※この記事は一部ウソを書いています。以下の記事をご覧下さい。
SharePoint :新しい表示(モダンUI)の「タイトル」列(「名前」列)の省略部分は列幅を広げると表示されました!
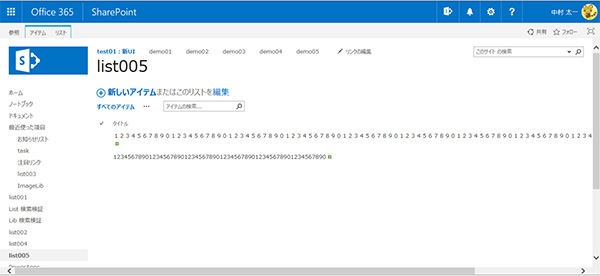
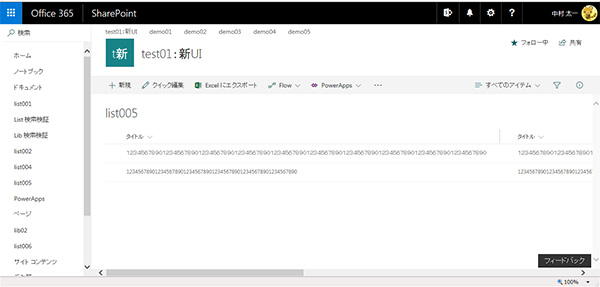
リストの場合は「タイトル」列、ライブラリの場合は「名前」列。ここが文字数が多くて長い場合、クラシック表示だと、ブラウザの解釈都合で改行されたり、場合によっては改行されず横スクロールが発生します。
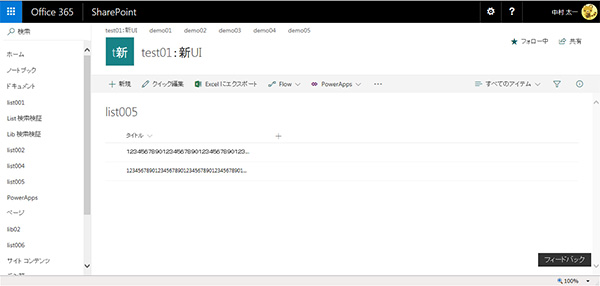
では、レスポンシブ対応されている新しい表示(モダンUI)はどうでしょう。
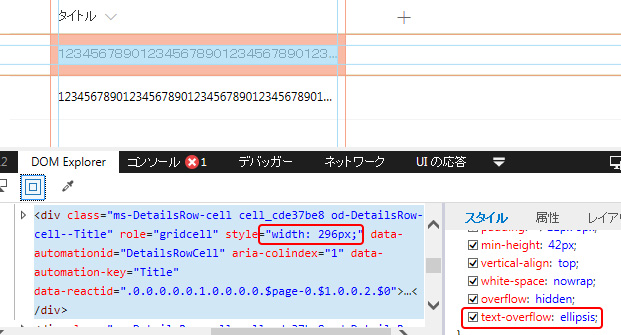
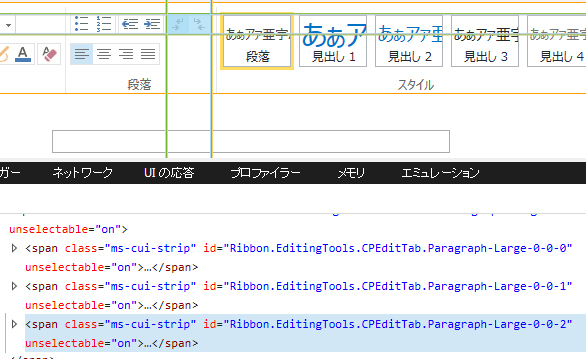
widthはインラインで296pxが指定されていて、僕が操作した限りだとブラウザの幅を可変しても296pxが追従して可変する事はありませんでした。また、classにはtext-overflow: ellipsis;が。これで296px以上の部分は三点リーダーで省略される感じです。
クラシックUIに比べてコンパクトになったモダンUIですが、省略されることは必ずしもメリットだけではなく、デメリットもあります。
タイトルは長くても省略しないで全部表示されて欲しい場合もあります。
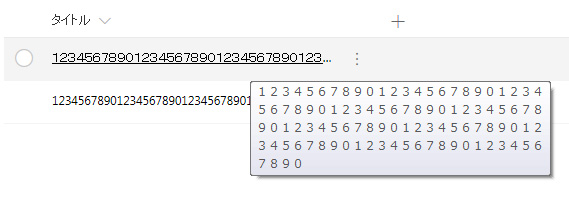
▼この場合は、マウスホバーをすると省略されずに表示されます。
ただ、マウスホバーせずに全アイテムのタイトルを省略させないで表示させたい場合もあります。
色々イジってるとクラシックUIにはできなかった機能で、ユーザー側で列幅を調整する事ができるんですよね。
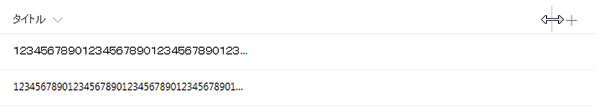
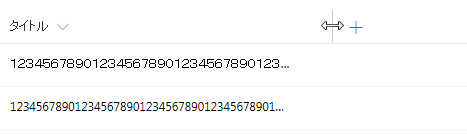
▼このように列名のところをマウスで探ると、列と列の境界あたりに縦線が表示されカーソルが変わります。

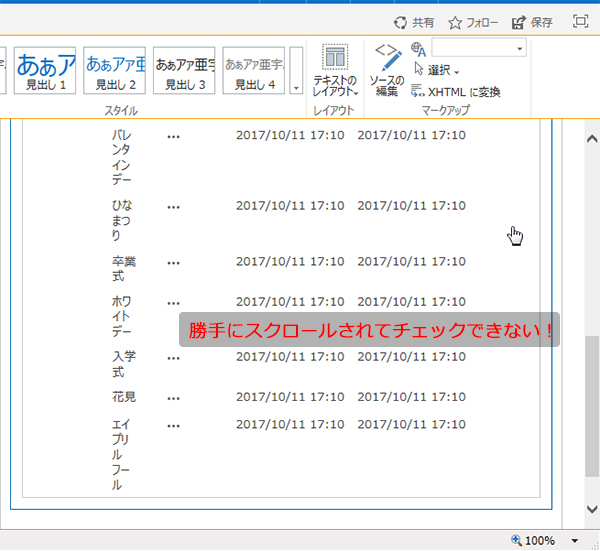
この状態でクリックしながら左右にカーソルを動かすと、列幅を変更できるんです。なら、これを右側に移動すればどんどん省略されたテキストが現れるハズ!
列幅を広げることはできても、三点リーダーは追従せず、ただただ余白が広がるだけです。これは残念。
タイトル列の列幅は逆に縮める事もできないので、width=”296px”で固定なのでしょうか。
ただ、色々イジっているうちにおかしな(というか正常な)挙動になる場合を発見しました。
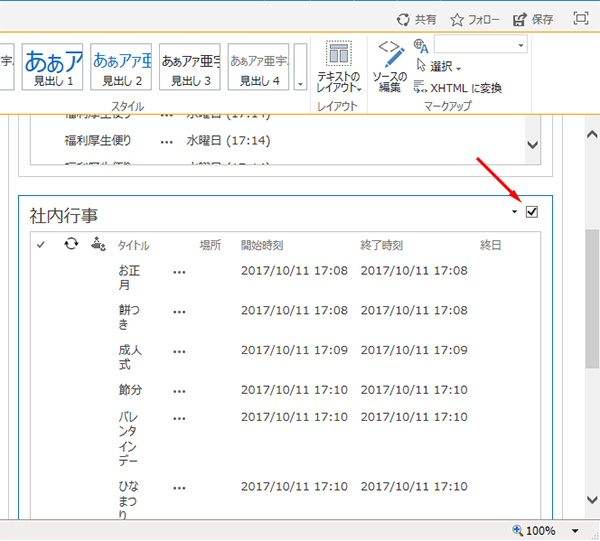
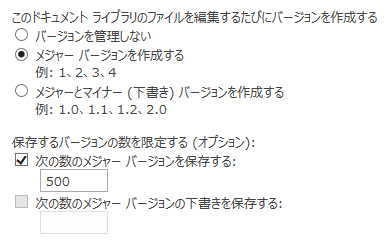
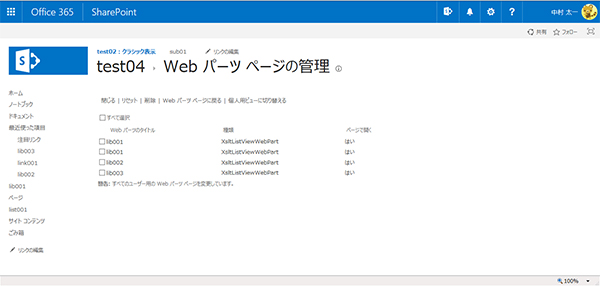
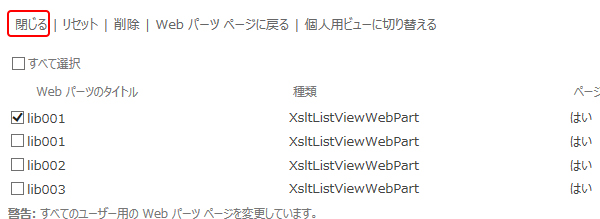
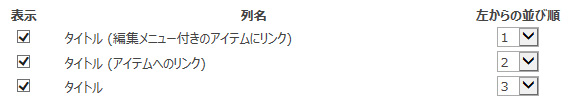
▼ビューの設定で3種類あるタイトル列を全て表示する設定にします。

この状態で列幅を広げてみると…
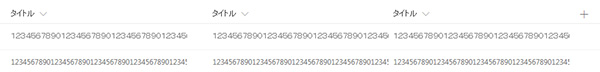
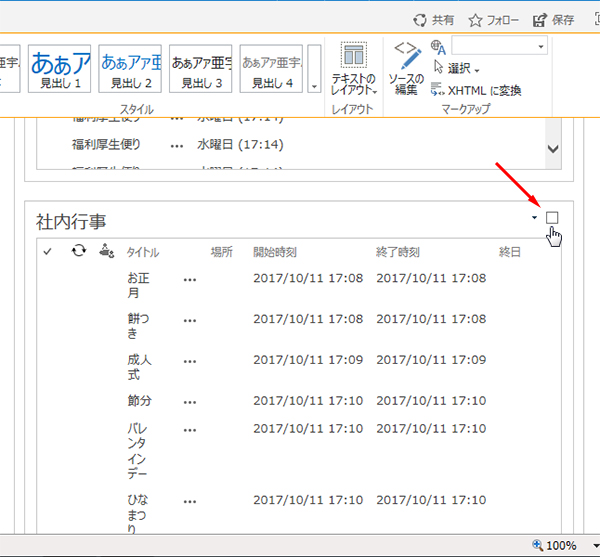
▼広げると追従してタイトル列の隠れていたテキストが表示されます。この挙動を求めていたんですよね。普段は省略されるけど、ユーザーが列幅を広げるとその分隠れていたテキストが表示される動作。

▼ただし、不思議な事に一つの列幅を広げると、3種のタイトル列が全て連動して一緒に広がりました。

よくわからないけど同じ「タイトル」列と認識するのでしょうか。っていうか、列幅を広げると省略が徐々に表示されたいがために、3種のタイトル列を全て表示させるのも微妙ですよね。
ちなみに追加した2種のタイトルのどちらか片方を表示して、元々のタイトル列とあわせて、2種だけ表示してもダメでした。つまり3種類のタイトル列全て表示させないと思った挙動が出ないという感じ。
という事で、現状では、モダンUIのタイトル列(名前列)の省略されたテキストは、ビュー内ではマウスホバーしないと表示されないようです。今後に期待ですかね。
※現状でも何か方法があるぞ!という場合は、御一報ください。
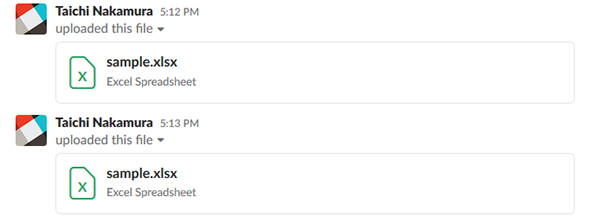
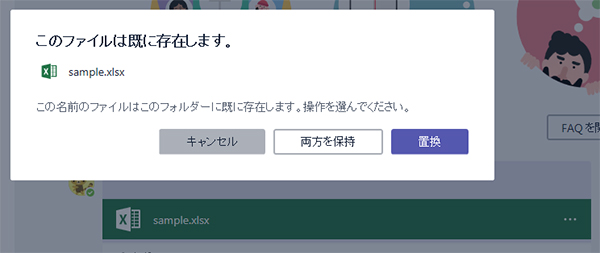
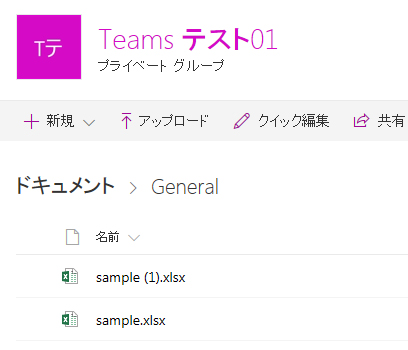
▼例えば、途中までファイル名が同じ2つのファイルがあるとします。
- テキストテキストテキストテキストテキストテキストテキストテキストテキスト_株式会社AAA様向け.xlsx
- テキストテキストテキストテキストテキストテキストテキストテキストテキスト_株式会社BBB様向け.xlsx
▼モダンUIで省略されると、全く同じファイルに見えてしまいます。
- テキストテキストテキストテキストテキストテキストテキストテキストテ…
- テキストテキストテキストテキストテキストテキストテキストテキストテ…
マウスホバーをすれば違いはわかるけど、いちいちホバーさせないとわからないので一覧性に欠けます。現状は仕方ないので、モダンUIを利用する場合は、ユニークな文字列を先頭に配置するようなファイル名の命名規則にした方が良さそうですね。
- 株式会社AAA様向け_テキストテキストテキストテキストテキストテキストテキストテキストテキスト.xlsx
- 株式会社BBB様向け_テキストテキストテキストテキストテキストテキストテキストテキストテキスト.xlsx