さて、勝手に連載になったここ最近追加されたWebパーツの紹介ですが最後です。マークダウンのWebパーツです。これは待望している人も少なくはないらしいけど…個人的にはあまり興味なかったり(笑)
これはつまり テキスト Webパーツみたいなのをマークダウンでできるって事なんでしょうね。
では、触ってみましょう。
なんだか見た目は先日紹介したコードスニペットWebパーツに似てますね。
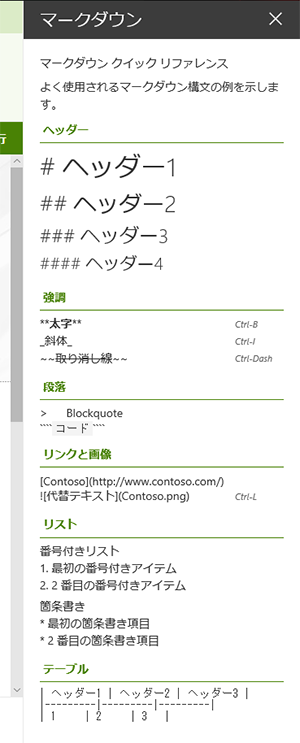
▼Webパーツの編集をクリックすると、右パネルにリファレンスが表示されます

これは良いですね。右パネルを表示させたままマークダウンを書けるので。もちろん覚えてしまえば良いんですけどね。
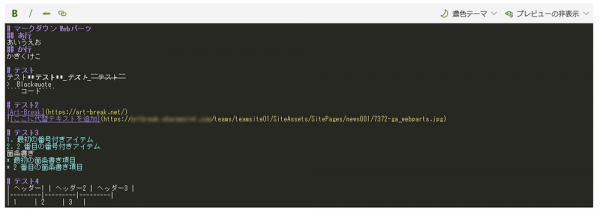
で、上述の通り、僕があまりマークダウンに興味がないのですが、マークダウンの記法って共通しているっぽくって、色々なサービスの記法と照合してみても、このWebパーツの記法も共通してるっぽいです。なので、使い慣れてる人にとっては書きやすい感じですかね。
上のバーには「太字」「斜体」「取り消し線」「リンク」のボタンがあるのですが、マークダウンを愛用している人にとってはこういうのは特に不要なんでしょうねぇ。
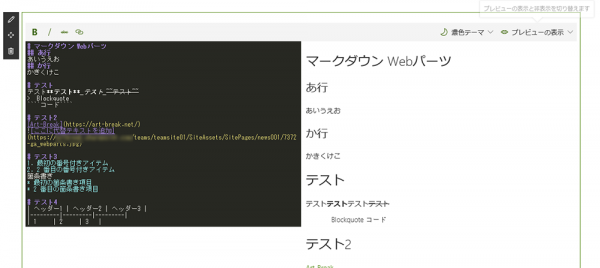
また、上のバーの右上の「プレビューの表示」にすると…
ここを表示・非表示で頻繁に切り替えしながら作業をする感じですかね。
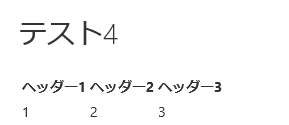
で、結果的に保存して発行すると
これだけ見ると テキストWebパーツ と見た目の結果は変わりないので、このWebパーツはページ作成者がマークダウンに慣れている場合はこっちを使うと良いですよって感じでしょうかね。
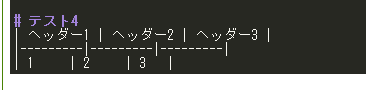
気になったのはテーブルです。これはモダンUI全体的に言えるんだけど…
テーブルだと思って使うとコレジャナイ感が…。たしかにテーブルなのですが…罫線がないんですよね。
▼テキストWebパーツだと、そんなに自由度はないものの、罫線は表示されます

なので、マークダウンWebパーツでもテーブルに罫線が表示されると良いですね。テーブルなのに罫線不要って利用シーンは、なかなかないんじゃないかと思います。
という事で、好きな人には待望のWebパーツかと思いますので、ガンガンつかってみてください。僕もこれを機にマークダウン使ってみようかな。