
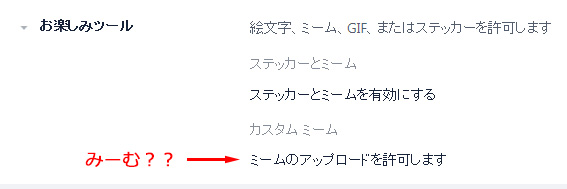
Teams について色々調べてると「ステッカー」「絵文字」と並んで「ミーム」なる言葉が良く出てくるけど、生まれてからそんな言葉今まで聞いた事がないっす。投稿エリア下のアイコンボタン内には「ステッカー」や「絵文字」はあっても「ミーム」はない。じゃ、ミームってなんなんだ?
とりあえず一般的な意味を調べてみました。
ミーム(meme)とは、人類の文化を進化させる遺伝子以外の遺伝情報であり、例えば習慣や技能、物語といった人から人へコピーされる様々な情報を意味する科学用語である。
(Wikipedia より)
意味わからない!そしたら同じページ内に「インターネット・ミーム」なる項目を発見しました。
インターネット・ミーム(Internet meme)とはインターネットを通じて人から人へと、通常は模倣として拡がっていく行動・コンセプト・メディアのことである。
(Wikipedia より)
うーむ、それでも頭の悪い僕にはピンと来ない。ただ、このページの下の方に、このような記載を発見。
あるインターネット・ミームは、偶然ないし解説・模倣・パロディを通して、またはそれ自体に関するニュースを取り込むことによって、同じまま保たれたり、時と共に発展していったりする。
(Wikipedia より)
少しわかったようなわからないような…。
一般的な意味の理解はひとまず諦めて(諦めは早いんです)、次に実際に Teams 内のどこにミームがあるか?を調べてみました。
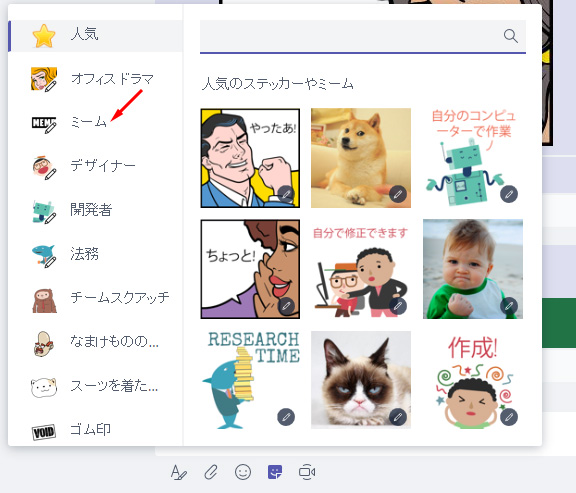
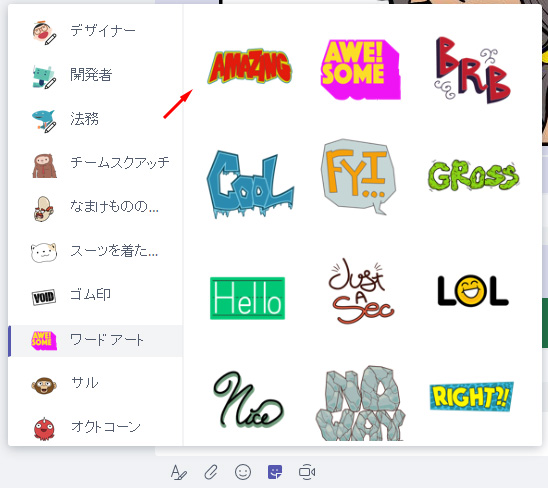
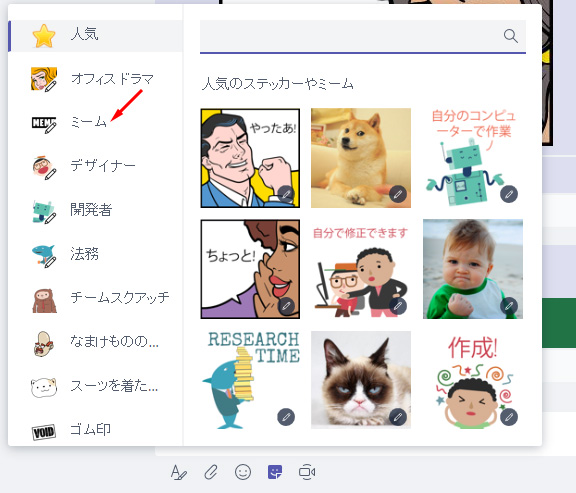
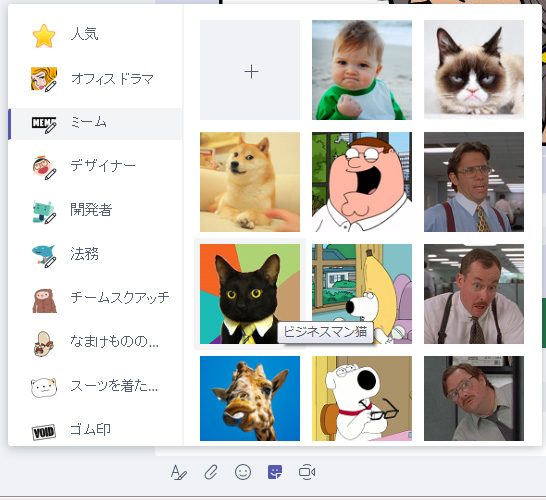
▼ステッカーの中の1カテゴリとしてありましたね。

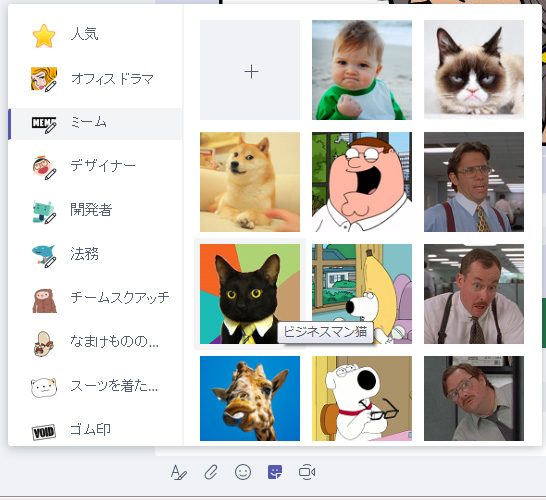
▼これがミーム

ステッカーと何が違うの??
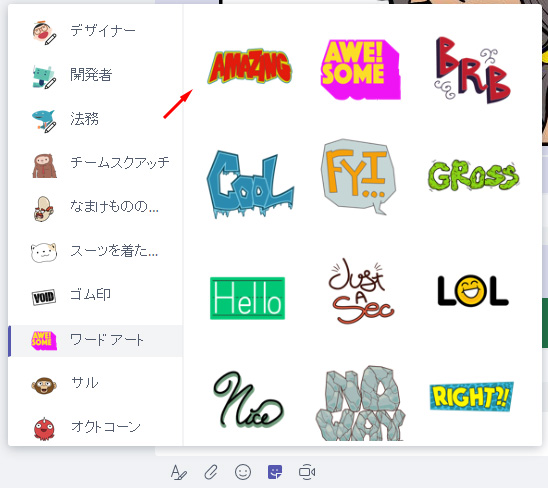
▼ステッカーは選択をするだけのものがあります。選択すると…

▼即、メッセージエリアに表示されます。

▼しかし、ステッカーの中でも右下にエンピツアイコンがあるものは?クリックしてもメッセージエリアには表示されず、

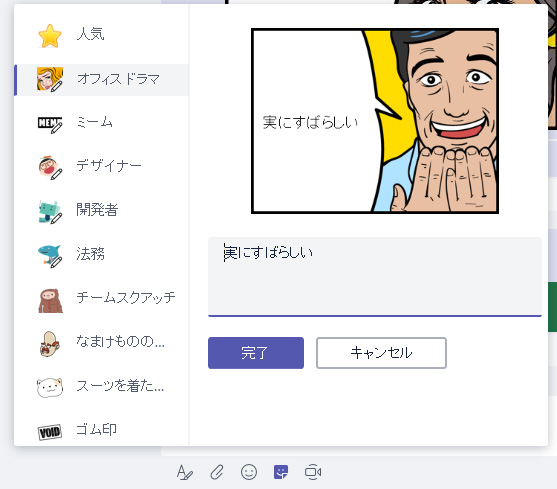
▼次のステップとして、ステッカー内のテキストを編集する事が可能です。

↓

では、ミームは??
▼パっと見はステッカーと変わりはなさそうでしたよね。

■ステッカーとミームの違い その1
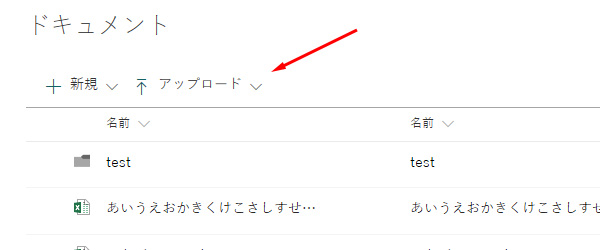
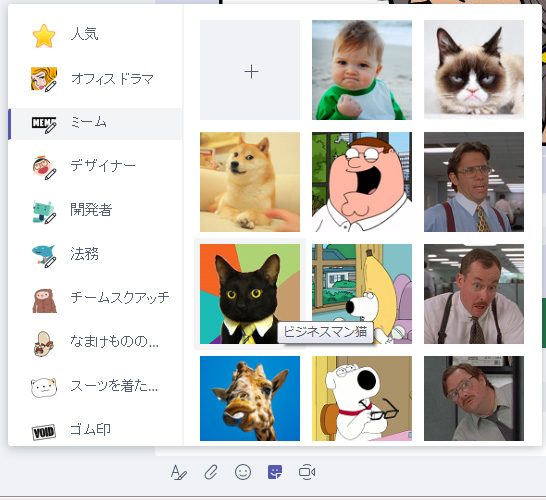
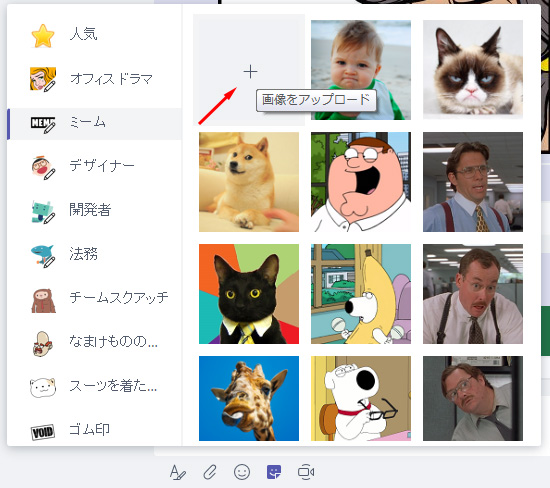
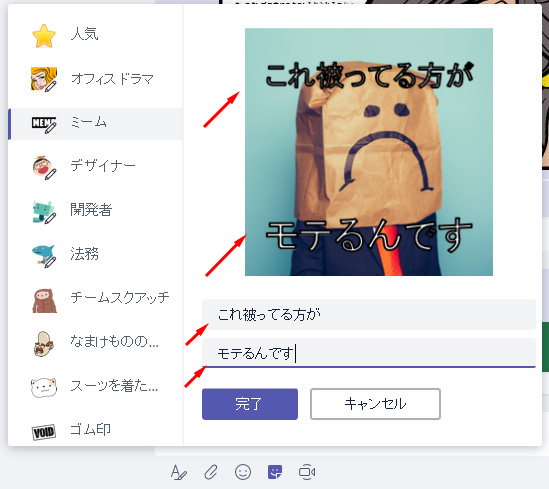
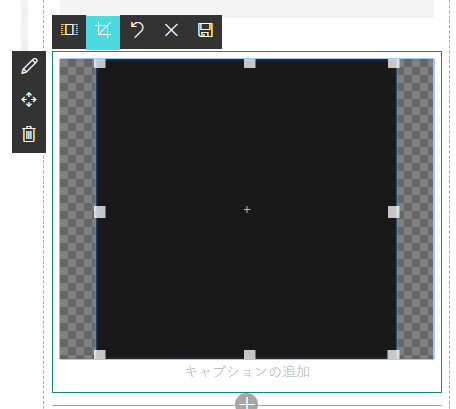
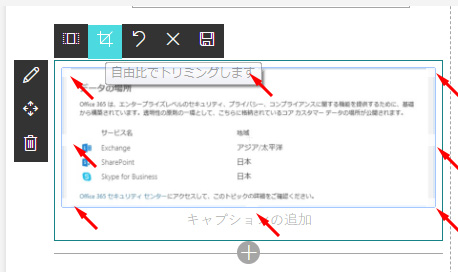
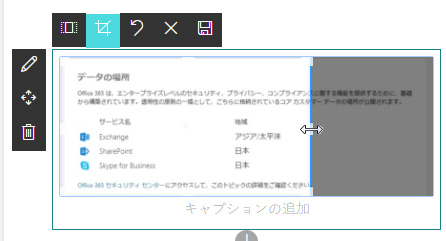
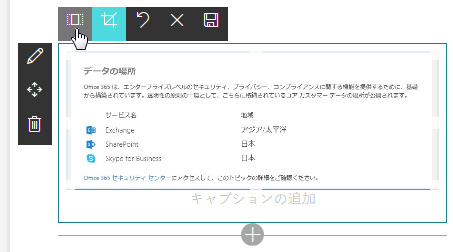
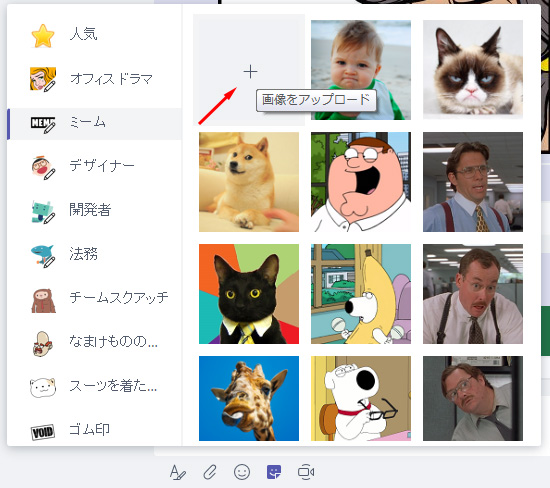
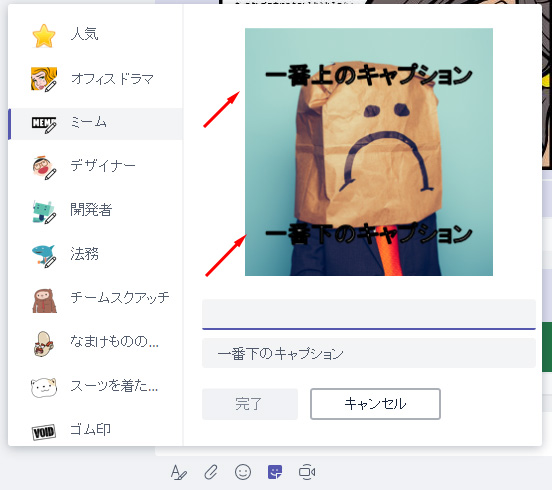
▼「+」をクリックすると画像をアップロードする事が可能です。

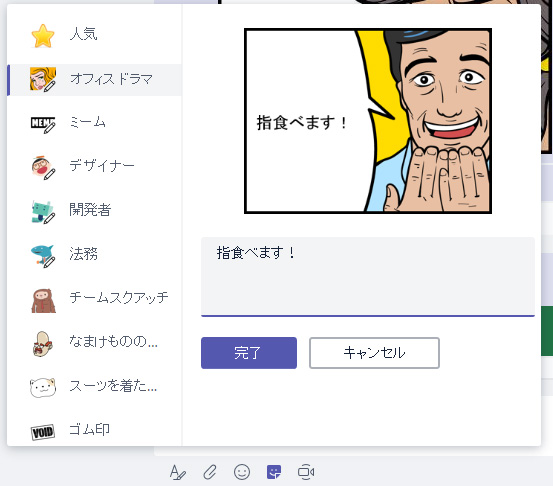
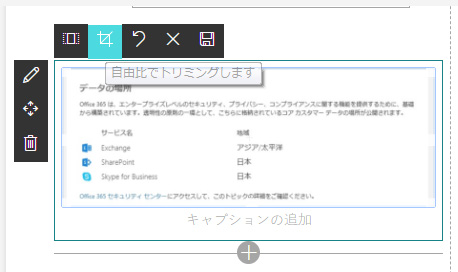
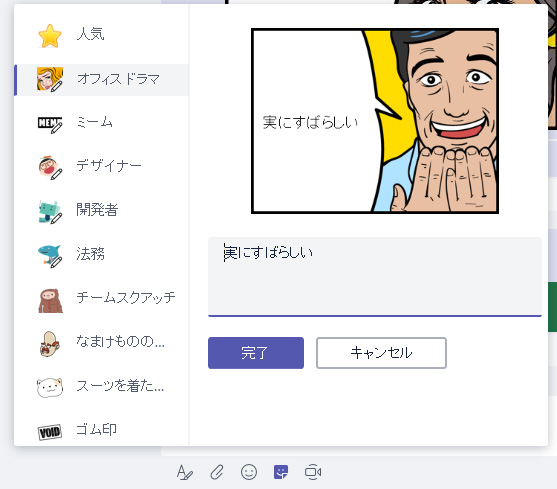
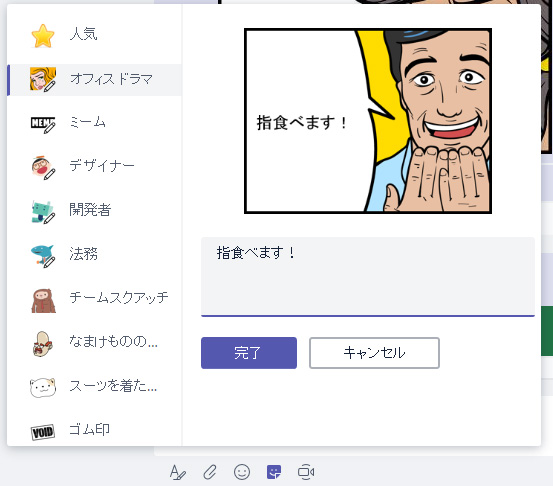
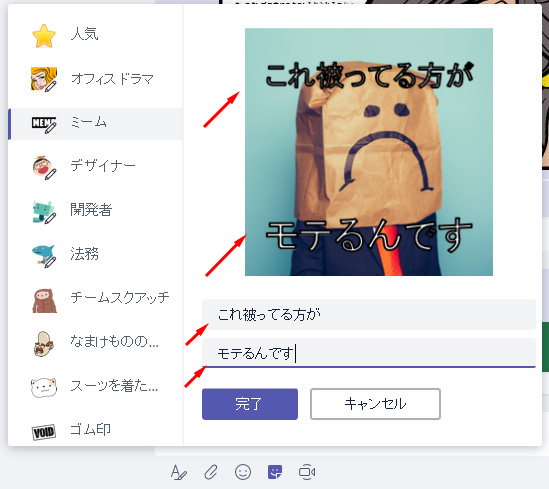
▼オリジナル画像の上にテキストが書けます。

↓

アップロードした画像はこの1回の使いきりのようで、1回使うと選択肢に加わるわけではないようです。
■ステッカーとミームの違い その2
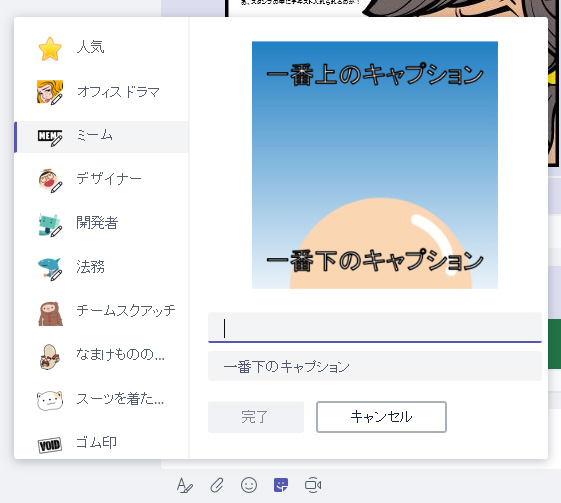
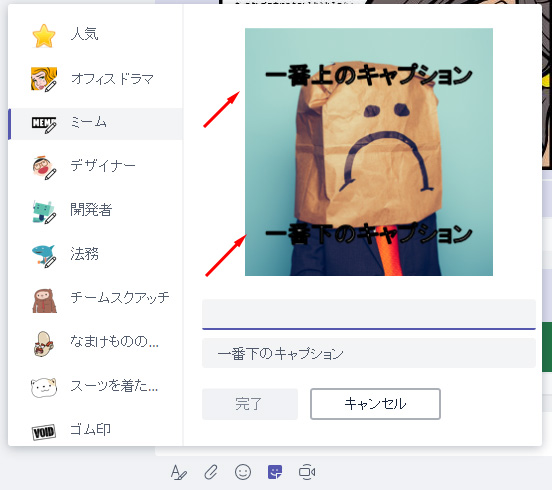
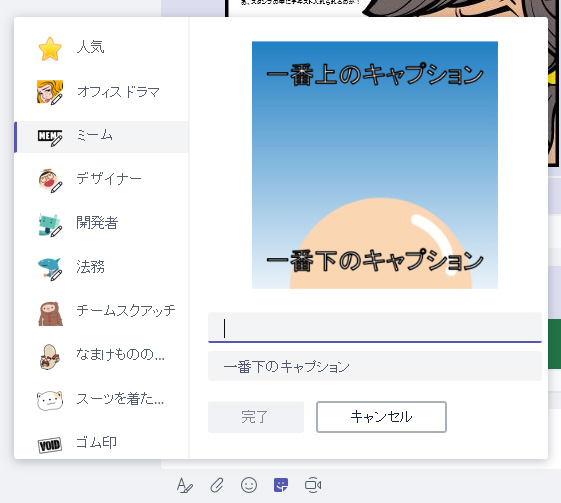
▼テキストが2箇所に書けます。デフォルトのテキストもありません。

↓

くらいの違い??あまりステッカーと変わりはないようですね。なので、ステッカーの1カテゴリとして存在しているのでしょうか。
ここまでやって、ようやくミームがなんだかわかってきたような…既視感なような…。
あ!
あれだ!
松本人志の一人ごっつやIPPONグランプリの「写真で一言」だ!
これを使ってチーム内で「写真で一言」をやってみるのも楽しそう!(そういうノリが通じる環境であれば)
ってことで、結果としては、特にステッカーとミームの違いなどは意識せずに、ここぞという場面で使ってみると良いですね。(「ミーム」がなんなのか?というのはフワっとしたままですが。)
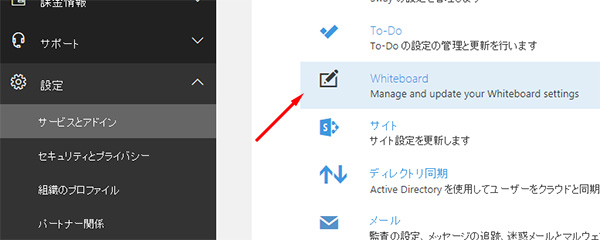
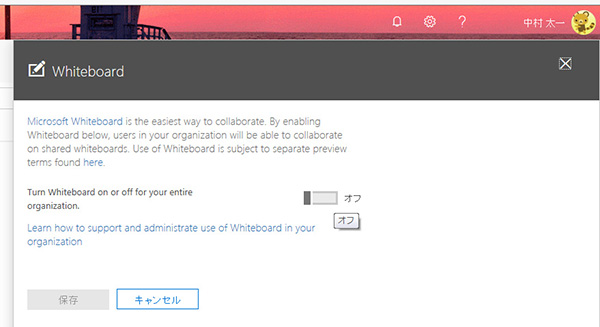
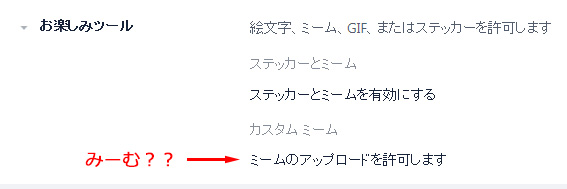
そもそもビジネスチャットの導入に二の足を踏む企業が多い中ではありますが、さらにこのようなステッカーやミームや絵文字などは、導入の敷居はさらに高く、冒頭の Teams の設定の通り、この機能自体をオフにしているところも多そう。だけど、個人的にはなるべく機能は制限せずに、ユーザーに委ねてみたいものです。
面白くなきゃ使わない!
※この記事内でステッカーやミームにテキストを書いているスクショがありますが、ご覧の通り、僕は「写真で一言」は苦手です。本記事でもスベり散らしてしまいましたが、スクショ用のサンプルということでご容赦を。