
日本時間で昨日から Microsoft Build 2024 が開催されていますね。 Microsoft が年次で開催する複数イベントの中でも Microsoft Build は開発者向けなので非開発者の人には関係ないように思えますが、イベントに合わせて多くのアップデートが発表されたり一般提供開始されたりするので、サティア・ナデラさんのキーノートを眺めて、あとはニュースブックがあるので眺めて気になる機能を更に深掘りして調べていくと良いと思います。今回は Microsoft 365 に関しては割と少な目な印象を受けましたが、 SharePoint でカスタム Copilot が作れたり、Team Copilot の発表があったり興味深いですね。
Microsoft Build 2004 ニュースブック
https://news.microsoft.com/build-2024-book-of-news/ja/
さて、本題に。
およそ1カ月前の2024年4月に以下の記事を書きました。
SharePoint のページやニュースのセクションの背景が4種類だったのが16種類に増えて少し調整できるようになったアップデートでした。
これが今朝確認したら更に進化していました。 Microsoft 365 管理センターのメッセージセンターにアナウンス出ていたかな?と思って調べようとしたら、現在管理センターがエラーで表示されないので確認はできませんでした。
▼滅多に見る事のない画面…

仕方ないので、どう変わったのか触ってみます。
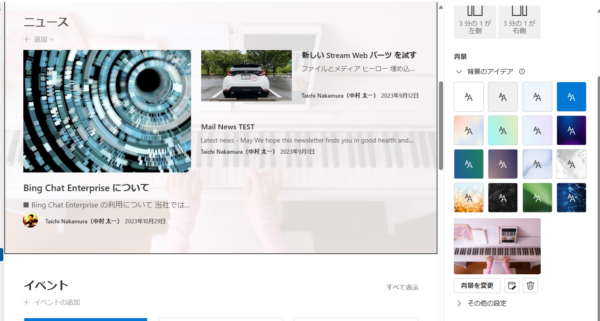
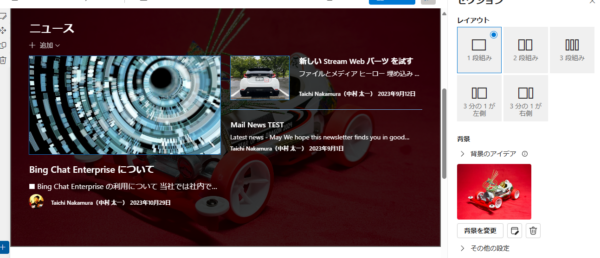
▼アップデート後のセクションの編集パネル

なんか細かく変更されましたね。見比べるとわかると思います。
▼アップデート前後の比較

まず「背景のオプション」が「背景」というタイトルに変わり、更に下に格納展開できるようになって「背景のアイデア」というサブタイトルになっていますね。
▼「背景のアイデア」の右の[i]アイコンにマウスホバーした状態

そして何より、下部に「+背景の追加」ボタンが追加されています。
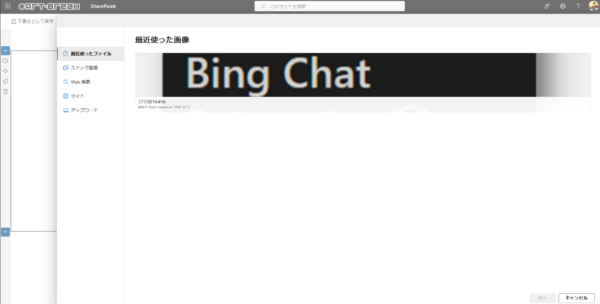
▼クリックすると見慣れた画面

SharePoint で画像を追加する際に表示される良く見るUIですね。ここでサイト内の画像ファイルを追加できるし、ストック画像も利用できるし、Webから検索した画像も利用できるし、PC内の画像をアップロードして利用する事もできますね。4種類から16種類に増えたけど、更に無限に種類が増えましたね。
▼とりあえずストック画像から背景画像を選択したところ

このように薄くバックグラウンドに画像が表示されています。そしてアップデート前にはなかったけど、右の編集パネル内の下部に設定した背景画像が少し大きく表示されています。
▼アップデート前には見かけなかった

良く見ると下に「その他の設定」があるのでクリックして展開させると、
▼細かい設定が可能

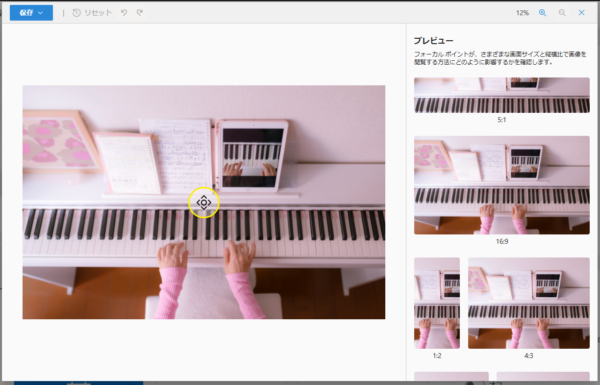
ここには以前からあったオーバーレイの設定もあるけど、その上に「塗りつぶしモード」なる設定項目がありますね。ここらへんは全部記事に書くとキリがないので実際に触ってもらって確認していただきたいのですが、選択肢を変更すると下の部分が変わります。この「塗りつぶしに合わせて拡大縮小する」だと、下に「フォーカルポイントの編集」というリンクがありますが、
▼既定の選択肢なだけあって、基本はこれで良いと思います。

レスポンシブデザインを配慮している点も良いですね。
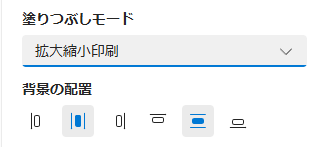
▼他の選択肢だとこういう設定項目が出たりもする

さて、さらに興味深いのが、
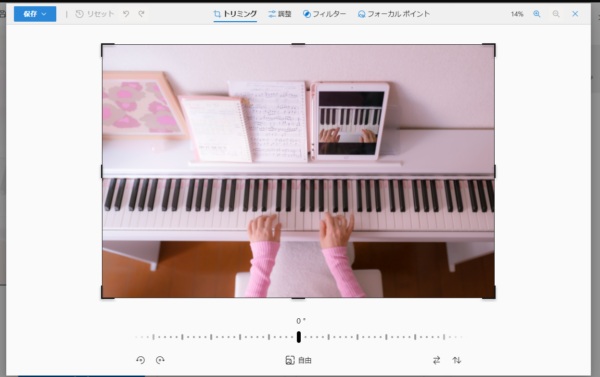
▼「高度な編集」

このようなアイコンがヒッソリとあるけど、クリックすると、
▼更に細かく編集できます

ここも詳しく紹介するとキリがないので割愛しますが、一通りの画像編集ができてしまうので便利な世の中になりましたよねぇ(いきなり過去を振り返るオジサン感)。
■気にすべきはアップロードした画像の保存場所
僕は色々なところで伝えていますが、 Microsoft 365 (だけじゃないけど)、データをアップロードする際にはどこに保存されているか?は確認しておくクセをつけておくと良いですね。今回だと、PC内の画像ファイルをアップロードして背景画像にできますが、どこに保存されるのかを確認します。
▼用意した画像ファイル(ファイル名を覚えておいてください)

▼「アップロード」から

▼アップロードした画像を利用します

▼背景として設定されました

だいたい予想できていて、こういう時はサイト内の「サイトのリソース ファイル」ライブラリ内かなと。
▼この中を探してみます

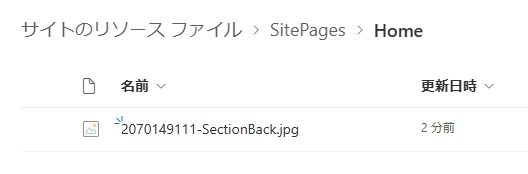
▼ありました

サイトのホームページのセクションなので「 SitePages 」内の「 Home 」フォルダー内に保存されていますが、これはページ・ニュースならページ・ニュース名と同じタイトルのフォルダー内に格納されるという感じですね。そしてファイル名がリネームされていますね。この頭に付いている数字が何なのかはわかりませんが。
という事でニュースやページのセクションの背景が更に自由度が増しました。冒頭で紹介した以前の記事内でも最後に触れていますが、カラフルにすれば良いってものじゃないですね。そしてテキストの色とのコントラストもしっかり考慮して可読性が落ちないように気を付けましょう。
