
「カスケード分類」とは?
「入力フォームでよくある、都道府県で神奈川県を選択すると、市区町村の選択肢は神奈川県内の市区町村しか表示されなくなるアレ。」みたいに例えないと、未だに一発で理解してもらえる用語が出てこないアノ仕組み。SharePoint 界では「カスケード分類」があえて言うならメジャーな用語なのかもしれないけど、その「カスケード分類」と口にしても、未だに追加で都道府県の例えを話さないと理解してもらえない。
です。
選択肢の数が少なければ問題ないけど、例えば上述の説明だと全都道府県の市区町村だとかなりの数になるので、ユーザーに毎回そこから選択してもらうのは酷ですよね。そこでカスケード分類が必要になってきます。
これをSharePoint 内で実現させる方法として、SharePoint 2007 では、サードパーティー製品を利用したりカスタマイズが必要になります。SharePoint 2010 から登場した「管理されたメタデータ」を利用すると、カスケード分類ができるようになりましたが、まだ出始めた機能である事とクセがあったりしてなかなか利用されなかったりします。(今はどうなんだろう?)
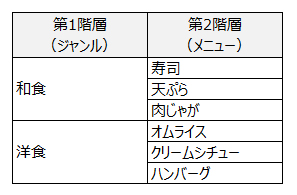
そんな中、基本機能内の管理されたメタデータ以外でカスケード分類を実現させる方法を考えてみましたが、コンテンツタイプを利用すると2階層までなら実現できそうだなという感じです。以下、都道府県→市区町村ではなく、食べ物のジャンル→メニューを例にサンプルを作成してみます。

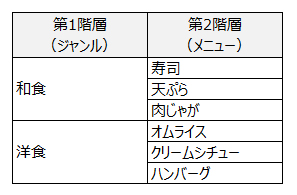
サンプルなので数は少ないのですが、ユーザーにメニューを選択させたい場合、メニューの数が100個もあったら選択が大変なのでジャンル分けしてカスケード分類を行います。
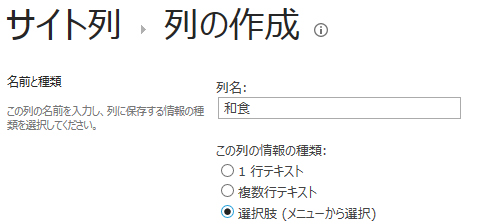
【1】サイト列で列を登録

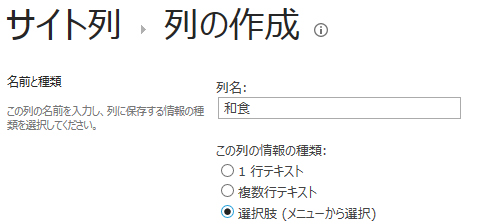
サイト コンテンツ タイプを利用したいので、列もサイト列として登録します。「和食」「洋食」を選択肢列として登録します。
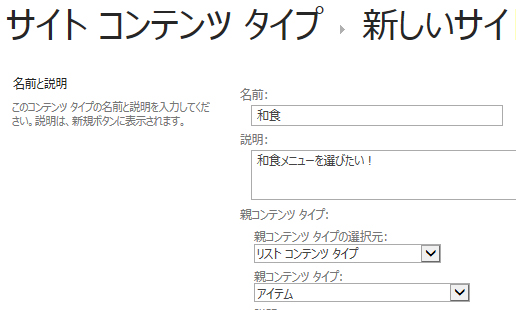
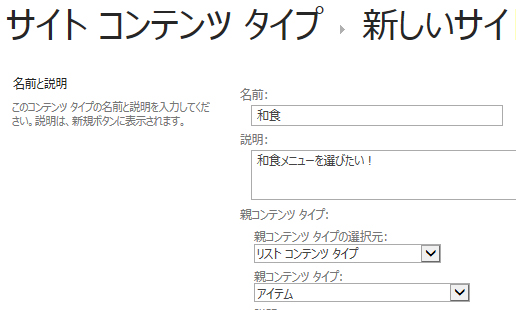
【2】サイト コンテンツ タイプを登録

「和食」「洋食」で親コンテンツ タイプはリスト コンテンツ タイプのアイテムで登録します。それぞれのコンテンツ タイプに【1】で登録したサイト列を追加します。「和食」コンテンツ タイプには「和食」列だけを追加、「洋食」コンテンツ タイプには「洋食」列だけを追加、です。
【3】リストを作成
【4】リストの設定
- コンテンツ タイプの管理を許可するを「はい」にする。
- 「既存のサイト コンテンツ タイプから追加」から【2】で登録した「和食」「洋食」サイト コンテンツ タイプを追加する。
- 既存の「アイテム」コンテンツ タイプを削除する。
以上です。これによりコンテンツタイプでジャンルを選択し、該当ジャンルのメニューを選択する流れで、カスケード分類っぽい雰囲気になります。
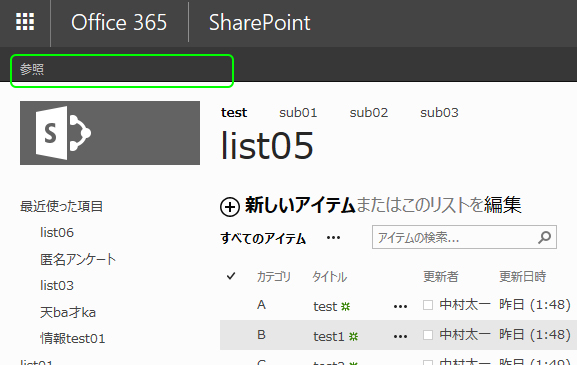
では、作成したリストに投稿してみます。
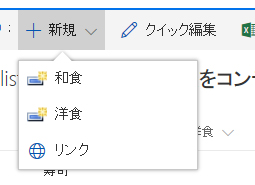
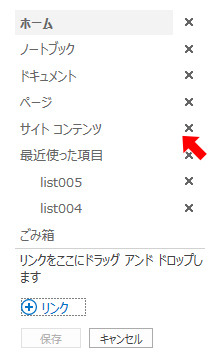
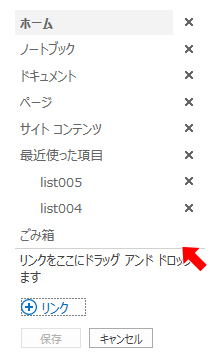
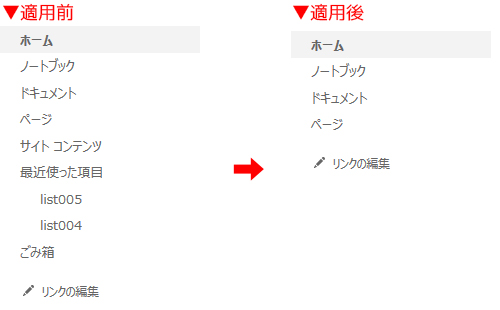
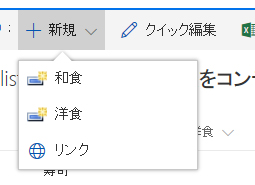
▼「+新規」をクリックすると出現するメニュー内に追加したコンテンツタイプ「和食」「洋食」が表示されるので、どちらかを選択します。(モダンUIだと「リンク」というメニューもあり、これは消せなさそう。)

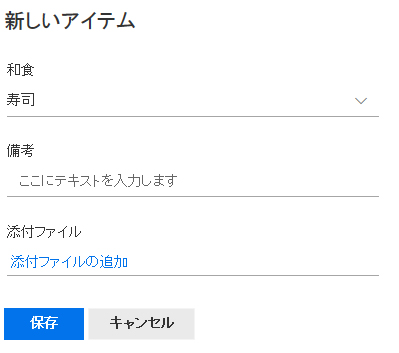
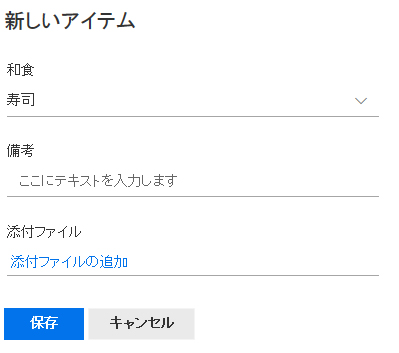
▼「和食」を選択すると和食列が表示されます。

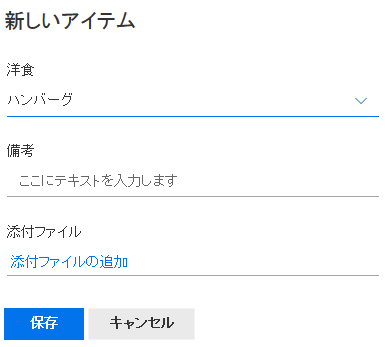
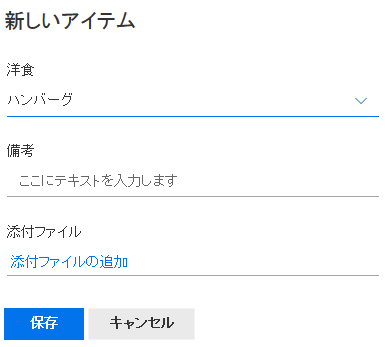
▼「洋食」を選択すると洋食列が表示されます。

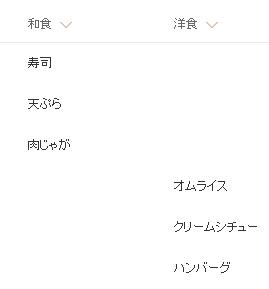
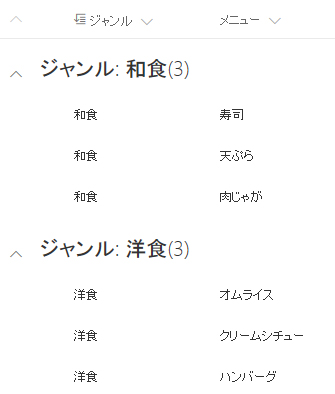
さて、これで完了かというとそういうわけにはいきません。登録時のカスケード分類っぽいものは出来ましたが、アイテムを登録した後のビューを見てみると微妙です。

当然ですが「和食」「洋食」と列が分かれます。「メニュー」として最終的にはマージした形で表示したいです。この場合は集計値列を利用します。
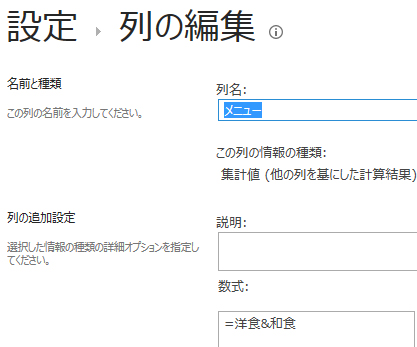
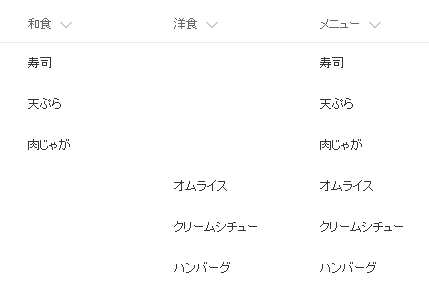
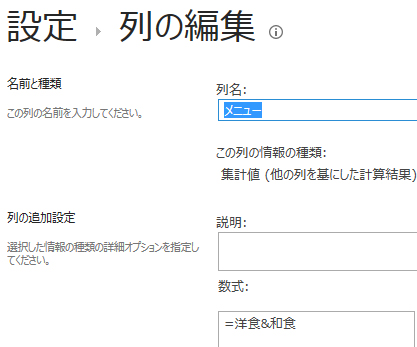
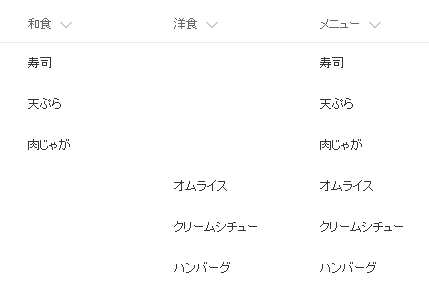
▼集計値で「メニュー」列を作成。数式は「 =洋食 & 和食 」でOKです。

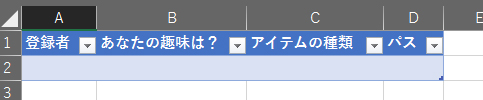
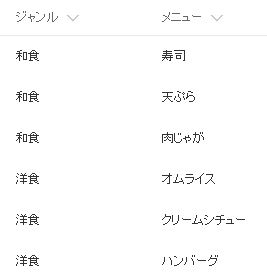
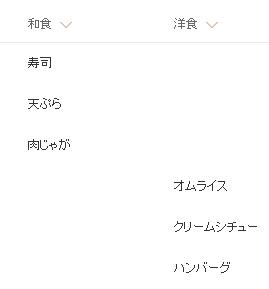
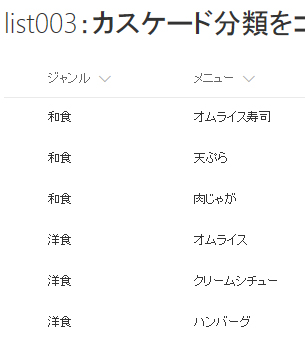
▼「メニュー」列として和洋がマージされて表示されます。

まだまだ完了ではありません。次にビューにジャンルも表示させたいです。
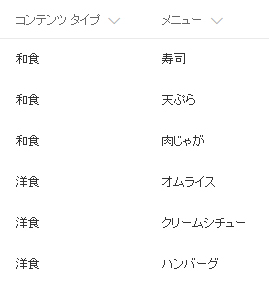
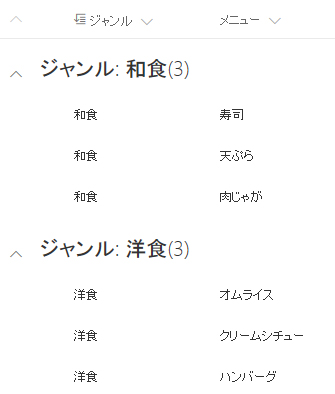
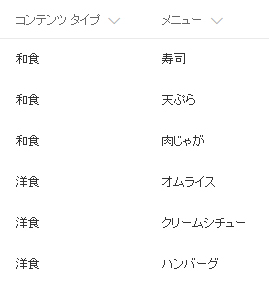
▼ビューの設定で「コンテンツ タイプ」も表示させます。(この時点で「和食」「洋食」列は非表示にしてスッキリさせます)

だいぶスッキリしました。これでも良いのですが、列名が「コンテンツ タイプ」だと気持ち悪いのと、例えばジャンルでグループ化したくとも「コンテンツ タイプ」はグループ化できません。なので、もうひと工夫します。
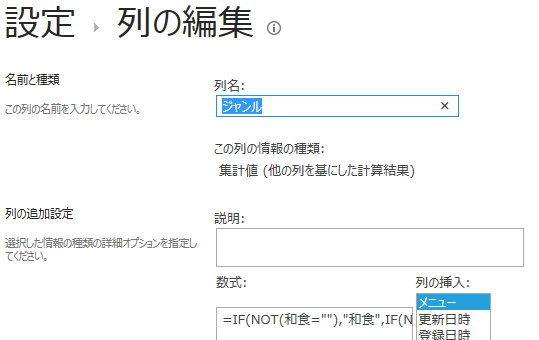
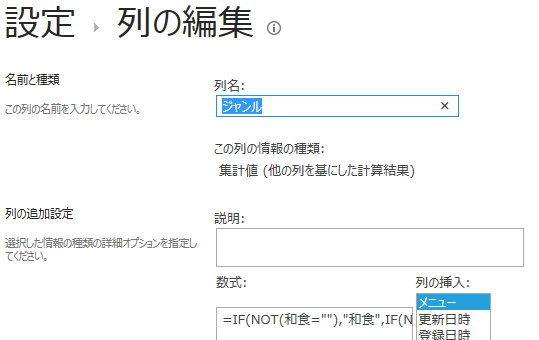
▼集計値で「ジャンル」列を作成します。

数式は苦手ですが…この場合だと以下でうまく動きました。
=IF(NOT(和食=””),”和食”,IF(NOT(洋食=””),”洋食”,””))
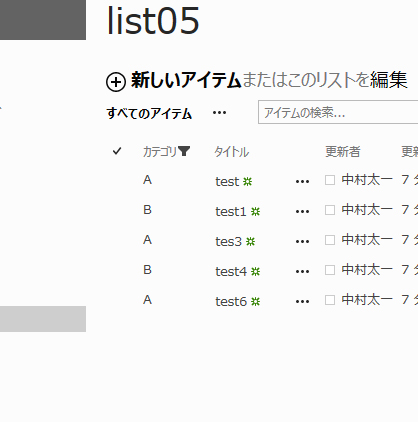
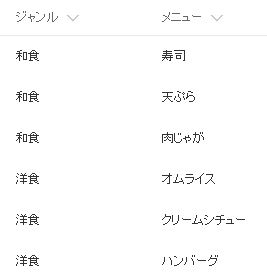
▼列名も「ジャンル」でスッキリです。

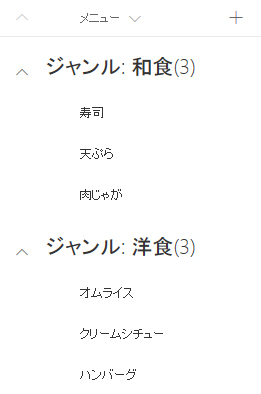
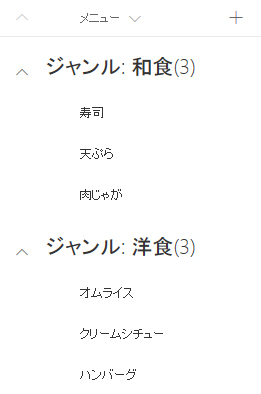
▼「ジャンル」列でグループ化します。

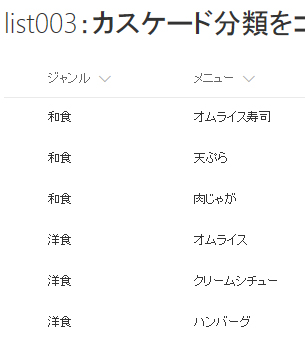
▼グループ化したので列表示からは「ジャンル」列を外してスッキリ。

これでビューも完成です。
このようにコンテンツタイプを利用して2階層のカスケード分類っぽい事を実現でき、集計値列を利用して見た目もスッキリさせられます。全て基本機能です。サードパーティー製品や開発などで余計なお金はかかりません。
ただ…実は難点があります。
選択肢列って一度選択しちゃうと未選択状態にできないんですよね。今回のサンプルを例にすると、和食で寿司を選択して登録したけど、洋食のハンバーグに修正したい、といった更新時に厳しいんです。
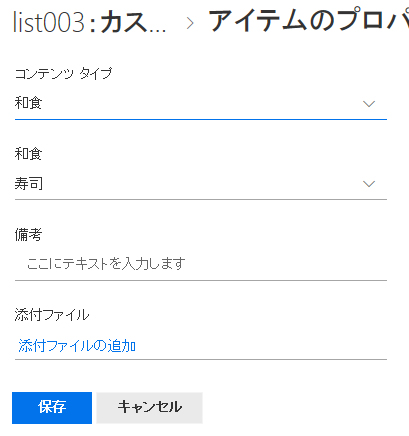
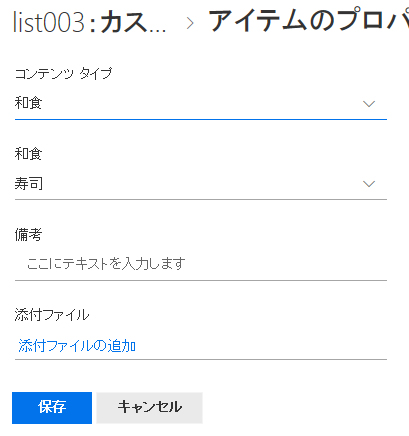
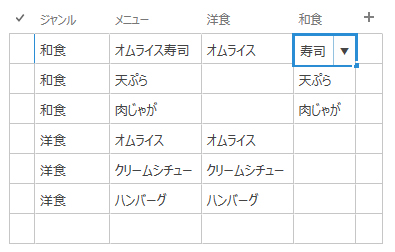
▼寿司を選択したアイテムを編集画面にし、コンテンツタイプを洋食にすれば洋食メニューを選択できます。(コンテンツタイプを切り替える前)

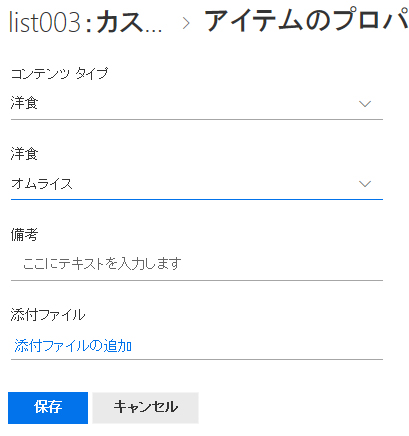
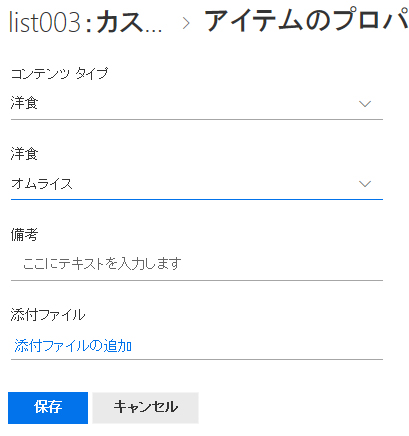
▼コンテンツタイプを「洋食」に切り替え、オムライスを選択し、保存します。

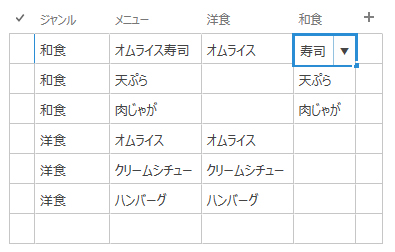
▼更新したアイテム…メニューが「オムライス寿司」という奇怪な食べ物に…

寿司が選択されている状態でコンテンツタイプを変えても、和食列が洋食列に表示が入れ替わるだけで、その際に和食列の値がリセットされるわけじゃないんですよね。しかも、選択肢列は未選択状態に戻せないので、通常の編集画面ではコンテンツタイプを変える前に「寿司」を未選択にする事ができず、クイック編集じゃないと未選択状態にできません。

なので、更新の際に難ありです。
例えば更新はしない、更新する場合は削除して新規登録する、更新はクイック編集で行う、など、そういう運用でカバー系でもOKな場合は大丈夫ですね。
あと今回紹介はしませんが、SharePoint Designer などが利用できるのであれば、ワークフローと組み合わせれば解決できそうですね。
以上、イマイチよくわからない「コンテンツタイプ」とやらを利用すると、こんな事も基本機能でできてしまうんだぞ、というお話でした。