
※標準リリースは4月初旬から展開開始なのでもう少しです。
たぶん多くのユーザーにとって「なんかよくわからないけどあまり関係なさそう」って思われる内容かもしれませんが、実はユーザーにとって一番大事な事かもしれない UX (ユーザー体験)の話にもつながると思うので、興味関心を持って読んでもらうと面白いかもしれないです。いや、僕もその筋の専門家じゃないので適当ですが(笑)
OneDrive for Business (以下 ODfB )の見た目がほんの少し変わります。たぶん多くの人は「言われてみれば…」かもしれませんが。
実は本記事のタイトルとほぼ同じタイトルの記事を2年半前 2022年7月に出しています。
そうです。実は SharePoint が先に見た目が変わっていました。この記事を読んでもらえれば「 Fluent デザイン システム 」っていうものが何なのか?も多少はわかると思いますが、大事なのは「 Fluent デザイン システム 」自体ではなく、 Microsoft 365 というより Microsoft 製品全体がこの「 Fluent デザイン システム 」に則って一貫性のあるデザインにしていくという事かと思います。
この「一貫性」というのはデザインというか UX において非常に大事な要素の一つです。わかりやすいのがアイコンです。同じ意味を持つアイコンが数種類あったらユーザーにとっては混乱の元でもあります。例えば空港でよく見る様々なアイコン「ピクトグラム」と呼ばれるものは ISO が公用語にしている絵ことばであって世界の空港で共通していると思います。そのおかげでどの国の空港へ行っても同じピクトグラムなので「トイレに行きたい」「バスに乗りたい」など目的を達成しやすくなります。つまり一貫性のあるピクトグラムによってどの空港へ行っても同じユーザー体験を得られる可能性が高くなるわけですね。そういう観点で Fluent デザインシステム の話に戻ると、 Microsoft 製品全体で同じデザインシステムを適用する事で、違うサービス・製品を使っても一貫性のあるユーザー体験を得られるので混乱の可能性が減るというわけです。あ、偉そうに言っていますがその筋の専門家ではないので興味ある方はさらに調べてみると面白いと思います。
とはいえ、 SharePoint に Fluent デザインシステム が適用されてからもう2年半も経過しているんですけどね。よくわからないけどだいぶ遅れて ODfB も適用されるという事です。
2023/03/20 付けで Microsoft 365 管理センターのメッセージセンターに以下のメッセージが公開されました。
▼ OneDrive のルック アンド フィールを更新する

僕の対象指定リリースの環境に適用されていました。適用される前の環境もあるので比較しながら見てみたいと思います。さらにすでに適用されている SharePoint とも比べてみます。
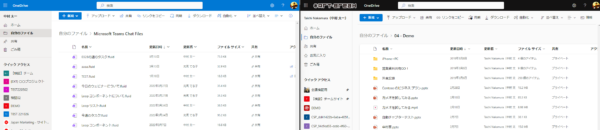
▼適用前/適用後

このようにレイアウトに変更はないので適用後に混乱する事はないと思います。デザインも見比べるとわかる程度で多くのユーザーは適用された事も気が付かない可能性もあるかもしれません。
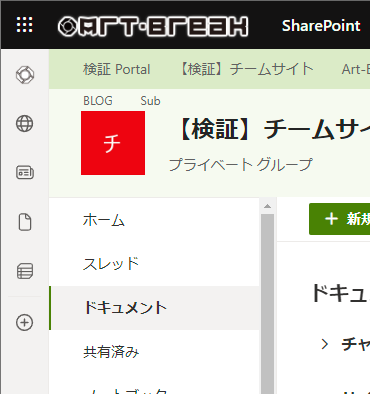
ではちょっと細かく見てみると、まず左ナビゲーション。
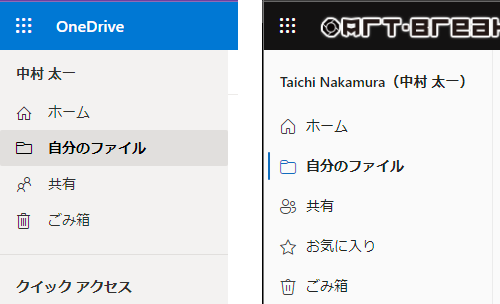
▼左ナビ 適用前/適用後

アイコンが変わっていますね。特に「共有」のアイコンがわかりやすいと思います。そしてカレントページ(今開いているページ)の表現がちょっと違います。「自分のファイル」を見ると、適用後はメニューの左に縦棒がありますよね。これ、 SharePoint の左ナビゲーションを見てみると、
▼ SharePoint の左ナビのカレントページのデザイン

同じくカレントページの左に縦棒があります。このように同じ Fluent デザインシステム が適用されると同じ体験を得られる事になります。小さなことのように思えると思いますが大きな事です。特にITに詳しい人やITツールを長年使っている人こそ小さなことだと感じるんじゃないかと思います。慣れているので。でもこれがプログラマーやITエンジニアが利用するツールであれば別に良いかもしれないけど、 Microsoft 365 はITに疎いような人達も利用する利用ユーザー層が非常に広い製品です。その場合は多言語が話せない人が海外旅行に行って空港でトイレを探したい時にピクトグラムを頼りにするのと同様に、デザインなどで同じ体験をする事で行動の迷いなどが解消されるわけです。
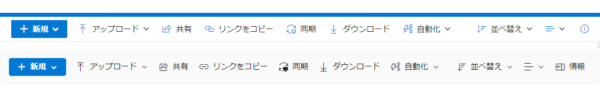
次にコマンドバーを見てみます。
▼コマンドバー 適用前/適用後

凄い細かい事だと「+新規」を見るとわかるけどボタンの角丸が適用後の方が少し丸みがあります。 Fluent デザイン システム が角丸が少し深くなるようです。で大事なのはアイコンですね。パっと見はほぼ変わらないように見えるけど、リンクをコピーのアイコンは違いますね。また右の情報アイコンが全然違いますね。適用前よりもわかりやすいかと思います。クリックすると情報を得られるけど、右からパネルが出てくる挙動なのかな?というのが想像できますね。
で、ここも SharePoint のコマンドバーを見てみると、
▼ SharePoint のコマンドバー

「リンクをコピー」のアイコンを見ると、 ODfB の適用後と同じ事がわかると思います。なので適用後は SharePoint でも ODfB でも全く同じアイコンが表示されるのでデザインの一貫性が保たれるわけですね。
というわけで ODfB に Fluent デザイン システム が適用されて一貫性のあるデザインに一歩近づいたという話でした。とはいえ SharePoint から2年半の経過していたり、他のサービスはまだ適用されていなかったりを考えると Microsoft 365 内で Fluent デザイン システム が多く適用されるのはまだまだ時間がかかるのかな?下手したらその間に技術が大きく変わって別のデザインシステムが…なんて事も全くない話ではないとは思うので… Microsoft 365 のように大きなサービス群で「一貫性を保つ」というのはなかなか難しそうですね。
