この記事は、Office 365 Advent Calendar 2017 に参加しています。
今日は Office 365 界隈でもあまり取り上げないであろうネタにしてみました。また経験則から企業内でもあまり重視されていないであろうテーマ(特に運営をIT部門が行っている場合)。でも非常に大事です。すでにタイトルでオチているクセに結局長文になってしまったので最後まで読まれる可能性の方が低いとは思いますが!もう書いてしまったのでもったいないから投稿します!
著作権侵害(ちょさくけんしんがい)とは、著作権の目的となっている著作物を、著作権が及ぶ範囲で利用する行為であって、その利用について正当な権原を有しない第三者によって行われるものをいう。
著作権侵害 – Wikipedia
■はじめに
著作権が示す著作物とは画像の他にも様々なものがありますが、今回はその中からよく利用されるであろう画像に注目してみます。Office 365 だけの話ではありませんが、 Office 365 の各アプリでは画像を利用するシーンは多いと思います。
「著作権」という言葉はよく聞きますが、日常でそれを意識している人はなかなか少ないと思います。例えばSNS上ではプロフ画像に何かのアニメキャラが表示されている光景は良く見ます。他者の著作物を侵害する行為は日常的で、その後多くの場合は特に何も起きなく、それが違法行為であるという意識すらないのではと思います。
ただ、著作権侵害は犯罪であり、10年以下の懲役又は1000万円以下の罰金、法人の場合は3億円以下の罰金となります。もちろんこれは被害者である著作権者が告訴をした場合の可能性でありますが、仮に告訴をされなくても場合によっては所属している組織の信用問題にもなりかねません。著作権を侵害した者が社長だろうがアルバイトだろうが、誰しもが所属している組織の顔になり得ます。たまにありますが、アルバイトの不祥事が全国的なニュースになってしまうような事です。
それほど大事な事なのに上述のように世間では著作権について意識が低い事もあり、企業としても従業員に十分に教育や啓蒙をしていかなければいけませんが、私の経験上ではそのような活動はあまり行われていないのかなと思っています。そういう意味でも今回記事のネタとして取り上げてみました。
■(架空の)事例
(本ブログの背景色で「架空」という言葉を使うと、相乗効果で怪しいサイトのニオイが倍増してプンプンしてしまいますが…。)
実際に訴訟や全国的なニュースになる不祥事ではなくとも、画像にまつわるトラブルや失敗談は色々あります。そこから Office 365 に絡めた(架空の)事例を紹介してみます。
【事例 1】
お客様先でプレゼンをしていた際に、お客様から「あれ?そのアイコン画像、○○社のアイコンじゃない?」と指摘が。そのアイコンは指摘の通り○○社のサイト内からダウンロードして利用していた。アイコンに特徴があり、お客様がたまたま○○社のアイコンだと知っていた。事実を認めるとお客様から「そんな意識の低い会社に仕事は依頼できない!」と言われ失注となった。
【事例 2】
とあるセミナーでスピーカーとして登壇した際に、スライド内で利用した画像が他者の著作物を無断で利用したものであった。それがSNS上で拡散され、スピーカーおよびスピーカーが属する組織の信用が失墜した。
【事例 1~2】は主に Office 365 の主力アプリの一つである PowerPoint の資料内での画像の扱いについてです。他にも Word や Excel など、社内外問わずやりとりのあるファイルでの画像の扱いは注意が必要ですが、現状全く気にしていない従業員が大半なのではないか?と考えます。
【事例 3】
Office 365 のアカウントのプロファイル写真にアニメキャラを設定しているユーザーが現れ、それをトリガーとしてその行為が徐々に広まり、気が付けばアニメキャラまみれのユーザー情報となり社内で大きな問題となった。また、その社内問題を従業員がSNS上でおもしろおかしく紹介したことにより、企業を特定され炎上した。
【事例 4】
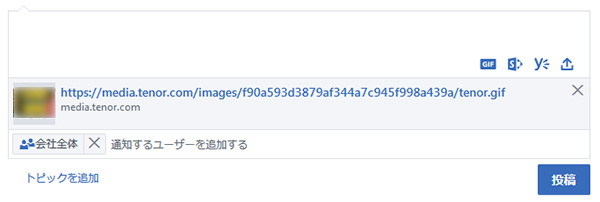
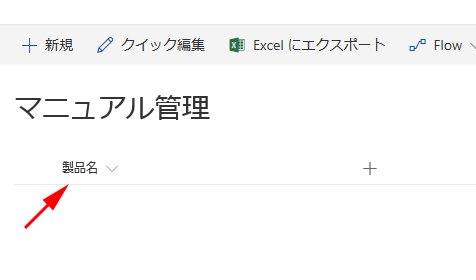
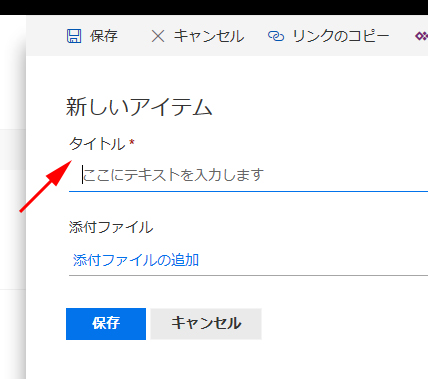
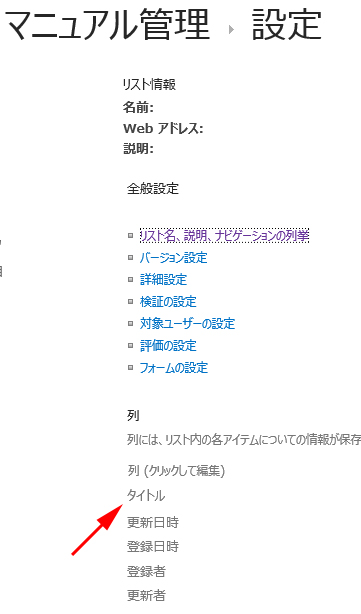
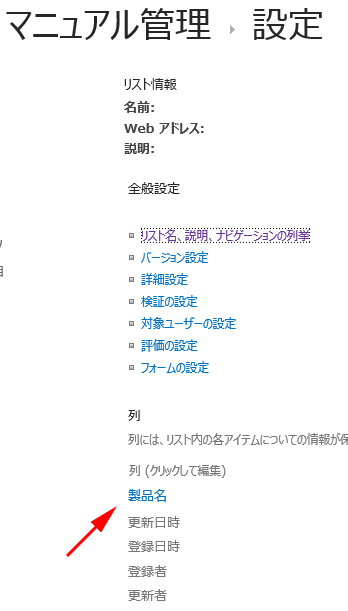
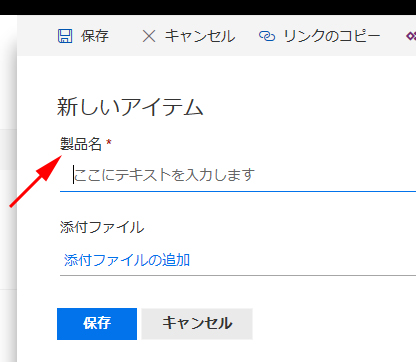
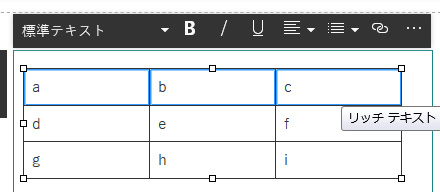
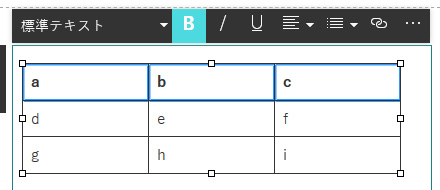
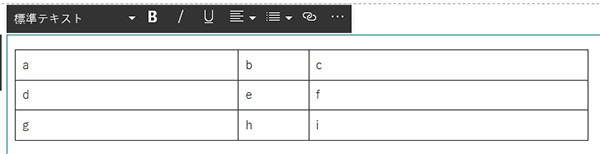
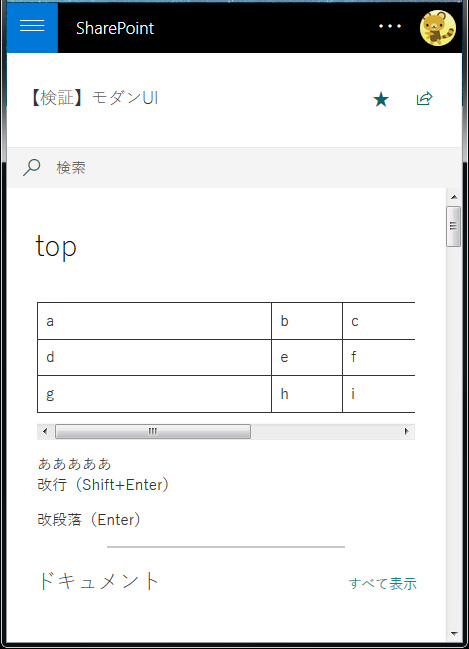
SharePoint のお知らせリストを社内掲示板として活用している企業で、アイテム内にあきらかに投稿者が制作していないであろう画像が表示されていた。「どこかのWebサイトからダウンロードしてきたのかな?」と思っていたら、予想の斜め上をいく表示方法だった。それはなんといわゆる「直リンク」で表示されていた。しかも競合他社のサイトの画像URLで直リンクしていた。
【事例 3~4】は Delve の設定や SharePoint の利用内での話しだけど、近年ではコミュニケーションアプリが増えてきて、Yammer や Teams なども該当すると思います。
社内の閉鎖された空間だから…という言い訳を耳にしますが、社内利用だからOKとは限りません。また、事例4に関しては直リンク自体に違法性はないという見解もあるようですが、とはいえ直リンクはモラルやマナーやエチケット(そういえば「ネチケット」なんて言葉もありましたね)といった観点では、一般的には印象が悪いです。直リンクされている側で調査できる事でもあります。
と、僕の経験則からサっと考え付いた(架空の)事例を紹介しましたが、皆さん自身や周囲や所属している組織内などでも類似したケースに心当たりがあるのではと思います。
■注意点
冒頭の通り、教育や啓蒙が必要であると思いますが、意識しておいた方が良い点を挙げてみます。
【ガイドラインの確認】
特に企業ロゴや製品ロゴなどは、企業によっては詳細なガイドラインがある場合が多いです。このガイドラインは何も他社のものだけでなく、社内で自社の企業ロゴなどを扱う場合も同じです。扱う前にガイドラインをしっかり熟読してから利用しましょう。
【「著作権フリー」という言葉に安心してはいけない】
「著作権フリーなら大丈夫!」という声をよく聞きますが、それは正解でもあり不正解でもあります。しっかりと著作権がフリーである確証を得てから利用しましょう。以下に油断できない場合もある事例が紹介されているWebページを紹介いたします。
著作権フリーの写真だと思って使用したら20万円の損害賠償になった実例 | STORIA法律事務所
http://storialaw.jp/blog/91
怖いですね!過去にこの手の有料セミナーを受講した際に、講師にフリー素材サイトの画像の利用について質問したところ、やはりなるべく利用しない方が安全だと言われた事があります。
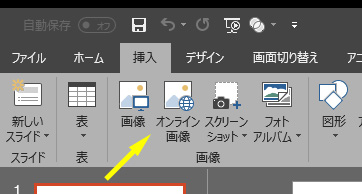
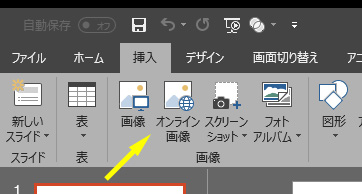
【 PowerPoint / Excel / Word などの「オンライン画像」に注意!】
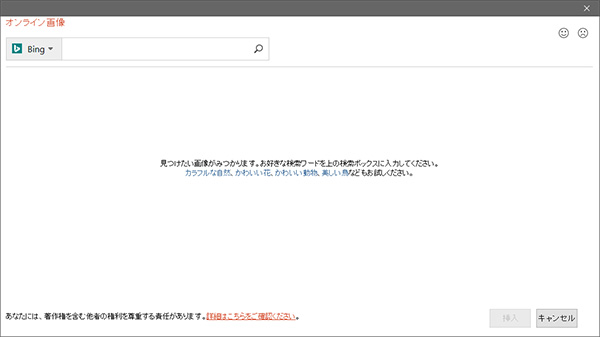
▼「挿入」タブ内の「オンライン画像」

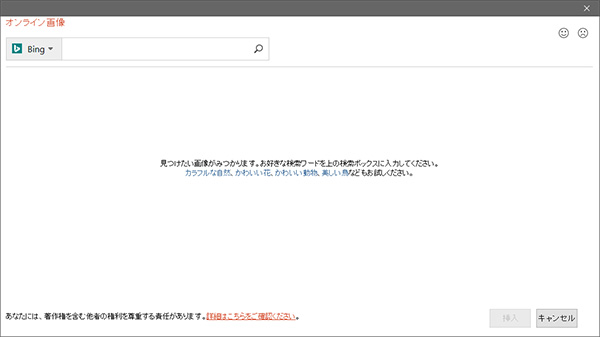
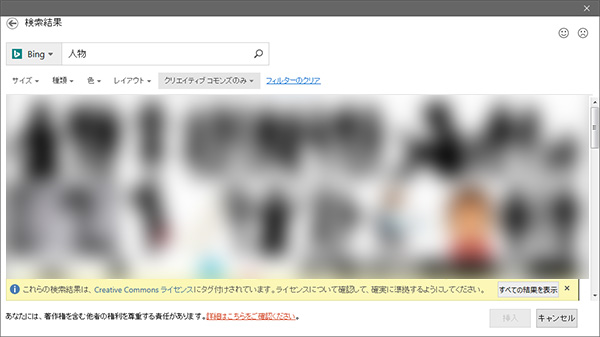
▼ダイアログボックス内で欲しい画像を検索すると

▼このようにたくさんの画像が表示され、選択可能です

これらわざわざ説明せずとも多くの人が知っていて便利に利用している機能かと思います。ここから画像を利用する事をダメとは言いませんが、注意が必要です。この画面内でも Microsoft としても「扱いに注意しなさいよ」という信号は発しています。お分かりの通り、この機能はBingを使った画像検索を行っているのですが、
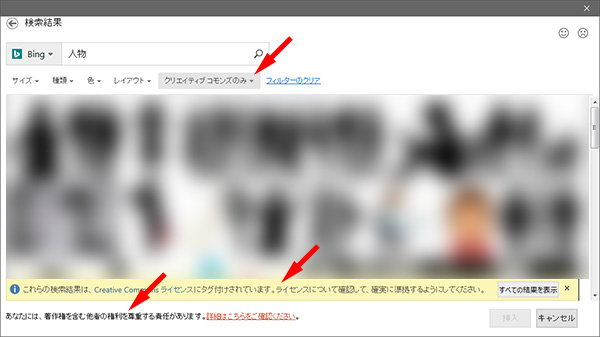
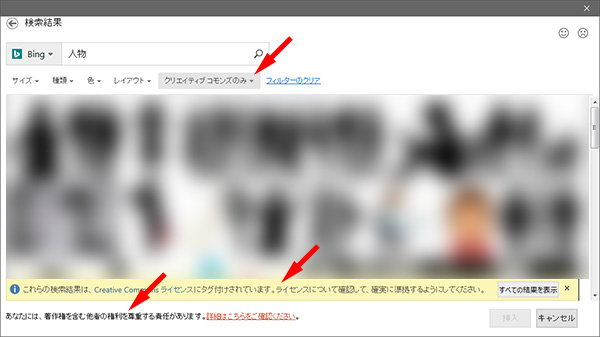
▼ここらへんを注意して見てください。

文章を抜粋しますと…
「クリエイティブ コモンズのみ」
「これらの検索結果は、 Creative Commons ライセンスにタグ付けされています。ライセンスについて確認して、確実に準拠するようにしてください。」
「あなたには、著作権を含む他社の権利を尊重する責任があります。詳細はこちらをご確認ください。」
元々、Office 製品には製品内に内包されている利用可能な画像がありましたが、今ではそれらはなくなりオンライン画像が代替となったと記憶しています。アプリの利用者にとってはそんな記憶もあり Microsoft から提供しているものと認識し、おそらく全く上述の警告は気にせず(見てもいなく)画像を利用しているかと思います。そこが注意点です。
この検索結果の画像が全て安心して利用できるかというとそうではないという認識を持たなくてはいけません。では、ちょくちょく出てくる「クリエイティブ コモンズ」とはなんでしょう?
クリエイティブ・コモンズ・ライセンスとは | クリエイティブ・コモンズ・ジャパン
https://creativecommons.jp/licenses/
全部読むのは大変ですが、掻い摘むと、クリエイティブ・コモンズ・ライセンスとは、作者が「私の作品を自由に使ってOKですよ!」という意思表示のツールです。ただし、これは完全にフリーであるというわけではなく、利用条件は4種類に分かれていて、組み合わせで6種類。中にはクレジットを表示する事を条件として利用可であったり、非営利目的なら利用可であったりします。つまり、その画像がどの条件であるかを把握した上で条件に従って利用しないといけないという事です。オンライン画像を利用する場合は、そこまでする責任があるという事ですね。
■対策
じゃ、どうしたら良いか?環境によってアプローチが異なると思うので適当に箇条書きにします。
【注意を促す立場の対策】
- 従業員に教育をする。
- 定期的に啓蒙活動をする。(例えば社内ポータルの掲示板に定期的に注意喚起をするなど。)
- 安心な有料の素材を準備し、それを利用してもらう。
などなど。お金かけて専門家のコンサルやサポートを受ける選択肢もありますね。有料の素材を購入する場合も色々と注意は必要ですが、ここをケチって後で組織の信用を失墜するようなトラブルになるよりはマシなので、ぜひケチらないで欲しいところですね。
【注意をする立場の対策】
- (よく分からずに/確認せずに)オンラインで画像を入手しない。
- 利用は例えば PowerPoint なら、「挿入」タブの「図形」や「アイコン」くらいにする。
- がんばって自作する。
- 安心な素材を購入する。
- 自分で撮影する。(これはこれで肖像権などを気にしなければいけない…)
- 画像を使わない。
最後の「画像を使わない」という元も子もない対策は半分冗談でもあり半分はマジメで、まぁ、つまり判断に迷うようなモノは使わない方が良いし、そもそもどうしても必要な場合以外は使わないという割り切りも必要かと思います。(話は逸れますが、内容次第ではパワポを作るのに時間をかけるのはもったいないという問題もありますし。)
以上です。かなり長文になったのでここまで読まれている方は非常に少ないとは思いますが、少なくとも「こりゃ気をつけないと!」という意識は持ってもらえたらと思っています。
Office 365 の運用に関しては、こと「運用」上の課題が重要視されがちですが、このような「運営」上の課題も非常に大事な検討事項かと思います。
参考にさせていただいた Webページ
著作権侵害 – Wikipedia
https://ja.wikipedia.org/wiki/著作権侵害
著作権フリーの写真だと思って使用したら20万円の損害賠償になった実例 | STORIA法律事務所
http://storialaw.jp/blog/91
クリエイティブ・コモンズ・ライセンスとは | クリエイティブ・コモンズ・ジャパン
https://creativecommons.jp/licenses/
著作物を無断で使うと? | 著作権って何? | 著作権Q&A | 公益社団法人著作権情報センター CRIC
http://www.cric.or.jp/qa/hajime/hajime8.html