■内部名の文字数の上限
長い列名を作成した場合でも内部名の長さは一定の長さから変わらなかったので、ちょっと検証してみました。
「内部名テスト」という列名で列を作成すると、内部名は以下のとおり。
_x5185__x90e8__x540d__x30c6__x30
内部名の場合、「_x****_」が一塊なので、
内=_x5185_
部=_x90e8_
名=_x540d_
テ=_x30c6_
ス=_x30
ト=
スの途中で切れているのでやはり上限があるようです。数えたところ、内部名の文字数の上限は32文字でした。ところが、厳密には違うようです。
【検証】
「test(4文字)」×8個=32文字で上限ちょうどの列を作成します。同じリストに「test」のかたまりを更にひとつずつ追加した列を作ってみます。内部名は32文字で切られるので、このままだと同じ内部名ができあがってしまうと思いますが、内部名はユニークなのでどのような挙動になるでしょうか。
以下、
「列名」
「内部名」
testtesttesttesttesttesttesttest
testtesttesttesttesttesttesttest
testtesttesttesttesttesttesttesttest
testtesttesttesttesttesttesttest0
testtesttesttesttesttesttesttesttesttest
testtesttesttesttesttesttesttest1
testtesttesttesttesttesttesttesttesttesttest
testtesttesttesttesttesttesttest2
testtesttesttesttesttesttesttesttesttesttesttest
testtesttesttesttesttesttesttest3
testtesttesttesttesttesttesttesttesttesttesttesttest
testtesttesttesttesttesttesttest4
testtesttesttesttesttesttesttesttesttesttesttesttesttest
testtesttesttesttesttesttesttest5
testtesttesttesttesttesttesttesttesttesttesttesttesttesttest
testtesttesttesttesttesttesttest6
testtesttesttesttesttesttesttesttesttesttesttesttesttesttesttest
testtesttesttesttesttesttesttest7
testtesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttest
testtesttesttesttesttesttesttest8
testtesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttest
testtesttesttesttesttesttesttest9
testtesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttest
testtesttesttesttesttesttesttest10
面倒くさかったけど検証終わりました。内部名が同じになってしまうと、自動でオシリに0から数字が振られるようです。10個目はどうだろうと思ったらオシリが2桁に増えました。100個列を作るのは時間がもったいないのでやめますが、この法則だと100個目はオシリが3桁になるんでしょうかね。(列が100個とか運営上は非現実的ですが。)
まとめると、内部名は文字列としては32文字が上限。同じ内部名になると33文字目から0から連番が振られる。
ここまで調べて思ったこと。
この情報、そんなに必要じゃないので時間の無駄だったかも。




























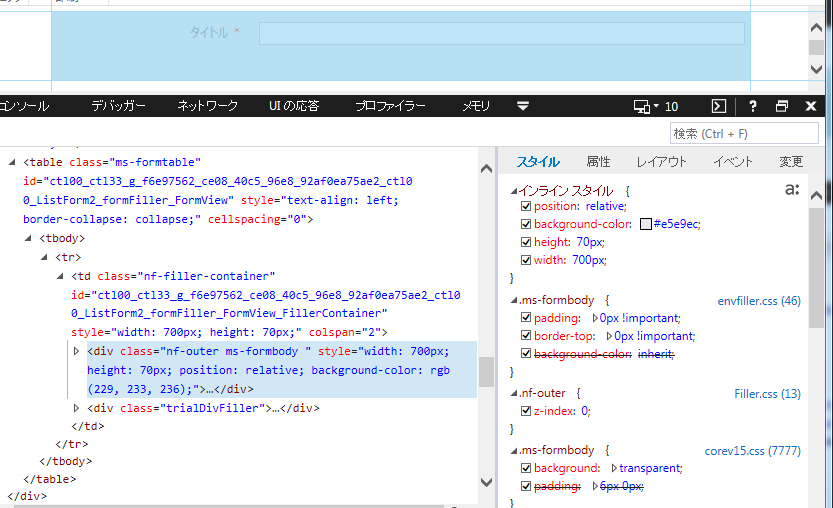
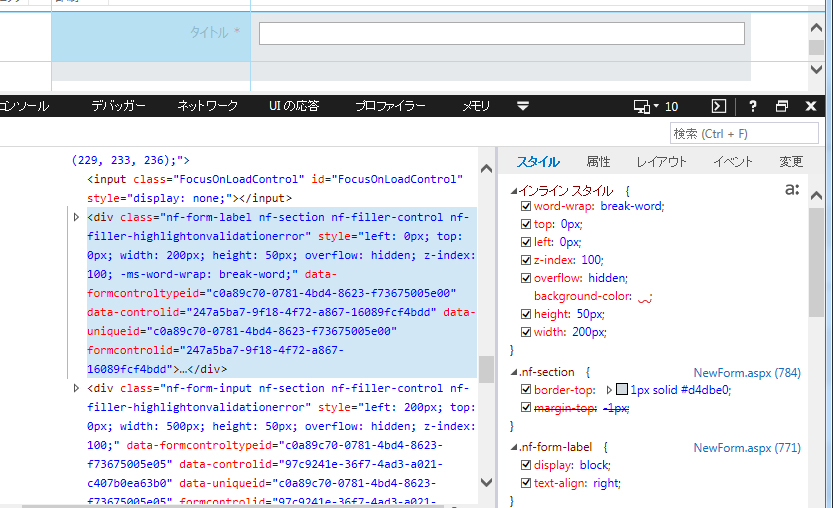
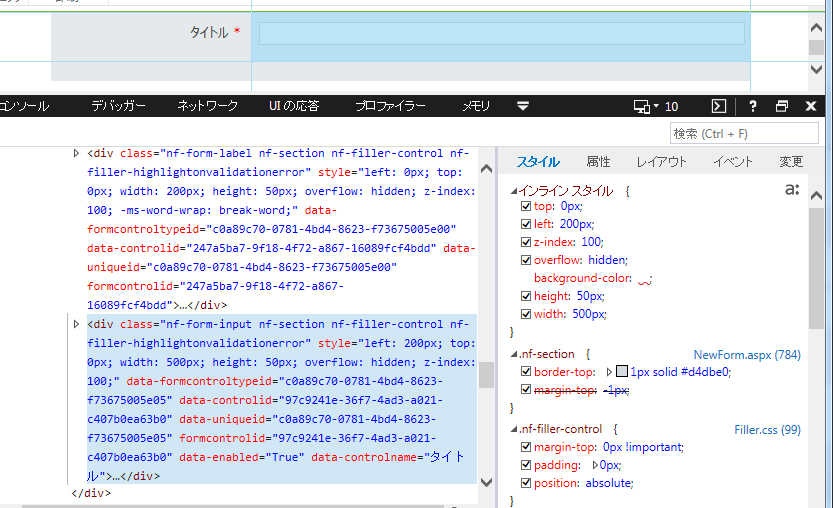
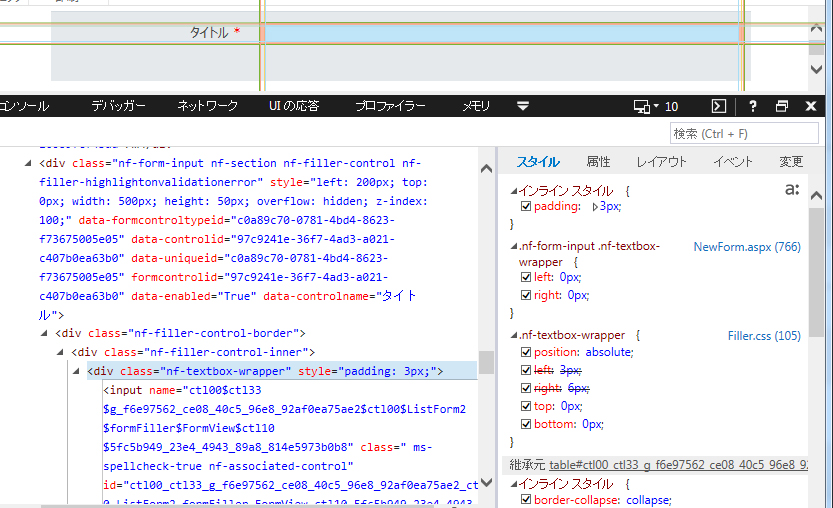
 Formsのデフォルトのデザインの行区切りのボーダーに関しては、各コントロールであるdivに.nf-sectionというclassが設定されていて、これのborder-topが指定されている感じ。
Formsのデフォルトのデザインの行区切りのボーダーに関しては、各コントロールであるdivに.nf-sectionというclassが設定されていて、これのborder-topが指定されている感じ。