Nintex FormsはSharePointの標準では実現できないフォーム画面のカスタマイズを比較的容易に実現できる便利なツールですが、過去にも色々クセがある事を紹介いたしました。
Formsでフォーム画面をカスタマイズする再に重要な点として、表示速度の問題は外せません。いくらUIが優れてフォーム入力が便利になっても、表示するのに時間がかかってしまってはUXとしては台無しです。
僕自身がFormsを使用した制作経験が少ないのですが、その少ない経験やググった結果から、Formsで表示速度に影響を及ぼすであろう原因を以下に挙げます。
・コントロール数
・ルール数
・カスタムしたJavaScript・CSS
もちろんサーバーやクライアントPCやブラウザ(得にIEは遅い…)などもありますが、同一環境での影響という意味では、大きくは上の3項目が挙げられます。カスタムしたJavaScript・CSSに関しては内容によって左右されますので、そういう意味でも表示速度に問題が出た場合の対応策として挙げやすいのが、単純にコントロール数やルール数をダイエットさせる方法かと思います。
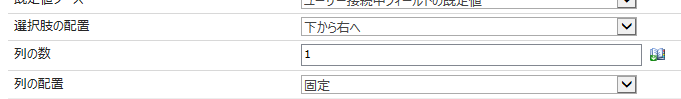
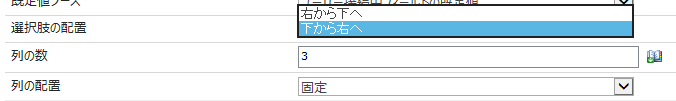
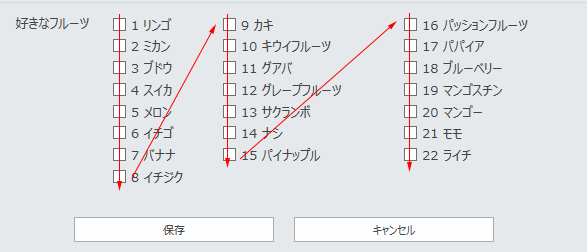
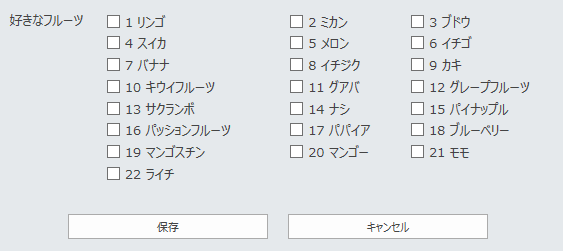
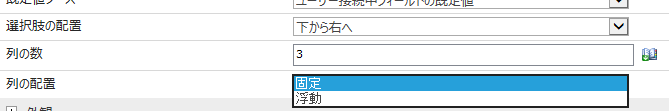
デザインのみで利用しているパネルを妥協できる範囲内で削除してみたり、一つにまとめられるであろう列はまとめたり、表示・非表示で利用しているルールを本当に必要かどうか精査してみたり、バリデーションで利用しているルールを本当に必要かどうか精査してみたり。表示速度と言う観点に重点を置き、真剣に検討をすると意外とコントロール数もルール数も減らす事ができます。軽く検証したところ、20コントロールを削除するとIEでおよそ1秒~1.5秒早く表示される感じです。小手先の工夫でも十分に体感できる可能性があります。
コントロール数と単純に言ってもそのコントロールの種類でも左右されるのかもしれませんが、そこまでは把握できていません。ただ、軽く検証してみたところでは、コントロールの種類で大きく表示速度に左右される事はなさそうです。(ただし、別の場所からデータを引っ張ってくるようなコントロールは影響大きそうですが、そこまでは調べきれていません。)
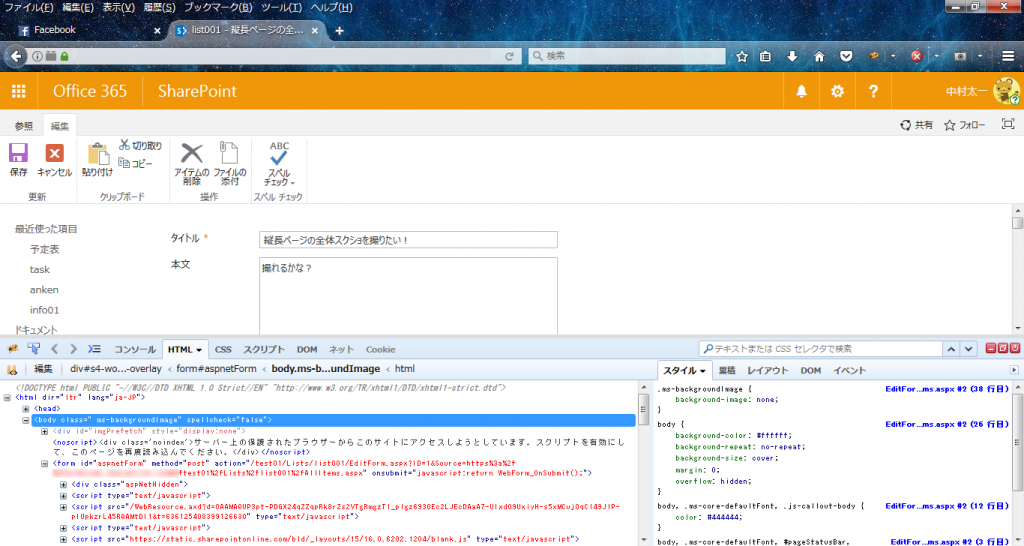
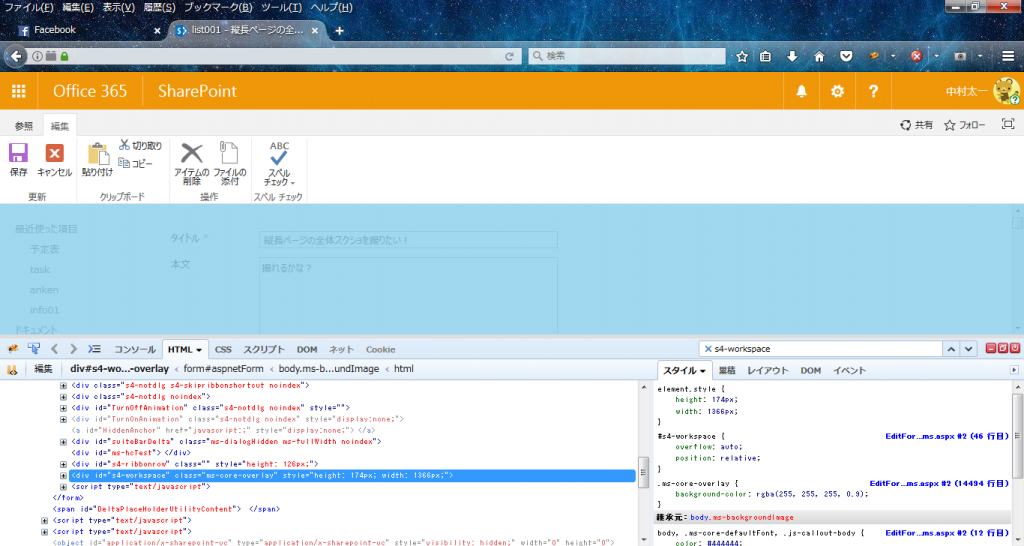
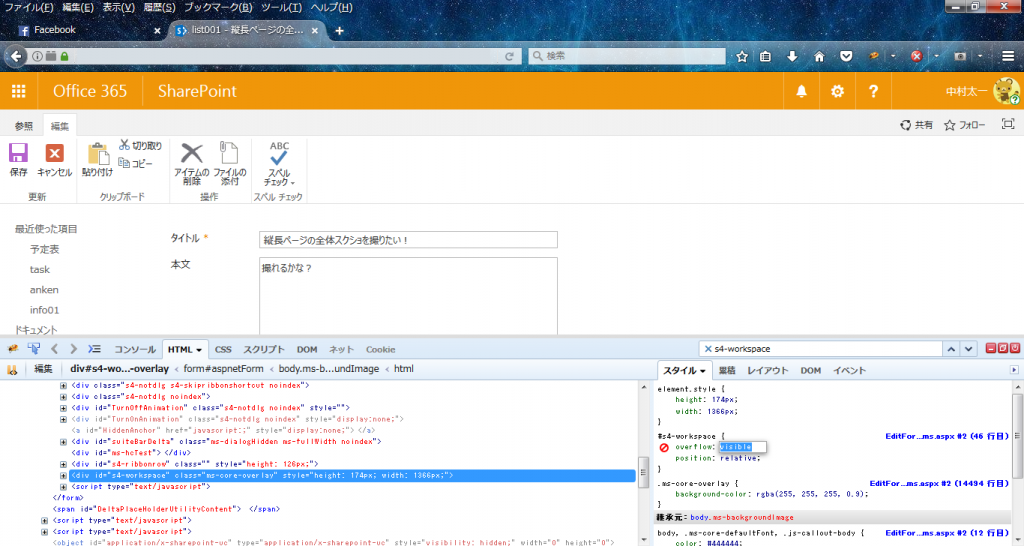
おそらくですが、コントロール数が増えるほど表示時間が遅くなる原因は、コントロールを適切に配置するのに、CSSで大枠のdivにインラインで[top][left][height][width]といった位置情報が記述されていて、それらを表示の際に全てのコントロールで計算しているので時間がかかっているのではと思っています。(あくまでも予想なので違っていたらゴメンナサイ。)
また、例えばパネル内に非表示にした隠し項目や、タブのように開閉させてコントロール数を表示上で制御している場合でも、CSSでdisplay:none;で非表示にしているだけで、ソースを見るとHTML上では記述があり、上述の位置情報も計算されていたので、表示上のコントロール数ではなく、デザイン画面で実配置したコントロール数が影響範囲です。実際に表示速度が遅い状態でコントロールを非表示にしても遅いままです。
そういう意味でも、もし表示速度でお悩みの場合は、やはりコントロール数を減らしていく方向が一番考えずに表示速度を速くさせる方法なのかもしれないです。