
いやぁ、すでに半月前くらいからSNS上ではこの話題が出ていましたが、運悪く僕の環境ではなかなか機能展開されず毎日チェックしては展開されておらずガッカリを繰り返していました。他にも Microsoft Teams のリアクションの絵文字のデザインが変わったなどありますが、そっちはまだ僕の環境には展開されていません。う~ん!さて、そんな中、今朝ようやく僕の環境に展開された SharePoint の機能があります。それがタイトルの通り、セクションのテンプレートです。
▼昨日までセクションを追加しようとした時はこんな感じ

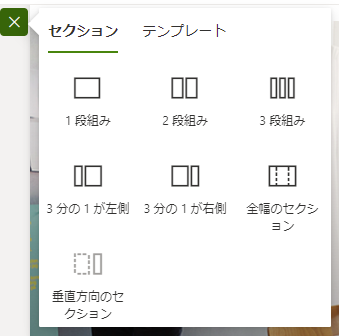
▼現在はこんな感じ

一見たいして違いがないように見えるけど、上部がタブになっていて「セクション」の他に「テンプレート」が表示されていますね。クリックすると、
▼「テンプレート」

このように画像とテキストの配置パターンが6種類ほどあります。ページやニュース(特にニュース)を作成する際におそらく良く利用されるであろう想定はテキストと画像かと思います。その2つのWebパーツをゼロから配置していくと面倒だけど、このテンプレートを適用すれば楽ですね。また、投稿者がそれぞれレイアウト考えてページやニュースを作成するよりも、テンプレートから適用すれば投稿者が複数いても閲覧者にとってはページやニュースの閲覧体験が毎回ほぼ同じになるので読みやすいと思います。統一感はUXにおいては大事ですね。
では実際にどんなテンプレートがあるのか見てみます。
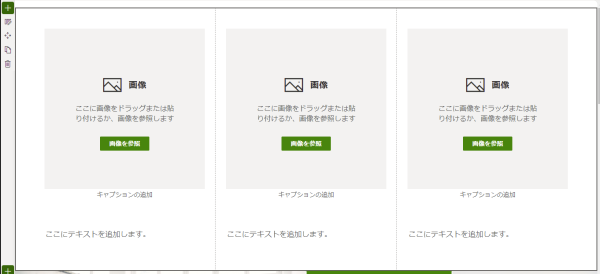
▼「3 列の画像とテキスト」

▼追加したところ

このレイアウトをゼロから作ろうとすると1分くらいはかかるかと思います。塵も積もれば…と考えるとテンプレートを有効に利用していきましょう。
▼「左側 3 分の 1 の画像とテキスト」

▼追加したところ

あ、もちろんテンプレート利用の有無関係なく、モダンUIはレスポンシブデザインになっているので、安心ですね。ブラウザーの横幅を狭くしたり、モバイルデバイスで閲覧した時のセクションやWebパーツの表示順に関しては、基本的には左上からですが、場合によっては確認した方が良いですね。PCで大画面で見た時にページの一番大事な情報が目立つ位置にあっても、モバイルデバイスで閲覧した時に目立たない位置に行ってしまう可能性もなくはないので。
▼「2 列の縦の画像とテキスト」

▼追加したところ

「縦の画像」の「縦」の意味がちょっとよくわからないけど。
▼「1 列の画像とテキスト」

▼追加したところ

▼「右側 3 分の 1 の画像とテキスト」

▼追加したところ

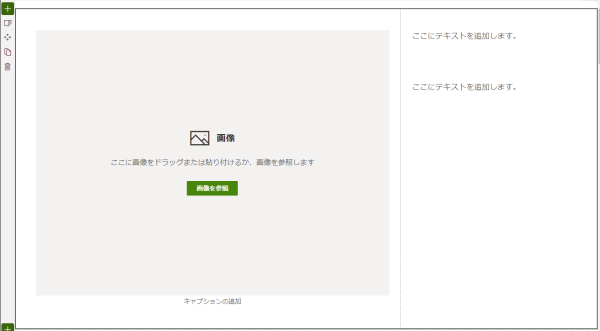
▼「2 列の画像とテキスト」

▼追加したところ

これと見比べてようやく上の「2 列の縦の画像とテキスト」の「縦の」の意味がわかりました。
という感じで、セクションのテンプレート機能は、最初パっと見た時は微妙だと思ったけど、サイト全体で、もしくは会社全体で SharePoint のページやニュース(特にニュースかな)の統一感を出して、閲覧者目線で閲覧のUXを向上させたい場合は、投稿者になるべく画像とテキストを配置する場合はこのテンプレートから選んでもらうようにすると良いと思います。投稿者側も塵も積もればのニュース作成の作業短縮にもなるし。
