サイトが作成されると既定で存在する SharePoint グループ があります。代表されるのが「所有者」「メンバ(メンバー)」「閲覧者」の3グループ。これをバージョンごとに羅列してみました。
※SharePoint 2010 以前の環境が手元にないので、画像検索して調べました。
■SharePoint 2007
・(サイト名) の所有者 :フル コントロール
・(サイト名) のメンバ :投稿
・(サイト名) の閲覧者 :閲覧
■SharePoint 2010
・(サイト名) の所有者 :フル コントロール
・(サイト名) のメンバー:投稿
・(サイト名) の閲覧者 :閲覧
■SharePoint 2013 ~
・(サイト名) の所有者 :フル コントロール
・(サイト名) のメンバー:編集
・(サイト名) の閲覧者 :閲覧
細かな相違点として、 SharePoint 2007 では「メンバ」だったのが、 SharePoint 2010 からは「メンバー」になっています。これは2008年頃に Microsoft が外来語カタカナ用語の表記ルールを変更した事による影響ですね。
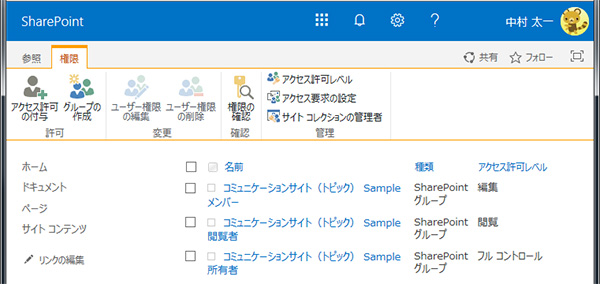
また、今ちょっと見た限りだと、コミュニケーションサイトやチームサイトなどのモダンUIのサイトでは、「(サイト名)所有者」のように「の」がなくなっている場合もありました。
さて、本題です。
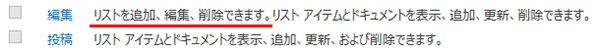
ここで見逃してはいけない大きな変更点が SharePoint 2013 からあります。メンバーグループの付与されているアクセス許可レベルが「投稿」から「編集」に変わっている点です。この違いは結構大きいです。
細かい違いについてはそれぞれのアクセス許可レベルの設定内容を確認してもらうとして、つまりリスト・ライブラリ自体を作成・編集(設定)・削除ができたりします。
企業によってはIT部門がサイトの作成からリスト・ライブラリの作成まで行い、各部門のユーザーには投稿か閲覧のみにしている場合が結構あると思います。または、それぞれにサイト管理者を任命し、サイト管理者にのみフルコントロールを与え、それ以外のユーザーにはやはり投稿か閲覧のみ。つまり、不必要にリスト・ライブラリの作成や設定をできるユーザーを増やさないポリシーの企業は特に日本では多いと思います。(あくまでも僕の経験則と聞いた話の結果ですが。)
そういう企業の場合、 SharePoint 2007 や 2010 から 2013 以降や SharePoint Online に移行した際に、この変化に気がつかずに、ポリシーと実設定がズレてしまう事があります。
これも僕の経験則ですが、教育を行っていないユーザーに権限を付与すると、色々とトラブルも起きます。例えばリストごと削除してしまったとか、ビューの設定をメチャクチャにしてしまったとか。リストごと削除の場合は復元すれば良いけど、ビューや列などは復元できないのでちょっと怖いですね。
僕の個人的な思いとしては、トラブルを怖がって機能を制限するよりも、ユーザーに教育を行って解決させた方がポジティブで建設的だと思いますが、なかなかそうはいかないのが現状です。
という事で、「メンバー」グループのアクセス許可レベルについては、気をつけてみてくださいね、という話でした。