SharePointに限らずですが、社内の情報共有の場で情報発信をする立場の人は、自分が発信した情報が受信者に読まれ、理解され、活用されているかは気になるところですよね。その中から今回「読みやすさ」について考えたいと思います。まずは今まで自分が投稿してきた投稿物を思い出してみてください。以下のような事をしていませんですか?
- ページスクロールを抑えたいために文字サイズを小さくした。
- 文章内に太字・斜体・下線などの装飾をふんだんにしていた。
- 文字色をカラフルにした。
これらは一例ですが、心当たりがある場合は、以下を読んで何かしら気付きになっていただければ幸いです。(一概に悪い例という事ではありません。)
人に読んでもらえる記事を書くヒントはネット上にたくさんあります。大手ニュースサイトを「読みやすさ」という観点で読み漁ってみてください。概ねこういう傾向がある事に気がつくと思います。
- 文字サイズは実は大きめ。
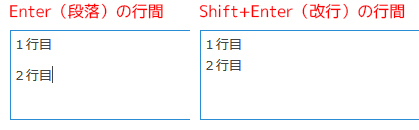
- 行間や段落間が結構広い。
- テキストエリアの横幅はそんなに広くない。
- 文字に装飾(太字、斜体、下線、など)がない。
- 文字色はほぼ1色。
- 背景色と文字色のコントラストがとれている。(だいたい白背景に黒字)
- 文章中のテキストリンクはリンクだと視認できる。または文章中にはテキストリンクを配置せず、文章下にリンクがある。
今までご自身が投稿してきたアイテムの内容と比べてみてどうでしょうか?結構、間逆な事をしているのではと思います。
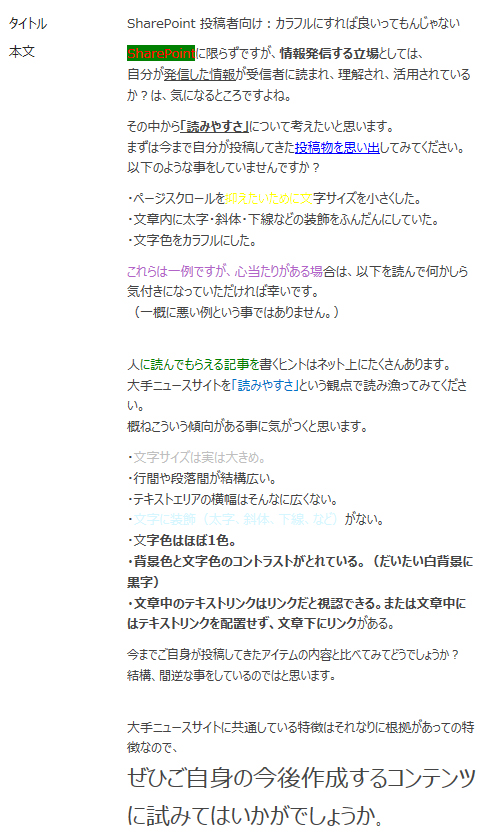
以下は、この記事の文章に超テキトーに色々装飾を施してみたアイテムのスクリーンショットです。
黄色や薄い水色などの文字は読みづらいですね。緑のマーカーに赤字の部分はチカチカしますよね。重要な箇所に色々な装飾を施したとしても、結局重要箇所が多すぎて読む際に散漫になってしまいます。これは、以前テレビ番組でやっていたのですが、東大生が受験勉強をしていた頃の勉強方法の中で、「ノートの板書はカラフルにしない」「参考書にマーカーは引かない」などがありましたが、その理由と似ているのではと思います。また、Webの世界では未だに「下線の青文字はリンク」という印象があるので、リンクでないテキストに青文字で下線を装飾にすると、閲覧者がクリックしようとしてしまい「リンクじゃないんかい!」と心の中で突っ込みを入れつつストレスフルな文章になってしまいます。また、逆にこんなにカラフルにしていると、中にテキストリンクをつけても、ほとんどの閲覧者はそのリンクの存在に気がつきません。実はこの中で一箇所テキストリンクがあるんですが、視認できますでしょうか?SharePointのテキストリンクは、リンク色はサイトのテーマによって変わりますし、マウスホバー時に下線が現れますが、文章を読んでいるときに全文をマウスのカーソルを当てながら読む閲覧者はあまりいません。つまりテキストリンクが視認できない場合、リンク先のコンテンツはほとんど閲覧されない事になってしまいます。リッチテキストエディタ内に他コンテンツにリンクをつける場合は、リンクと視認できるかどうかを特に意識した方が良いです。
と、ツラツラと書いてみましたがいかがでしょうか?ちなみに過去の経験上、結構こういうコンテンツはありました。
大手ニュースサイトに共通している特徴はそれなりに根拠があっての特徴なので、自分なりに昇華してみて、ぜひ今後作成するコンテンツに試みてはいかがでしょうか。また、SharePoint運営者やサイト管理者の立場の場合は、読まれるコンテンツ作りの重要性とそのコツなどを投稿者向けに教育をしてみる事を検討してみてはいかがでしょうか。