上の画像を見てください。うれしいうれしいアップデートが来ました! Microsoft Teams あるあるだった事故がこのたった一つのボタンで大幅に減るかもしれないですね。
これ、 Microsoft 365 管理センターのメッセージセンターにもメッセージは特になかったと思いますが、 Microsoft が公式発信してるブログ記事内のスクショやデモなどの動画内で、英語では「 New Conversation 」というボタンがあって、界隈ではまだかまだかとワクワクしていたんですよね。
それが僕のテナントに展開されたので、では見てみます。(展開途中なので展開されていないテナントもあると思います)
■従来のUIとよくある事故のおさらい
まず、従来のチャネルの投稿タブの画面のおさらいを。
と、その前にまず説明しておくと、 Microsoft Teams には「チャット」と「チーム」があり、「チャット」のチャットと「チーム」のチャネル内のチャットとは大きな違いがありますよね。それがスレッド型か否かという点です。詳細は以下の記事を見てください。
大事な点は多くの人が「スレッド型」に慣れていないのでは?という点です。チャットと言えば LINE が有名ですが、 LINE は非スレッド型ですよね。つまり Microsoft Teams で言えば「チャット」のチャットと同じ。多くの人はそれに慣れていると思います。一方、スレッド型だと「2ちゃんねる」みたいな電子掲示板が有名だと思いますが、こちらは名前は有名でも利用者は少ないのでは?と思います。つまり、スレッド型に慣れていない人が非常に多いと思うんです。
という観点から続けますと、
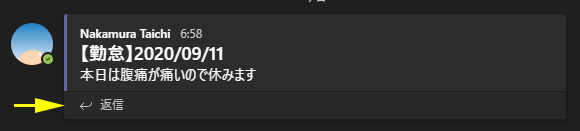
▼従来のチャネルの投稿画面

▼注目すべきところはココ

既存スレッドと新規スレッドを開始する入力フォームの(悪い意味での)絶妙な位置関係。
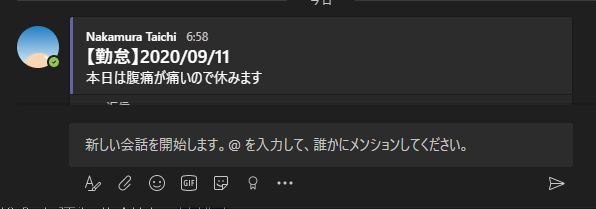
そして、スレッド型に慣れていないユーザーが起こしがちな事故がこれ。
▼返信のつもりで新規スレッドを作成してしまう

Microsoft Teams あるある だと思います。(説明する側の人にとっては)場合によってはいくら説明してもスレッド型を理解してもらえずに途方に暮れる方もいたと思います。
返信したい場合は、
▼各スレッドの「返信」をクリックし、

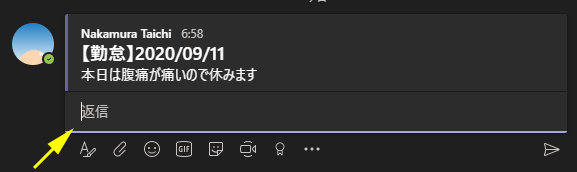
▼ここに返信を書き込んで送信すれば、

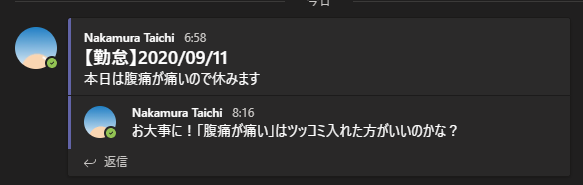
▼これがスレッド型の返信のあるべき姿ですよね

このスレッド型を理解してもらうのも大変だってのに、更に困るのがこの従来のUIなんですよね。
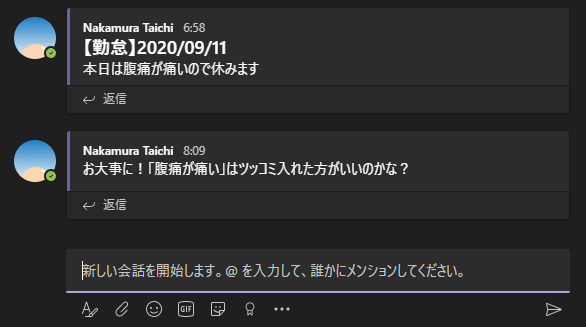
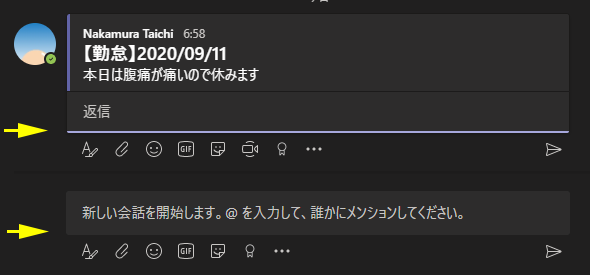
▼スレッドの返信と新しい会話が並ぶと非常にややこしい

▼特に偶然にもこんな絶妙な位置関係なら慣れてる人も失敗しがち

ここら辺のある程度慣れてるユーザーでもやりがちな事は以下の記事に書いています。
という事で、従来のUIとよくある事故のおさらいでしたが、「新しい会話」ボタンでようやくこれが大幅に解消されるのでは!?と思うんです。
■「新しい会話」ボタン
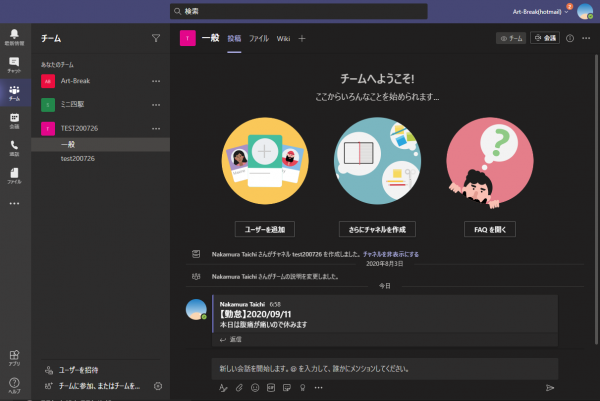
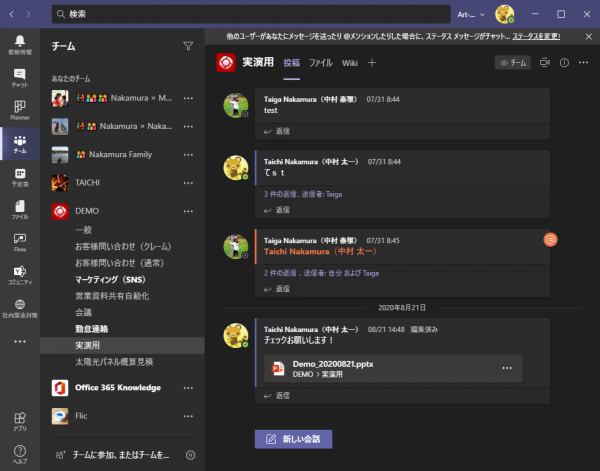
▼「新しい会話」ボタンが展開された後の画面

チャネルの投稿タブの下に「新しい会話」ボタンがあります。
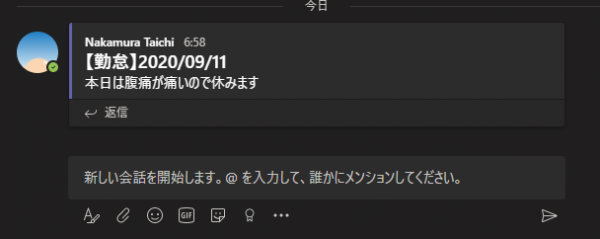
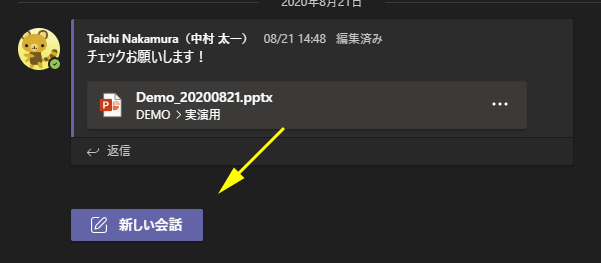
▼クローズアップするとこんな感じ

ボタンをクリックすると…
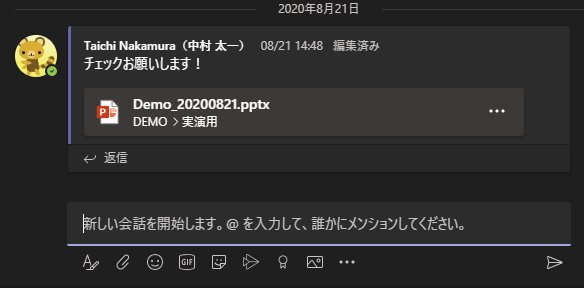
▼従来のUIと同じ入力フォームに切り替わります

たったこれだけのUI変更なのですが、これがおそらく非常に大きな意味を持ってくると思います。類似したUIが並ばない点。従来UIでは入力フォーム内に「新しい会話を開始しま…」と長文なので読まれづらいけど、目立つボタン内に「新しい会話」というシンプルな文言で読まれやすい点。などなど。
とはいえ、スレッド型への理解が薄いユーザーにとっては、それでもスレッドの返信をするのに「新しい会話」ボタンを押してしまう可能性は全然あると思うので、今後も理解している周囲が理解の後押しに協力しあう必要があるとは思います。IT部門からの啓蒙活動ではなく、利用している仲間達で教え合うという意味です。
たぶんですが、各スレッドの下の「返信」ももう少しボタンっぽいUIにするとより良いのかな?と個人的には思っています。
ちなみにまだ展開されていないテナントのユーザーが、展開されているテナントにゲスト招待されてそっちのチャネルを見たところ、やはり「新しい会話」ボタンはありませんでした。つまり、機能の展開はテナントに対してではなくユーザーに対して行われているからという事でしょうね。同じテナント内でもユーザーによって展開時期に差があるという事だし。
という事で、小さな変更されど大きな変更でした。日々新しい機能が展開される Microsoft Teams ですが、新機能も楽しみではあるものの、最低限の良く利用する機能のUX向上はこれからも期待したいところです。
【2020/09/15 追記】
僕の環境では数日後にUIが元に戻って「新しい会話」ボタンが消え、更に2日後にボタンが復活していたりと、ちょっと不安定な感じです。
また、 SNS などを見ていると、この「新しい会話」ボタンを嫌う人もいるみたいで、UIって本当に難しいなぁと思う次第です。僕の観測結果では、多くの人が喜んでいますが、嫌う人の中でも多くの意見として「ボタンをクリックするという1クリック増える」という理由でした。しかし、ボタンがないUIでも、入力フォームにカーソルを当てるにはマウスで入力フォーム内をクリックする必要があったと思うので、個人的には1クリック増えてはいないと思うのですが、何か別の操作をしているからなんでしょうか?
それと書き忘れていましたが、「新しい会話」ボタンが展開されると、作成ボックスを広げた時の縦幅が狭くなりました。作成ボックスを広げるとは、「A」ボタンをクリックした時の事です。
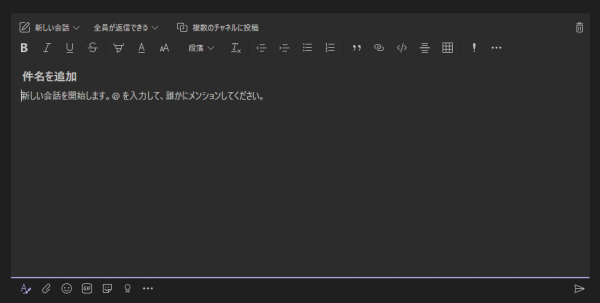
▼この左端の「A」をクリックすると

▼以前はこのくらい縦幅に広がりましたが、

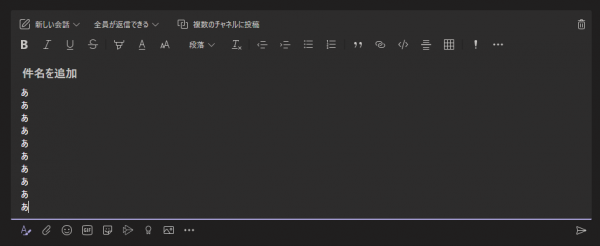
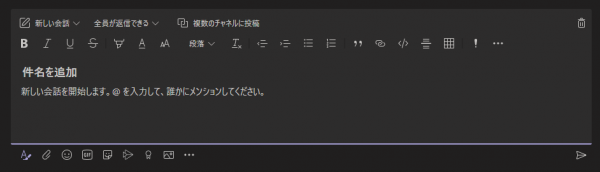
新しいボタンが展開された後に、「A」をクリックすると、
▼縦幅の広がりが以前より半分くらい狭くなりました

ただし、
▼縦幅以上に改行していけば広がります