今日は地味なWebパーツの紹介です。「スペーサー」Webパーツについて。
モダンUIが登場した時によく聞く話が「シンプルすぎ」「のっぺりしてる」というミニマルデザインに対するネガティブイメージの他に「隙間が空きすぎ」「スッカスカ」というホワイトスペースに対するネガティブイメージ。これらのネガティブイメージは論理的に説明をすれば納得してもらえる事が多いけど、そもそもユーザー企業の情シスさんもSIerも下手したら作ってる某社の人も論理的に説明できないどころか、「そうなんですよねぇ」と一緒になってネガティブイメージに同調しちゃってる人も少なくないのでは?と感じます。残念ですね。もちろん僕個人的にも文句のつけようがないといは思っていませんが、少なくとも SharePoint 2007 の頃から SharePoint とお付き合いをしてきていますが、良くなってきたなぁと思っています。
特に社内ポータルのトップページのファーストビューは「一等地だから余白を詰めてたくさんの情報を一目でユーザーに!」なんて要件は良くある話ですが、発信する側の一方的な押し付けで、受信する側の事を全く考えていませんね。余白については「Webデザイン 余白」あたりで検索すると勉強になるので、是非、社内ポータルの管理者や提案する側のSIerの方などもチェックした方が良いです(実際機能面の技術的な提案ばかりで、UXを通したデザインの提案をしっかりできていない、またはうまく説明できていないSIerも多いと思います)。
さて、というわけでモダンWebパーツの中では地味だけど場合によっては大事なのがこのスペーサーWebパーツになるかもしれないです。これを使う事でうまい具合にホワイトスペースが調整できると思います。
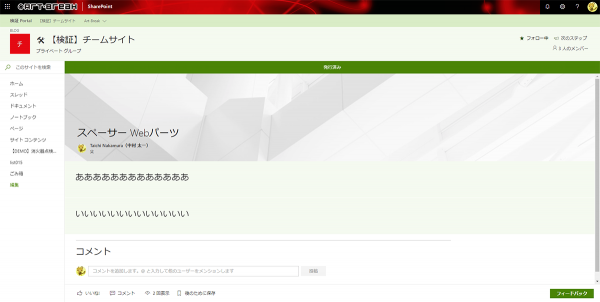
例えば背景色を付けたセクションが2つ縦に並んでいて、その間に背景色が白の余白を入れたい場合。
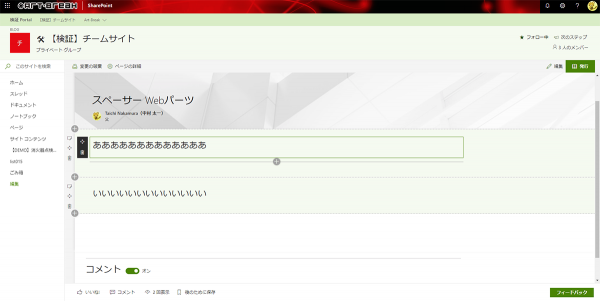
▼背景色を付けたセクションが2つ縦並びになっていて、間にスペースを入れたい場合

▼セクション内にスペーサーWebパーツを入れても

▼当然背景色がついたままスペースができてしまいます。

こういう場合は、
▼背景色が白のセクションを間に入れます

さて、この状態だと白背景のセクションがスペースとしては広すぎると思いますが、実は…
▼セクション内にWebパーツがないと編集終了するとそのセクションは表示されません

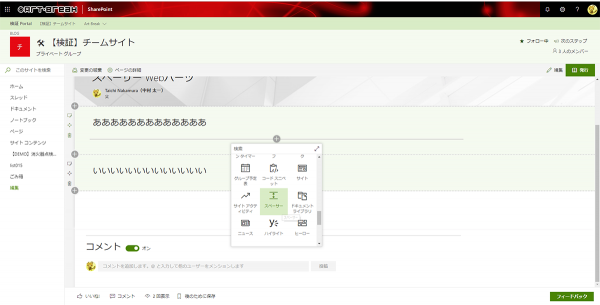
そこでスペーサーWebパーツの出番
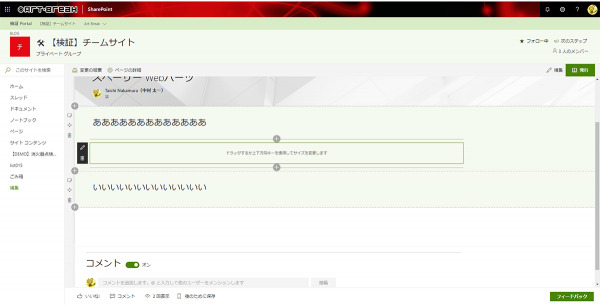
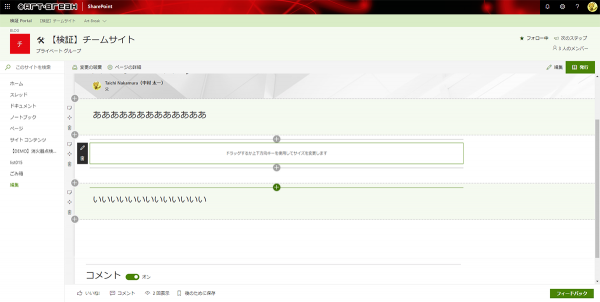
▼スペーサーWebパーツを白背景のセクションに追加すると

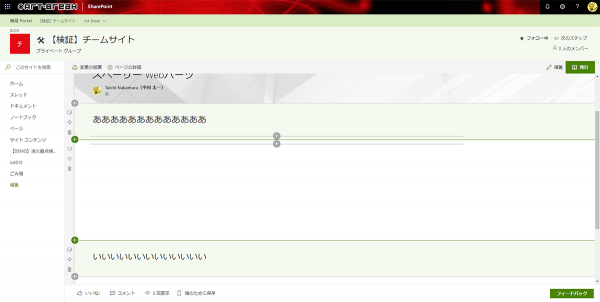
▼編集終了すると白背景の余白ができます

これで背景色が付いた2つのセクションの間にホワイトスペースを設けられます。
また、スペーサーWebパーツは縦方向にサイズを自由に変更できますね。
▼動画にしてみました
これで微調整が可能です。現時点では16pxから320pxまで可変できるようです。
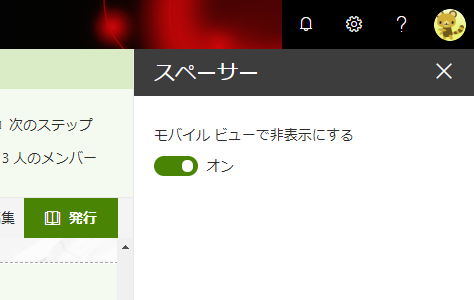
最後に現時点でのスペーサーWebパーツの唯一の設定が、
▼「モバイルビューで非表示にする」

これはデフォルトでオンになっています。意味は文章の通りなのかと思うとちょっと違いました。厳密には非表示にはなりません。これがオンになっていると、レスポンシブ対応して画面の横幅が狭くなるとスペーサーWebパーツの縦幅も可変する感じです。
▼動画にしました
なのでモバイルビューで完全に非表示になるわけではないです。
という事で、地味で「これ使う?」と思われそうなスペーサーWebパーツですが、特にモダンサイトで社内ポータルサイトなどを作る際にはこういう地味なWebパーツも色々使えそうですね。
