
スッカリこの記事を書き途中のまま忘れて年を越してしまいました…。かれこれ1ヶ月前には展開されていました。たしか。
という事で、あけましておめでとうございます。今年もよろしくお願いします。今日から仕事始めなのでブログも始めます。
約2年前、モダンサイトのヘッダーがカスタマイズできるようになりました。
あれから2年。シャイヘッダーも展開されました。
でもそのくらい。そんな時にヘッダーの設定でできる事が増えるという話が出てきたけど、ようやく僕のテナントにも展開されたので試してみます。
■レイアウト
▼歯車メニュー内「外観の変更」

▼「ヘッダー」をクリック

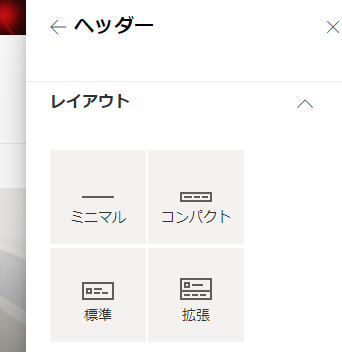
▼おっ!増えてる!

レイアウトに「ミニマル」「拡張」が増えてます。早速試してみましょう。
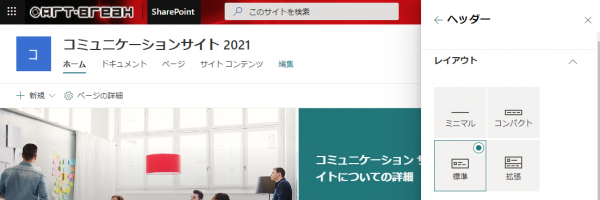
▼見慣れた「標準」

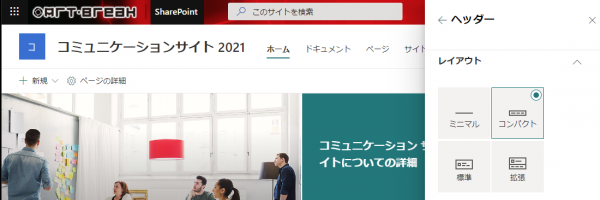
▼元々あった「コンパクト」

ナビゲーションがタイトルの右に移動されてサイトロゴも少し小さくなり、それにより全体的にヘッダーが少し縦方向にスリムになりました。わずか1行程度スリムになりコンテンツエリアが広がったけど、そこまで劇的な変化ではなかったです。
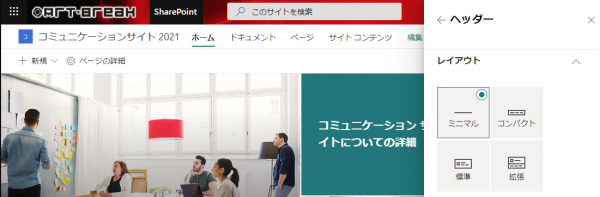
▼新しい「ミニマル」

だいぶコンパクトになりましたね。コンパクトの1/2くらいだから標準からするとだいぶ縦方向にスリムになっています。ヘッダーを重視しないサイトにとってはこのミニマルは良いですね。逆にコンパクトが中途半端な存在になってしまったような。
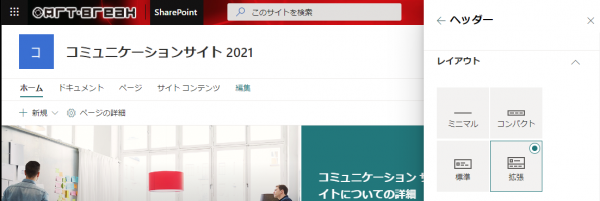
▼新しい「拡張」

標準との違いはナビゲーションがヘッダーの下に回り込んだイメージですね。位置付けとしてはヘッダー扱いだけど見た目としてはヘッダーの下になった感じです。ただ、これだけを見ると標準との違いは微妙ですが、「拡張」は他のレイアウトとは設定値が違っていて特徴的なのでもう少し深堀りします。
■「拡張」の特徴的な設定値:背景画像
その前に、「拡張」以外の設定値の「背景」セクションを見てみると、
▼「標準」の背景セクション内

テーマが4種類から選べるのみです。
では、レイアウトを「拡張」に選択した状態で背景セクションを見ると、
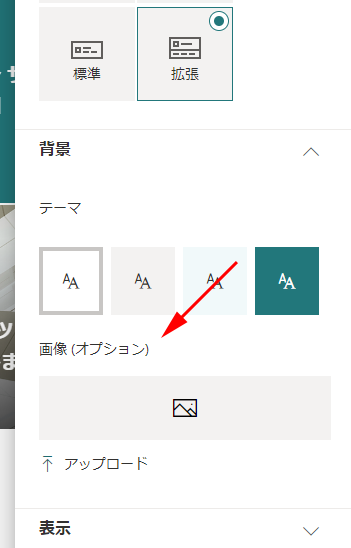
▼「拡張」の背景セクション内

「画像(オプション)」という項目が出てきました。そうなんですよね。拡張の場合はヘッダーの背景画像を好みの画像にする事ができるんです。まず何も考えずにこの年末年始の休みの間に家族で紙粘土で作ったピクミンなどの作品を撮った画像を使ってみます。
▼コレ

▼アップロードしたところ

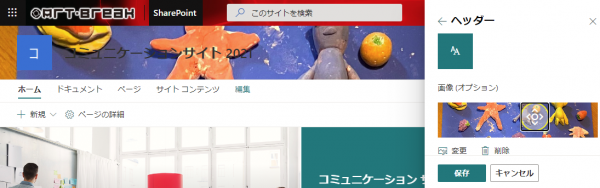
▼こうなります

ピクミンの顔が表示されない!設定のところで画像のどの部分を表示させるかをポインター?で変更できるけど、元画像が iPhone の標準サイズ(4:3)の大きさだけどその真ん中部分の中だけでしか行き来できず、元画像の上や下は指定できません。 SharePoint ニュースやページのヘッダー画像だとできるのに。これ文章で説明するの難しいので、今週のまとめ動画の方で説明します。とにかくこのままだとピクミンの顔はどうがんばっても表示されないんです。なのでヘッダーに表示させたい背景画像は最適な大きさにした方が良さそうです。ただ今のところ最適なサイズがどこにも記載されていないんですよね。ただ、ソースを見てみると、
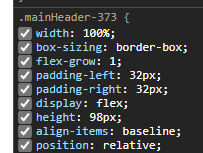
▼ height は 98px に

なので、縦は98pxが良いのかもしれないけど、横幅に関してはユーザーのディスプレイの解像度次第でもあるので、まぁ、ザックリと横長の画像を準備すればいいんじゃないかな?(←今年も適当男)
▼フォトショなどで元画像を横長に切り出します

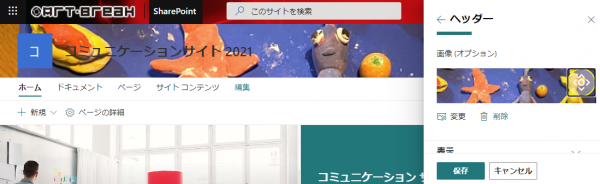
▼アップロードしたらこうなりました

無事にピクミンの顔を表示させられました。このように今のところは画像の方で調整した方が良さそうです。
まぁ、あとはお気づきの通り、サイトタイトルが見づらいです。サイトタイトルに例えばこの場合は白で縁取りされていたりすれば視認性は高まりますがそういう感じではないので、背景画像を指定する場合はそういう配慮も必要です。サイトタイトルとのコントラストなどです。あと、アニメーションGIFもOKです。なので背景が動くヘッダーも作れますね。それが意味があるかというと微妙ですが…。だって、 SharePoint サイトの場合はユーザーに見てもらいたいのはヘッダーではなくコンテンツエリア、つまり中身だと思いますが、ヘッダー目立たせてそっちを注目させる意味がありますか?という事です。
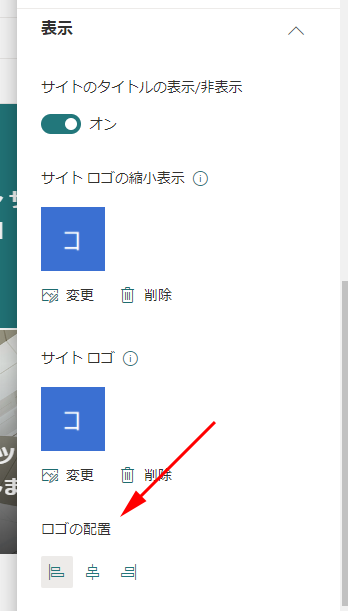
■「拡張」の特徴的な設定値:ロゴの配置
もう一つ「拡張」の特徴的な設定値がありました。「表示」セクションの下部です。
▼ロゴの配置

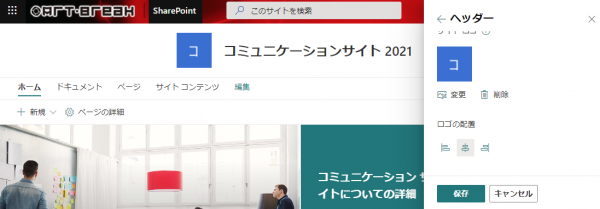
まぁ、お分かりの通り、これを真ん中にすると
▼ロゴとサイトタイトルが真ん中になります

右寄せもできます。ふ~ん、って感じですが(笑)
■他にも変わった?
いつ変わったのかわからないけど、レイアウト関係なく「表示」セクションが変わっていましたね。まず、サイトのタイトルの表示/非表示が選択できるようになっていました。
▼「サイトのタイトルの表示/非表示」は既定値はオン

▼オフにできた

サイトロゴなどでこのサイトがどんなサイトかわかるなら良いけど、なかなかそんな事ないと思うのでオンのままの方が妥当そうですね。
次に、
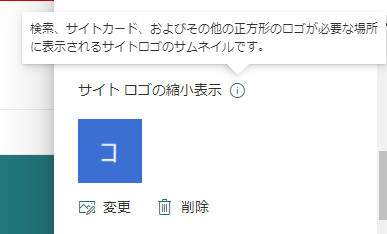
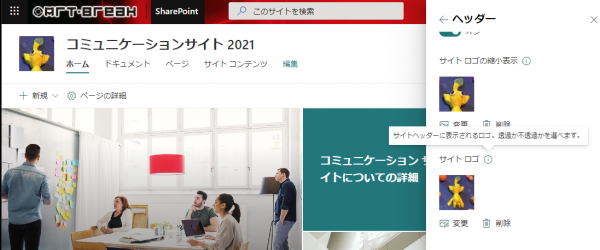
▼「サイト ロゴの縮小表示」

今までの「サイト ロゴ」の他にもっと小さく表示される時用のようです。ちょっと試してみましょう。
ありがちなのが、人の写真の場合は大きい画像では身体全体ですが、小さい画像だと誰だか認識できなくなるので顔写真、みたいな。なので、またさっき使った紙粘土のピクミンの画像から黄ピクミンだけ身体全体を切り出して、
▼まずはこの全身画像を「サイト ロゴ」の方にアップロードします

▼アップロードしました

この大きさならかろうじて身体全体の黄ピクミンだと視認できそうです(紙粘土のクオリティは抜きにして)。ただ、更に小さくした時にこれじゃなんだかわからない。そういう場合は、更に身体全体じゃなく顔だけ切り出してみます。
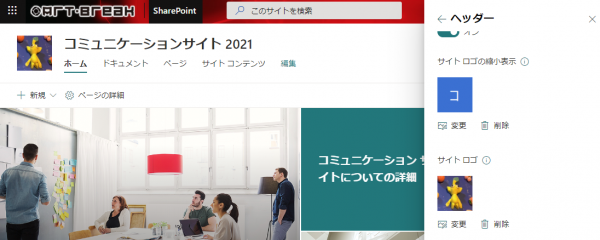
▼顔写真で縮小表示用のロゴ

▼アップロードしました

あれ??おいおい、「サイト ロゴ」の方がサイトヘッダーに表示されるロゴなハズなのに、なぜか「サイト ロゴの縮小表示」の方で指定した画像にサイトヘッダーのロゴも置き換わってるじゃん!話が違う!
これ、今のところよくわからないです…。そのうち直るのか?そういう仕様なのか?日本語訳が悪くて実は別の解釈なのか?そのうちわかったら別に記事にします。
という事でヘッダーができる事が少し増えました。大事な点は SharePoint のそのサイトはユーザーがどのように利用するか?です。よく「 SharePoint はデザインが…自由がない…」という話を聞きますが、それ本当に重要ですか?というところです。僕の経験上、「お金かけてデザイン良くしたのに全然利用されない…」なんて話、腐るほど聞いてきました。デザイン良くすればユーザーの利用率が上がるなんて事は SharePoint のサイトでは僕はないと思っています。
