前から噂の「Column formatting」(日本語の正式名称はなんだろう?)が先行リリースされたのですが、僕のテナントでもリリースされたのでちょっと遊んでみました。
※モダンUIのみの機能ですね。
これは、Excelの条件付き書式にような機能ですが、恥ずかしい話、僕はExcelの条件付き書式すら使い方を知ったのは半年前くらいです…。で、そういうレベルの僕がググった情報程度で遊んでみるとどうなるか?というところでチャレンジしてみます。
■設定方法
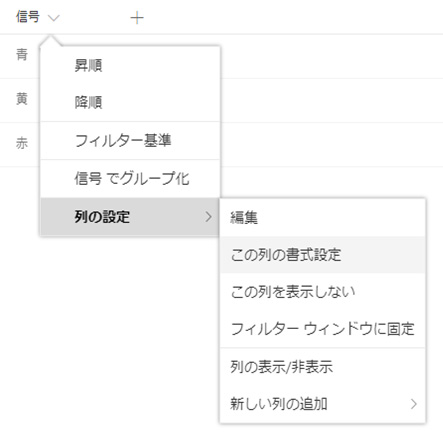
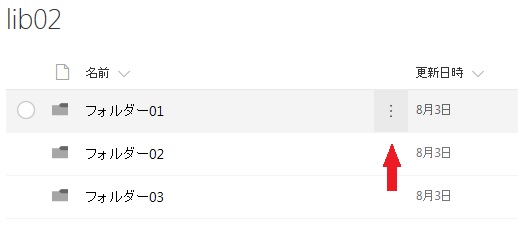
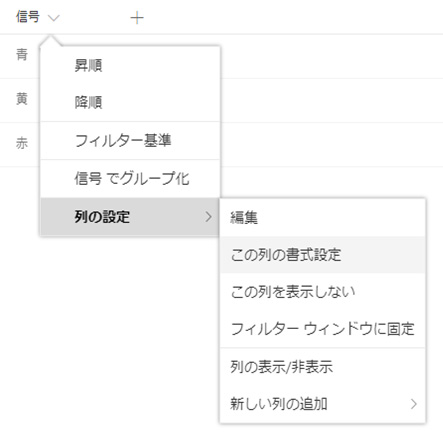
▼ビューの列名→列の設定→「この列の書式設定」

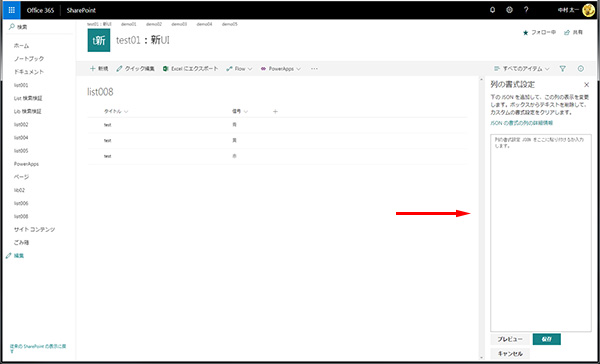
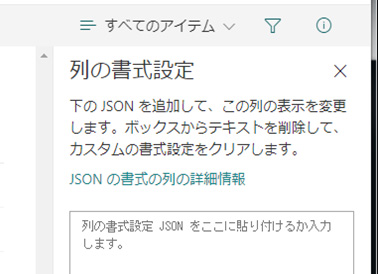
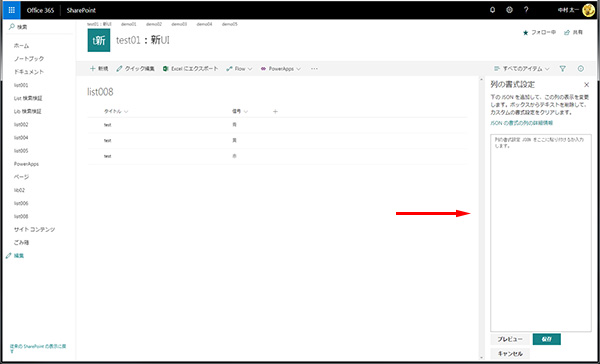
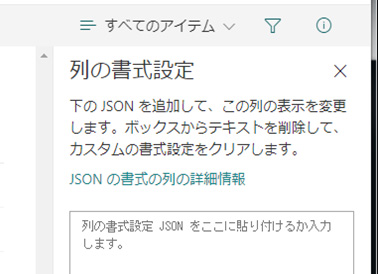
▼右に設定カラムが登場

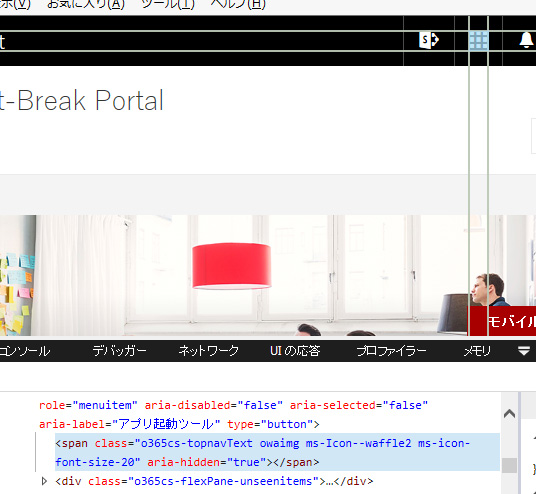
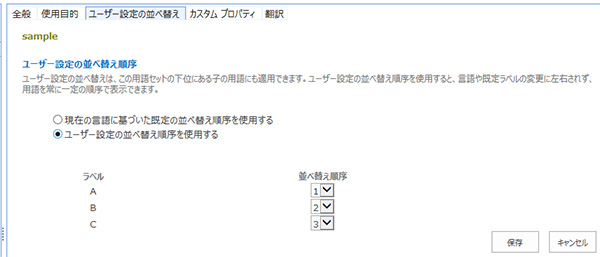
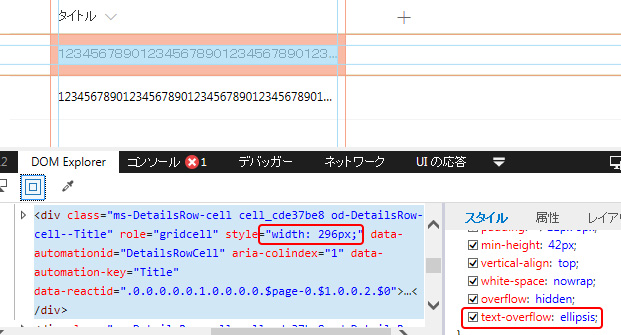
▼拡大してみると、

う~む…JSON…色々お噂は聞くジェイソンさんですか…13日の金曜日に登場するだけで十分ですよ…ホラーもプログラミングも苦手なのでよくわかりません。ちなみに、この中の「JSON の書式の列の詳細情報」というテキストはリンクですが、クリック先のページにはたいした事は書かれていませんでした。
そのうちノンコーディングで色々できるようですが、現状はJSONを使うようです。
■コーディング
とりあえず、 Microsoft のページを参照。
Use column formatting to customize SharePoint
まぁ、英語ですよね…。とりあえずサっと見て色々できるなぁと思ったけど、英語読むのが面倒なので、まずは簡単にCSSを当ててみます。
{ “$schema”: “http://columnformatting.sharepointpnp.com/columnFormattingSchema.json”, “elmType”: “span”, “txtContent”: “@currentField”, “style”: { “font-weight”: “bold”, “border”: “1px #c0c0c0 solid”, “border-radius”: “6px”, “padding-left”: “10px”, “margin”: “4px 0” } }
この2行目のURLみたいなのは自分の環境に合わせて書き直すとかではなく、このままで良いようです。この結果は…
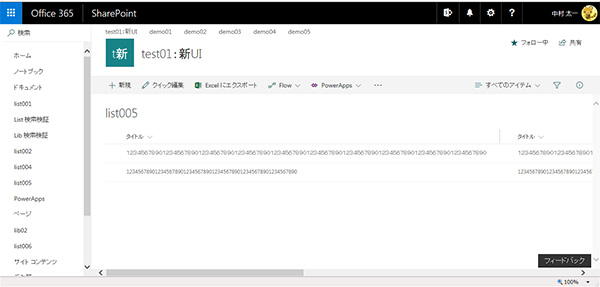
▼おぉ、とりあえずスタイルが当たってる!

次に、列の値によってスタイルを変えたい!そのくらいはできるようになりたい!と思って Microsoft のページを見ながら試行錯誤してみると、条件を書くのが面倒くさくエラーばかりでした。
わからないまま書いたので正しいかはわかりませんが…以下で動きました。
{ “$schema”: “http://columnformatting.sharepointpnp.com/columnFormattingSchema.json”, “elmType”: “span”, “txtContent”: “@currentField”, “style”: { “font-weight”: “bold”, “border”: “1px #c0c0c0 solid”, “border-radius”: “6px”, “padding-left”: “10px”, “margin”: “4px 0”, “background-color”: { “operator”: “?”, “operands”: [ { “operator”: “==”, “operands”: [ “@currentField”, “青” ] }, “#7fffff”, { “operator”: “?”, “operands”: [ { “operator”: “==”, “operands”: [ “@currentField”, “黄” ] }, “#ffff7f”, “#ffbf7f” ] } ] } } }
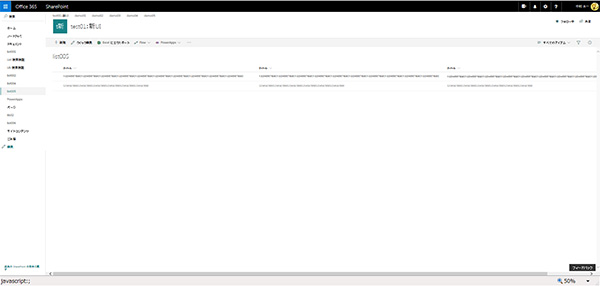
▼信号ができました!

ただ、これだと青と黄以外が赤という条件なので、未選択でも赤になるのかもしれないけど、とりあえず必須項目にしたり初期値を指定すれば問題ないかな。
上述の Microsoft のページを見ると他にも色々できますが、ちょっと仕事やらプライベートが多忙なので今は保留です。もっと遊んでみたいんですけどね。
■モバイル
iPhone からアクセスするとどうなるかを見てみました。(最近買ったばかりの iPhone X です!)
▼ SharePoint アプリで該当リストを表示すると、アプリ内で整形されるので反映されないです。

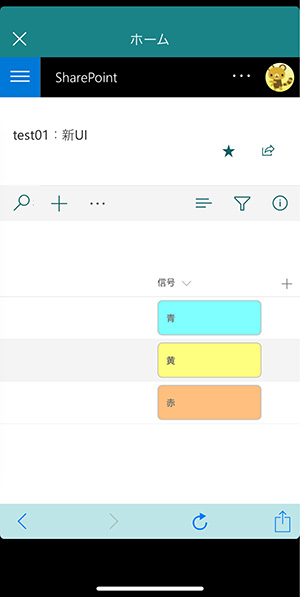
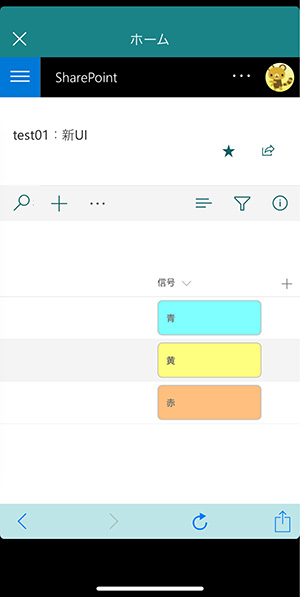
モバイルのブラウザで表示してみたり、SharePoint アプリでも別の経路からブラウザ表示で表示すると、
▼このようにモバイルで表示しても反映されています。

■その他
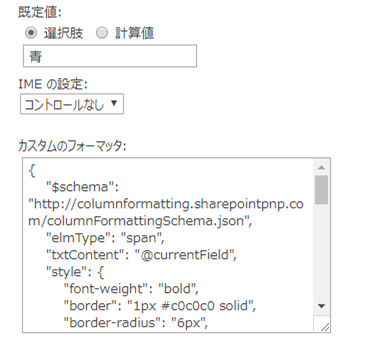
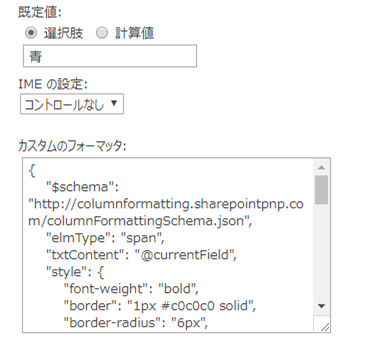
その後に列の設定を見たら、
▼「カスタムのフォーマッタ」というところにソースが。

数日前に、急にこれが現れてなんじゃこりゃ?と思ったけど、名前からしてこの機能だとはなんとなく思っていました。
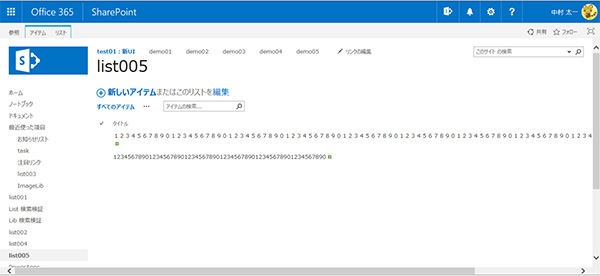
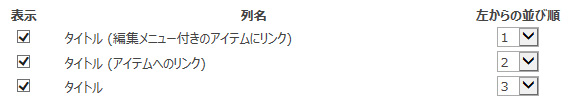
最後に、これまでのスクショを見る限り、「Column formatting」の日本語は、
のどちらかだろうけど、まぁ、「列の書式設定」でしょうね。
まだ先行リリースのプレビューなので実際に業務でこの機能を利用するのは尚早かもしれませんが、僕みたいにプログラミングができなくてもネットの情報を見れば簡単なものならなんとかなりそうなので、ちょっと遊んでみるのも良いかもしれないです。