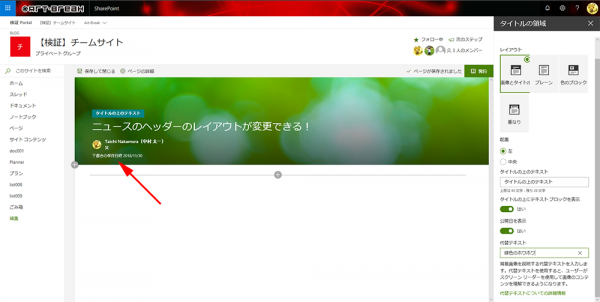
ニュースのタイトル部分がいつの間にか色々編集できるようになっていました。
「レイアウト」「配置」などなど色々編集できそうなので、それぞれ試してみます。
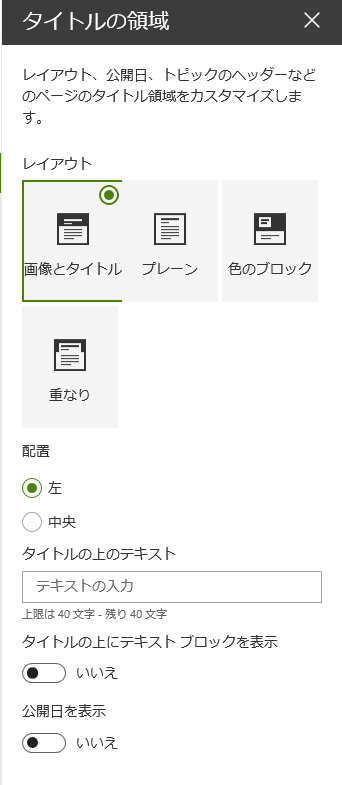
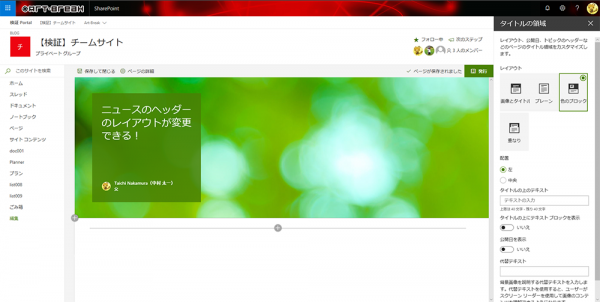
■レイアウト
「画像とタイトル」「プレーン」「色のブロック」「重なり」の4種類。最後の「重なり」なんてまた変な日本語訳なんでしょうねぇ。それでは試してみます。
※わかりやすいように画像を配置しています。
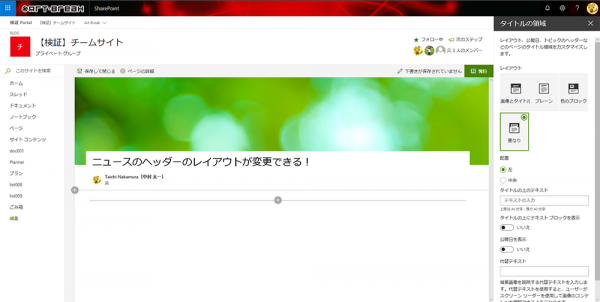
これは従来のレイアウトですね。
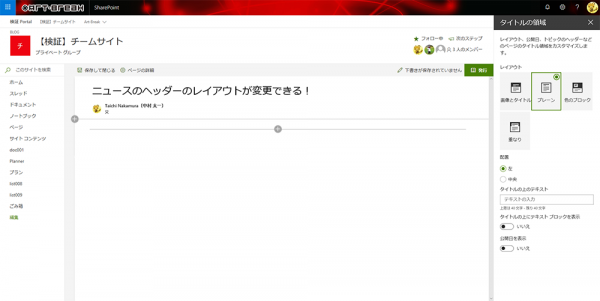
背景画像も表示されずシンプルです。ニュースのタイトル部分が広すぎてノートPCだと本文があまり表示されなくて邪魔という意見もあり、このプレーンなら良さそうですね。
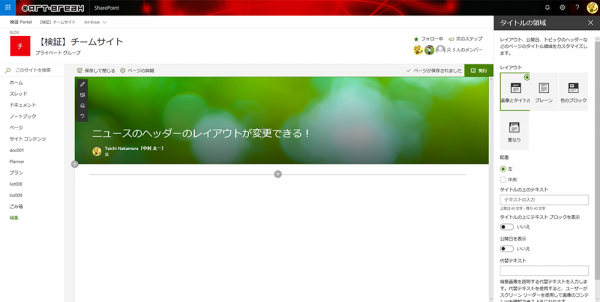
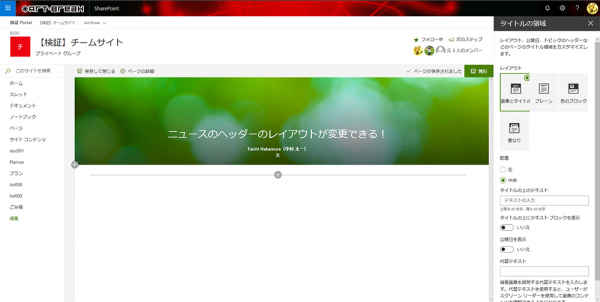
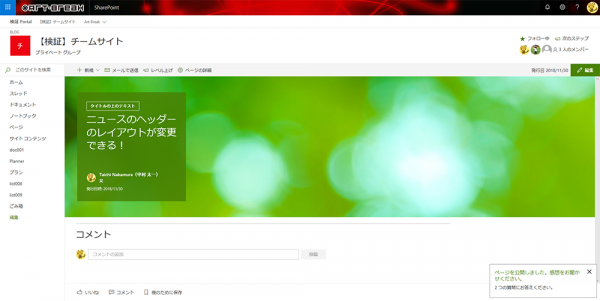
このレイアウトは Ignite 2018 で見たかも。背景画像が重要な場合は良いけど、画像とタイトル以上に縦幅を取るので使う時は注意が必要かな。
背景画像とタイトルが重なってるという事ですね。
という事で、4種類から好きなレイアウトを選べるようになりました。
■配置
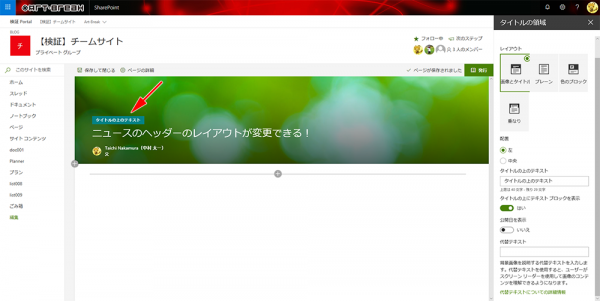
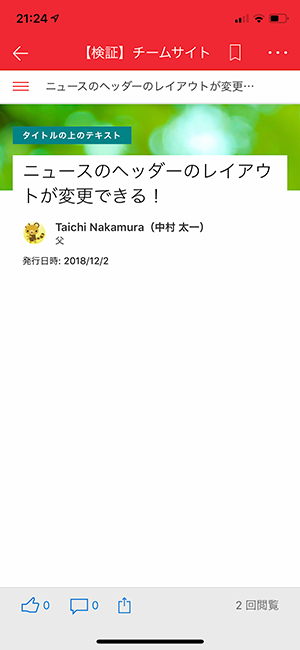
■タイトルの上のテキスト
■公開日を表示
この時はまだ下書き状態なので下書きの日付が表示されています。
更に一番下に代替テキストがあるけど、これはそのまんま、HTML的にはimgタグのaltですね。
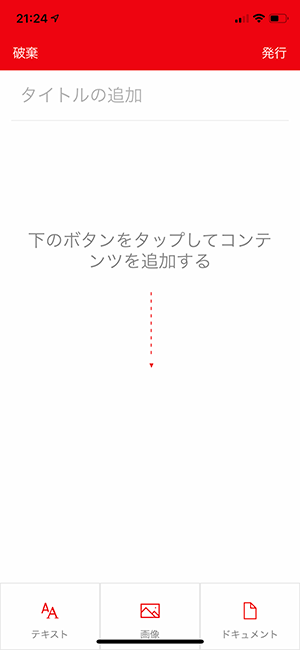
設定は以上です。色々とできる事が増えてきましたね。今回はPCの表示のみですが、モバイルアプリでもレイアウトの変更は反映されます。ただ、残念ながらモバイルアプリから投稿する際にはここら辺は編集できません。(そもそも背景画像も指定できないし。)
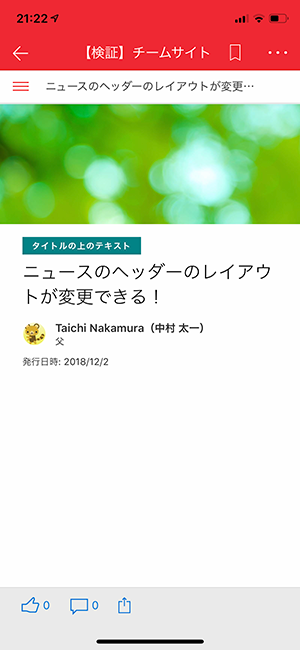
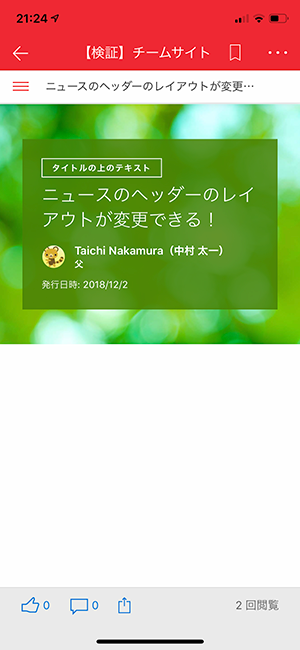
■モバイルアプリ
モバイルの方が画面が縦長なのでニュースを読むには読みやすいかもですね。多少タイトル部分の縦幅を取ろうがあまり気にすることはなさそう。
PCと違って画像が背景じゃなく、タイトルが画像の下に来るんですね。