
「 Microsoft Whiteboard 使っていますか?」(←と、今回も記事の原稿につい書いていました)。毎回 Microsoft Whiteboard ネタの記事の冒頭に書いちゃうんだけどそのくらい便利だと思う半面あまり使っている声を聞かないんですよね。これは憶測だけどホワイトボードって会議室にいるみんなが見ているところでみんなで手描きで書けるところが大事ですよね。これがハイブリッドワークになっても会議室のメンバーが会議室に置いてある物理ホワイトボードを使って議論が白熱するとついついリモートメンバーの事を置き去りにしがちかと思います。なんでそれでも物理ホワイトボードを使うのか?もちろんその方が慣れているという事もあるけど、多くの会社ではPCがタッチパネルじゃなくタッチペンが使えないんじゃないかと思います。マウスでも書けなくないけどホワイトボードはやはりペンじゃないとね…というのが僕の憶測です。もちろんタッチペンがあったところで自然と利用されるかというと疑問ですが…。
仮想ホワイトボードにもメリットはたくさんあるんですよね。会議が終わったら次に会議室を利用人達のためにホワイトボードを写真撮って書いたものを消さなくても、セキュアな状態でまた次の会議まで保存できるから次の会議では続きから書けるし。写真を撮って数日後見返した時に字が汚くて読めない…なんて事も仮想ホワイトボードなら文字はテキストをタイピングすればスピードも早いしキレイだし、なんならテキストをコピーしてどこかに貼り付ける事もカンタン。そして今回のアップデートではホワイトボードにリンクを挿入できるようになりました。これを物理ホワイトボードで実現できませんよね。「詳細は〇〇サイトを確認してください。」みたいな事をホワイトボードに表現するには仮想ホワイトボードの方が良いですね。
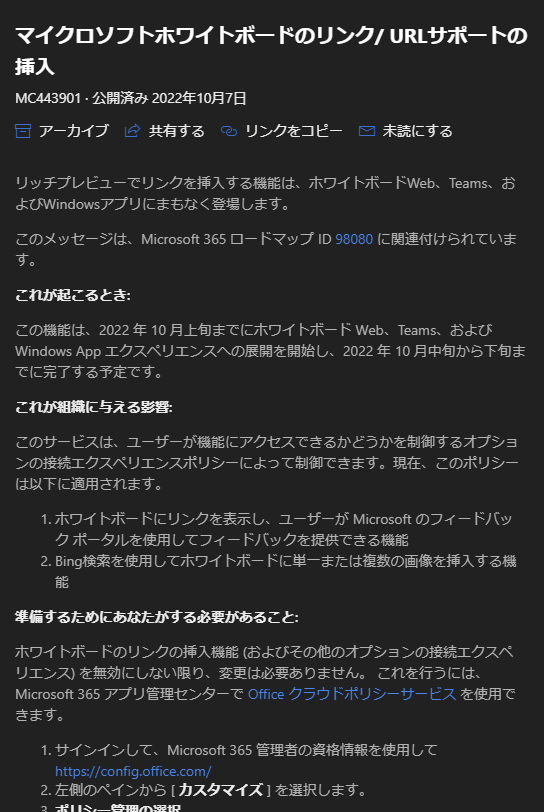
2022/10/07 付けで Microsoft 365 管理センターのメッセージセンターに以下のメッセージが公開されました。
▼マイクロソフトホワイトボードのリンク/ URLサポートの挿入

珍しいのが10/07にメッセージが公開されて10月中旬から展開開始なのに、僕の環境ではもう利用できました。それでは触ってみます。アプリ版ではなくブラウザー版です。
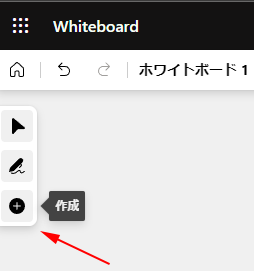
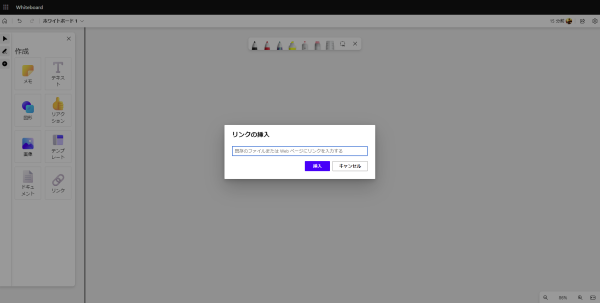
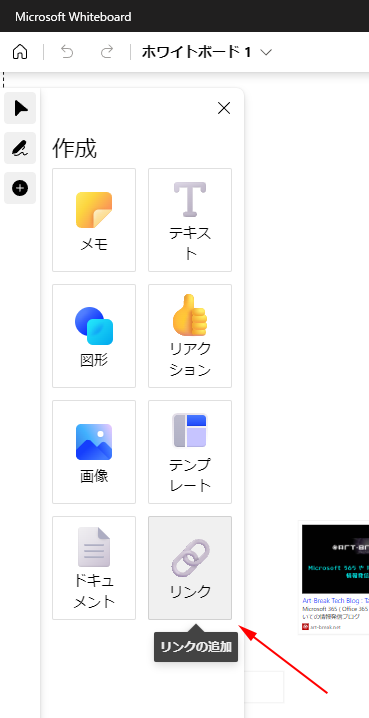
▼ホワイトボードを開いて左上の「+」から作成パネルを開きます

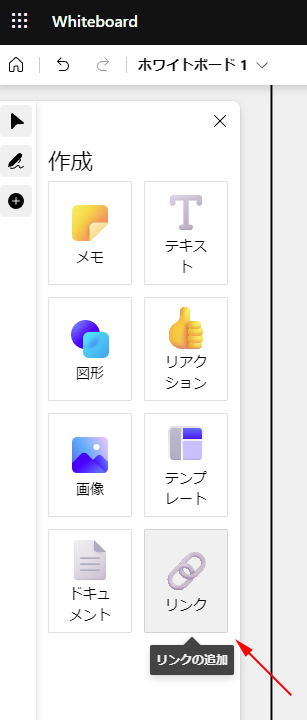
▼右下に以前はなかった「リンク」のボタンが追加されていました

▼クリックすると画面中央にURLを入力する欄が

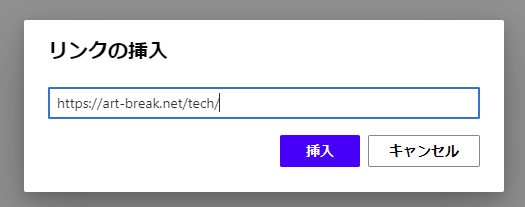
▼URLを入力して「挿入」ボタンをクリックすると、

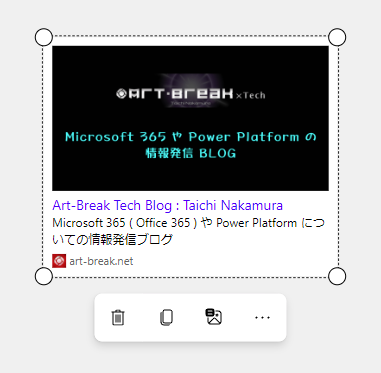
▼このようにサムネイル画像も含めてリンクタイルが追加されます

タイルの大きさは拡大縮小できます。また代替テキストも編集できるようだけど現時点で僕が試してみたところうまく機能しないです。入力しても反映されず再編集すると入力した情報が消えてる感じです。そのうち直るでしょう。
■気になる点:追加後にリンクとして利用しようとすると…
気になったのは配置後。リンクなのでクリックしたらリンク先のページが開かなきゃ意味がありませんが、タイル内をクリックしてもオブジェクトを選択する挙動なので、リンク先が開きません。
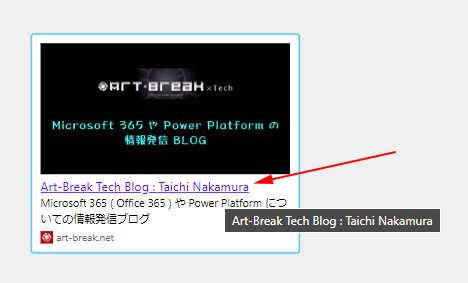
▼じゃタイル内でも青いページタイトルにマウスホバーすると下線が付くので…

リンクっぽい挙動なのでクリックするじゃないですか。でもダメなんです。これ…色々試してみたところ現時点では以下のような動作があります。
- ダブルクリック:別タブ表示
- Shift + クリック:別ウィンドウ表示
- Ctrl + クリック:別タブで追加はされるけどホワイトボードのタブから表示は切り替わらない
Ctrl + クリックの挙動は説明だとわかりづらいので実際に試してみてください。すぐに理解できます。しかしここはちょっと微妙ですね。たしかにホワイトボードを編集時にシングルクリックでリンク先が開くというアクションがあると編集するつもりがリンク先が開いちゃってイライラ…というストレスは出てきそうだけど、PCにそこまで慣れていない人だとシングルクリックして想定の挙動にならないと壊れてると思って他の操作を試そうとしない傾向ありますよね。いずれにせよ操作した時に想定の挙動にならないと人はイライラしがちですよね。
さて、ここまではインターネット上のウェブサイト(っていうか当ブログ)のURLで試してみたけど、社内利用だとしたら例えば社内の SharePoint のページのリンクなんかも貼りたいと思うでしょう。試してみます。
▼ SharePoint のページをリンクにしたところ

地味なリンクですね。 SharePoint ニュースはどうだろう?と思って試したけど、メインビジュアルに画像を指定している状態のニュースであってもリンクにサムネイル画像は表示されませんでした。 SharePoint のページをリンクにする事はあまり利用シーンとして想定していないんですかね。
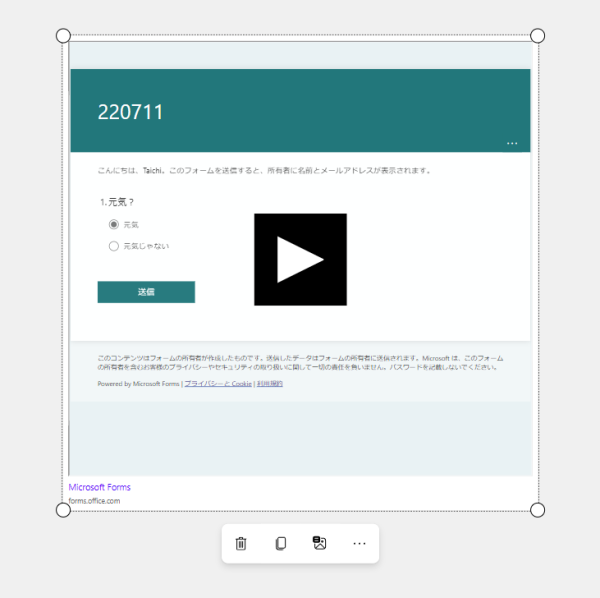
▼ Microsoft Forms のフォームのURLを追加したところ

あれ?この真ん中の再生ボタンっぽいものをクリックしてみると?
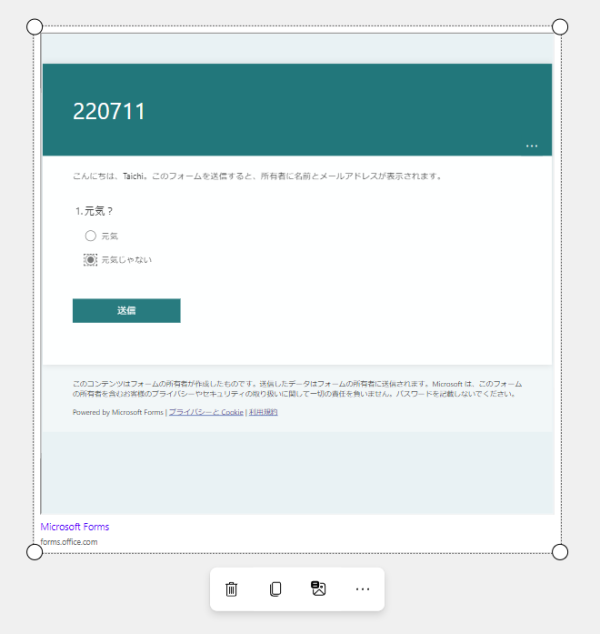
▼ホワイトボードに埋め込んだフォームから回答できる?

▼回答できた!

これは意外でした。ホワイトボード上にフォームを貼って「ここから回答してください」という事ができますね。そういう利用シーンがあるかどうかはわかりませんが。
これまではブラウザー版で確認してきたけど、アプリ版で見てみると、
▼アプリ版にもリンクの機能は展開されていました

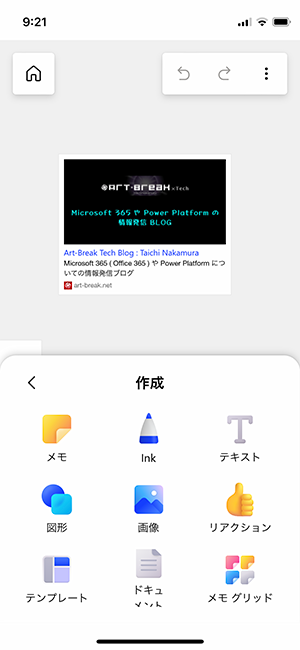
じゃ、 iPhone では?
▼ iPhone にはまだリンクはありませんでした(でもPCで作られたリンクは表示されています)

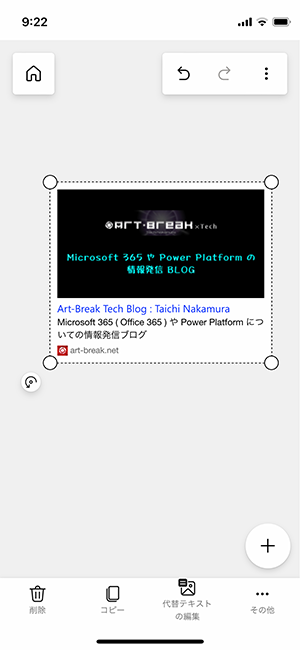
▼ PC で作られたリンクを編集する事も可能です

こっちはページタイトルのテキストリンクになっているところをシングルタップするだけでリンク先がブラウザー( Safari )で表示されました。
ということで他にも何かありそうだけど時間がないのでここまで。みなさんも色々なURLを試してみると他にも便利な利用シーンが思いつくかもしれないですね。
