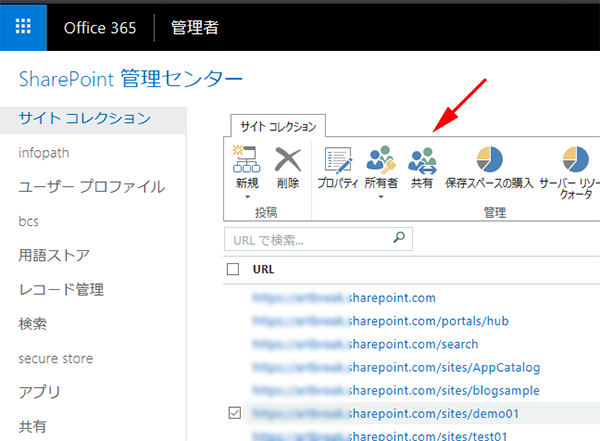
▼ SharePoint 管理センターで該当サイトコレクションを選択し、「共有」

▼サイトコレクション単位でも設定が可能になっています。

では、コミュニケーションサイトもこの方法で設定を有効にすれば解決!!ではないんですよね…。
現時点での SharePoint 管理センターでは、Teams のチーム作成や Office 365 グループ のグループ作成などで自動で作成されるサイトコレクションは管理できません。そしてコミュニケーションサイトも管理できません。 SharePoint 管理センターのサイトコレクション一覧に表示されないんですよね。なので、コミュニケーションサイトの外部ユーザー招待機能を有効化はできないんです。
ここであきらめても良いのですが、僕の苦手な(苦手はたくさんありますが) PowerShell を使えば解決します。
▼SharePoint Online Management Shell をダウンロードしてインストールします。

Download SharePoint Online Management Shell from Official Microsoft Download Center
https://www.microsoft.com/ja-jp/download/details.aspx?id=35588
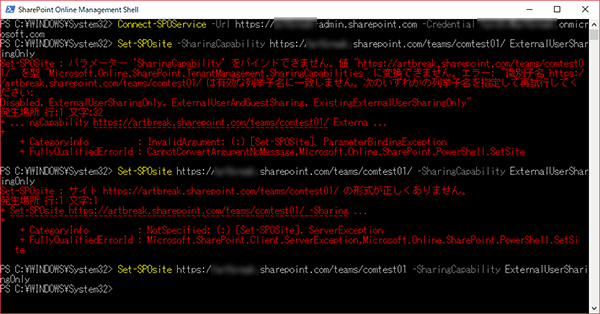
▼SharePoint Online Management Shell を起動します。(この画面見ただけで僕はしんどいです。)

SharePoint 管理センターに接続する以下のコマンドを実行します。
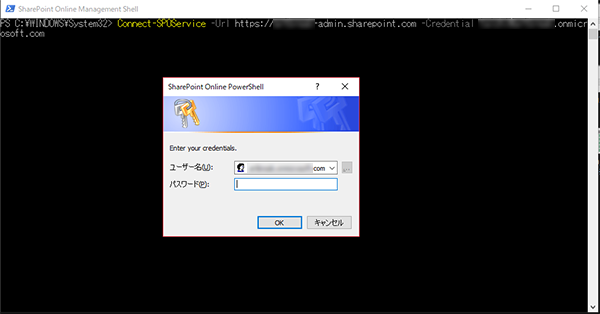
Connect-SPOService -Url https://<<hogehoge1>>-admin.sharepoint.com -Credential <<hogehoge2@hogehoge.com>>
<<hogehoge1>>:自分の環境に合わせて変更してください。
<<hogehoge2@hogehoge.com>>:管理者のアカウントのメールアドレス
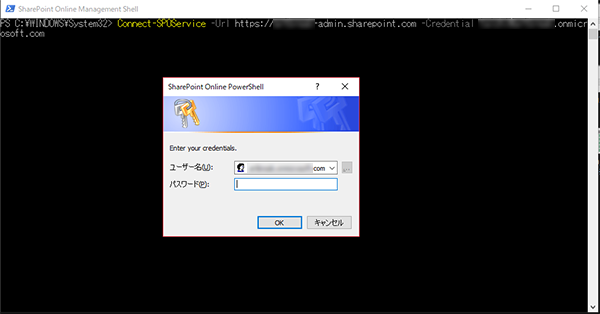
▼サインインを促されるのでサインインしてください。

外部ユーザーの招待を有効にする以下のコマンドを実行します。
Set-SPOsite <<hogehoge3>> -SharingCapability ExternalUserSharingOnly
<<hogehoge3>>:サイトのURL
ExternalUserSharingOnly :他にも設定の選択肢はありますが割愛。
このサイトのURLは少し注意が必要です。例えば以下はブラウザでサイトを開いた時のURLをそのままコピった場合ですが、これではダメです。
https://hogehoge.sharepoint.com/sites/comtest01/SitePages/Home.aspx
SitePages以下を削除したのですが、これでもダメです。最後のスラッシュが不要でエラーになりました。
https://hogehoge.sharepoint.com/sites/comtest01/
これでイケます。
https://hogehoge.sharepoint.com/sites/comtest01
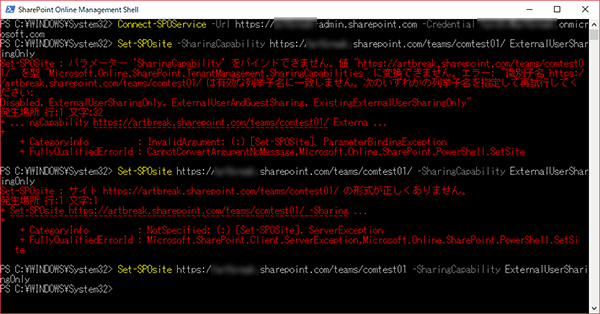
▼コマンドに問題があるとエラーになり、問題がないと特に「成功!」的な反応はなく、スン…と次の行が現れます。

↑赤いエラーがたくさん出ていますが、 PowerShell 苦手なので、試行錯誤した痕跡です。お恥ずかしい…。
これでたぶん PowerShell にて設定が変更されたハズ!
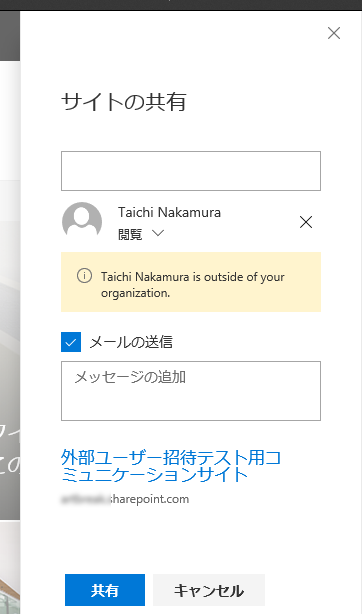
▼先ほど招待できなかった同じメールアドレスで外部ユーザーを招待したところ、問題なく招待できました。

とはいえ、やはりただ外部ユーザーを招待したいだけなのに PowerShell には抵抗感ありますよね…。
現在、 SharePoint 管理センターは新しくなろうとしています。(もうすぐ対象指定リリースで使えるとの事。)この新しい SharePoint 管理センターでは、これらの現時点で表示されないサイトコレクションも管理できるとの事なので、期待します!