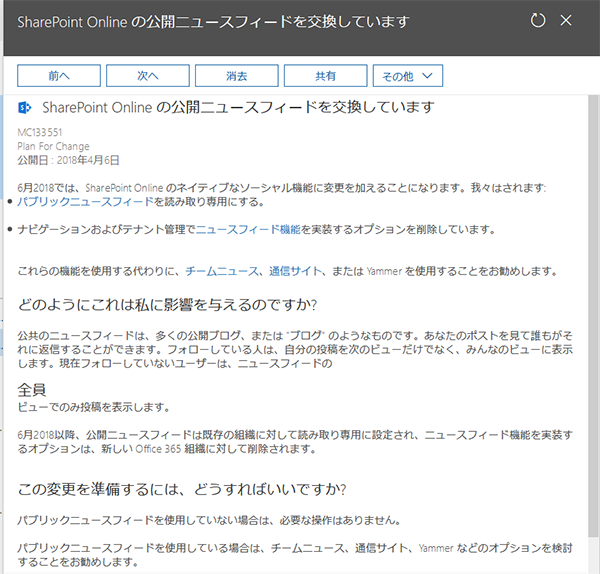
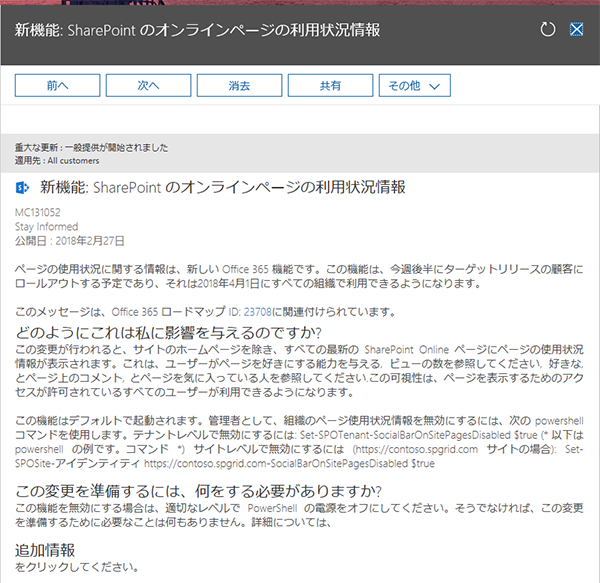
メッセージセンターに悲しいメッセージが表示されましたね。タイトル見るだけだとよくわからないけど、 SharePoint のニュースフィードが使えなくなります。(読み取り専用になる)
思えば、 SharePoint 2013 が登場した際に、「エンタープライズソーシャル」が目玉機能の一つだったと思いますが、その後すぐだったと思うけど Yammer を Microsoft 社が買収し、ニュースフィードを Yammer に置き換える動きが出てきたころから、こんな日が数年後には来るのかなとは思っていました。
とはいえ、 SharePoint 2013 を利用していた頃は、その環境では利用NGという悲しい決定が下されたので、僕自身ニュースフィードはほとんど使った事ありません。
その頃は「ビジネスチャット」という言葉は今ほど聞かず、「社内SNS」「エンタープライズソーシャル」あたりが良く聞くキーワードでした。ただし、特に日本の企業では、導入の決定権を持つ層には「遊びじゃないの?」「サボって生産性落ちるんじゃないの?」と漠然と嫌われ、IT部門からは「(よくわからないから)問い合わせ対応できないし、めんどくさい」「炎上とかあっても困る」などと嫌われ、 SharePoint 2013 導入していれば標準で利用できる、つまりタダで利用できるのに、機能を殺してしまう企業は多かったと思います。(オンプレでは容量の問題から個人サイトコレクション自体をNGにしてしまう企業が多かったかな。)
しかし、現場では利用したいニーズは結構あり、社内で用意してくれないんだったら…と、外部の無料サービスなどに内緒で手を出してしまう、シャドーITの横行。僕自身も複数の環境でそんな現実を見てきました。(未だにそんな感じですね。)
環境移った(転職)頃にはすでにニュースフィードは影がうすく、密かにモバイルアプリも終了となり、まったく使わずじまいでした。時代もエンタープライズソーシャルよりもビジネスチャットが注目されてきましたし。
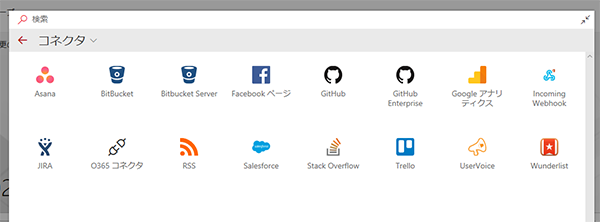
今後はこれまでに追加されてきた、 SharePoint ならニュースやコミュニケーションサイト、それと Yammer などに置き換えてくれとの事です。(ここに Microsoft Teams が入っていないのはエンタープライズソーシャルというカテゴリーではないという意図があるからでしょうかね。わかりませんが。)
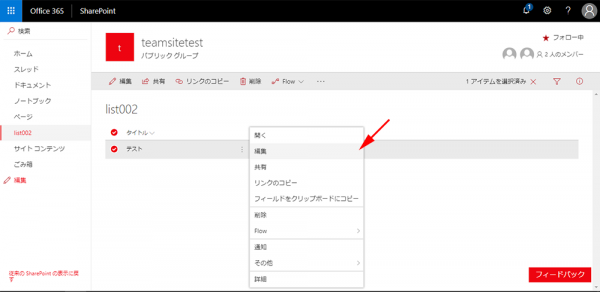
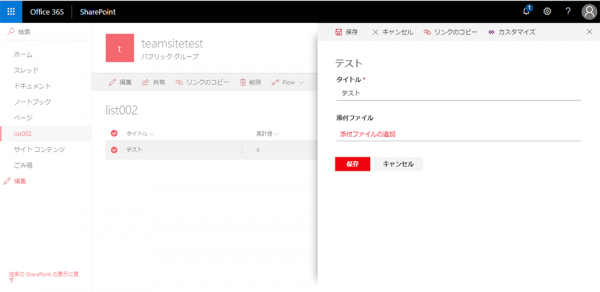
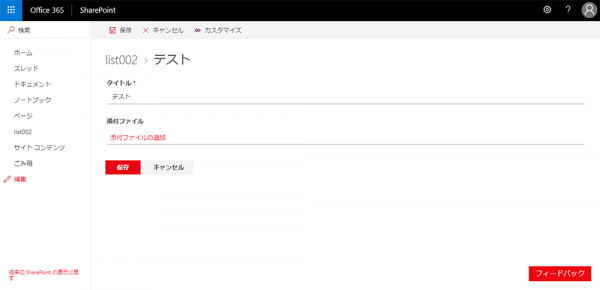
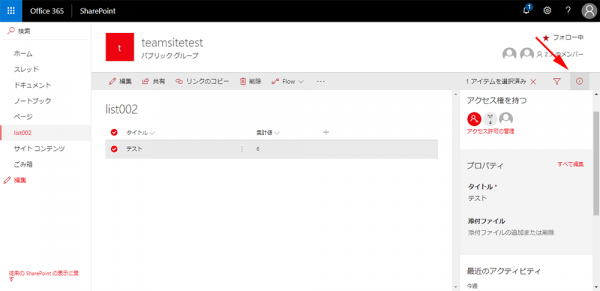
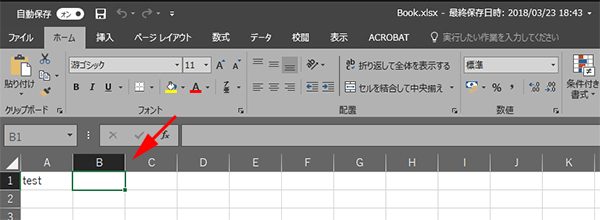
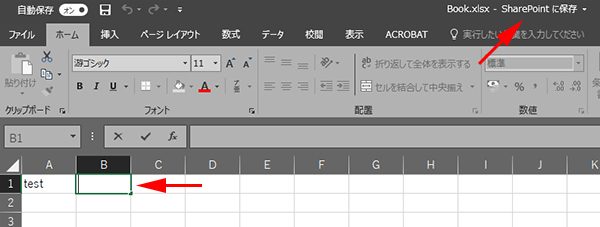
個人的にニュースフィード機能で気になったのがドキュメントをフォローするという点です。 SharePoint ならではというか、更新情報を追跡できるって結構良いと思うんです。
ドキュメントをフォローして追跡する
https://support.office.com/ja-jp/article/-e022c55c-4bf0-4809-8b3a-1da870cf17d7
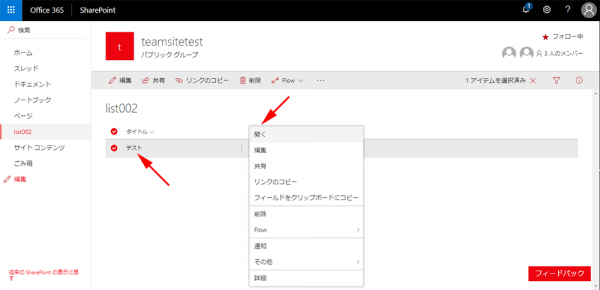
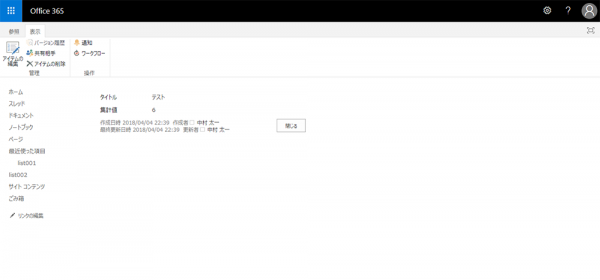
結局はその便利そうな機能の恩恵はほぼ享受できなかったのですが、まぁ旧来からある通知機能を使えば良いという事ですかね。
あ、ニュースフィード機能はさようならですが、サイトフィードは継続で利用できるそうです。なぜそこは対象外なのかよくわかりませんが。
世の中の動向もめまぐるしいし、ITの世界もめまぐるしいし、 Office 365 の世界もめまぐるしいですね。