これは個人的な考えですが、SharePoint で情報共有目的でフォルダー管理するのはあまり好きではありません。他に SharePoint ならではの整理する手段があるからです。そこらへんの話をすると冒頭から話が大脱線してしまうので、また別の機会にします。
僕の好き嫌いは置いといて、一般的には SharePoint のライブラリでもフォルダーでファイル管理をしているケースは多いと思います。でもフォルダー関係なくライブラリ内の全てのファイルの新着情報や更新状況を知りたい場合もあると思います。
例えば…
Aさん「Bさん!○○ファイルをライブラリにアップしといたよ!」
Bさん「ん?○○ファイルってどのフォルダーでしたっけ?」
Aさん「えっと、まってね…Aフォルダー内のA-bフォルダー内のA-b-01フォルダー内!」
Bさん「早い早い!Aフォルダー内の??」
Aさん「A-bフォルダー内の…」
わずらわしいやりとりですよね。
この場合、SharePoint にはフォルダー階層を無視したビューを作成する事が可能です。この設定をはじめて知った時に SharePoint って便利だなぁと思ったし、他ユーザーに教えるとだいたい良い反応いただきます。 SharePoint に詳しい人にとってはよく知られている機能だけど、利用ユーザー全体で考えるとおそらく知らないユーザーの方が多いのかなと思いますので紹介します。
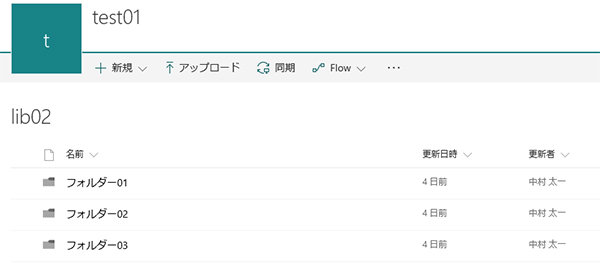
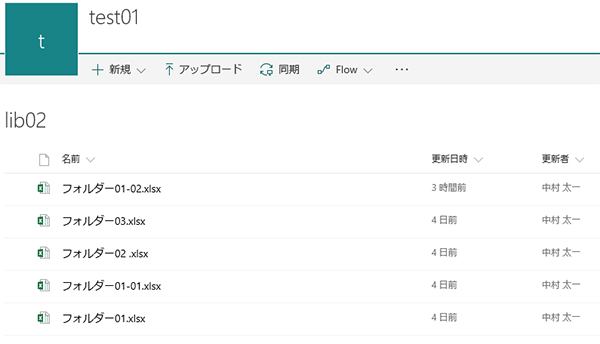
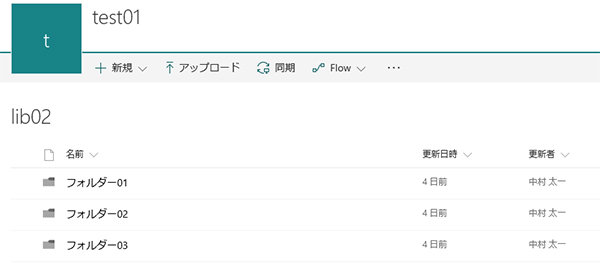
▼フォルダー階層のライブラリがあります。

フォルダーの更新日時はフォルダー内のファイルの更新日時ではなく、フォルダー自体の更新日時です。(この情報あまり必要ないですよね…。)なので、このビューだけではこのライブラリ内の各ファイルの更新状況は把握できません。
そこでフォルダー階層を無視するビューを作ってみましょう。
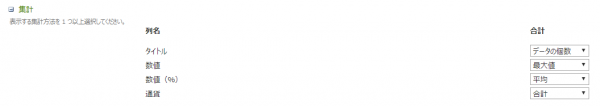
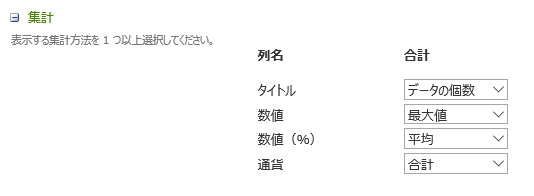
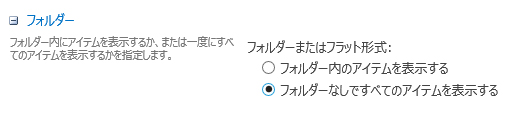
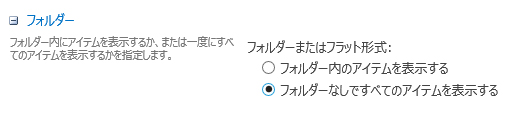
▼ビューの新規作成画面です。キモの部分は「フォルダー」。

ここで「フォルダーなしですべてのアイテムを表示する」にします。
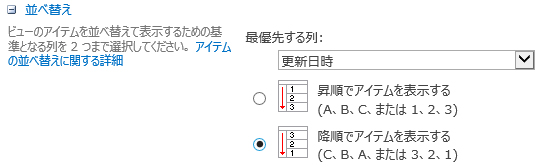
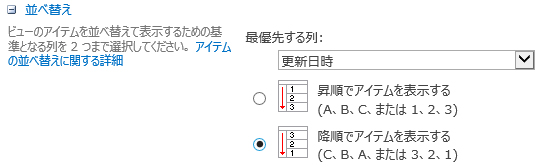
▼ほかに「並べ替え」を更新日時で降順にします。

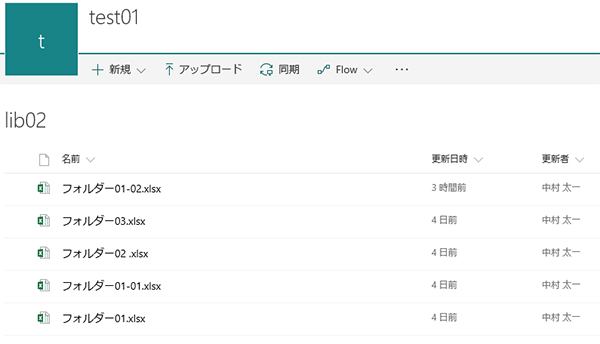
するとフォルダー階層を無視したライブラリ内の更新状況が把握できるビューが完成です。
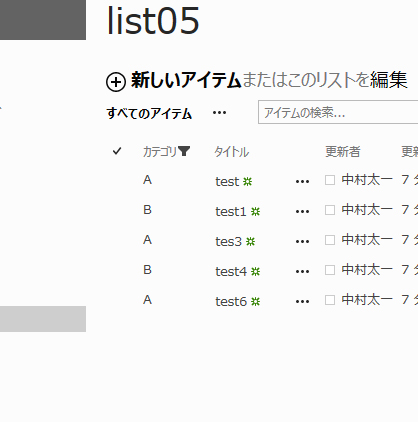
▼このようにフォルダー階層を無視し全て並列でファイルが表示されます。

サイトのトップページにこのビューを配置し、ライブラリの新着情報にする…なんて使われ方が多いのかなと思います。
先ほどのわずらわしい例えだと…
Aさん「Bさん!○○ファイルをライブラリにアップしといたよ!」
Bさん「承知しました!」
(ライブラリの新着情報を見れば今Aさんがアップしたファイルが表示されている。)
こんな感じになります。
注意点があります。5000件問題です。ビューのしきい値の5000件問題はフォルダーにすれば回避できますが、この設定はそのフォルダーを無視する設定なので、ライブラリ内に5000件以上のファイルがある場合は、このビューは5000件問題に該当してしまいます。その場合は、フィルターを利用してビューの表示対象となるファイル数を制御しましょう。例えば更新日時が今日から7日前分しか表示させないような。
さて、この記事の「投稿・閲覧ユーザー」に喜ばれるというタイトルですが、「え?サイト管理者などリストの作成者が喜ぶんじゃなくて?投稿・閲覧権限ではビューは作成できないよ?」って思われる方もいるかもしれないです。それはおそらく「個人用ビュー」という存在を知らない人かもしれないです。「個人用ビュー」に関しては僕の経験則でも知らない人が多いです。また改めて紹介します。(宿題がたまるー)
SharePoint に詳しい方々なら知っていて当たり前のような機能でも、初心にかえって思い起こせば、その機能を知った時に「おっ、便利じゃん!」って思った機能があるかと思います。特にIT部門の担当者さんなんかはその感覚を忘れずに、利活用促進のためにユーザーに教えてあげれば良いと思いますね!