
昨日、 SharePoint に関する記事を書きました。
この動作を確認している最中に別のアップデートが展開されている事に気が付きました。それが画像Webパーツです。
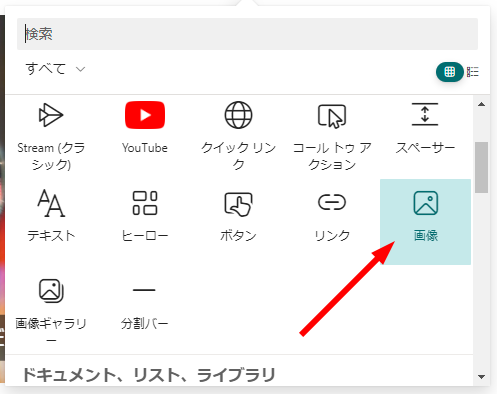
▼「画像」Webパーツ

いや、その前に SharePoint のデザイン、変わりましたよね。地味に変わったので気が付かない人も少なくなさそうだけど。
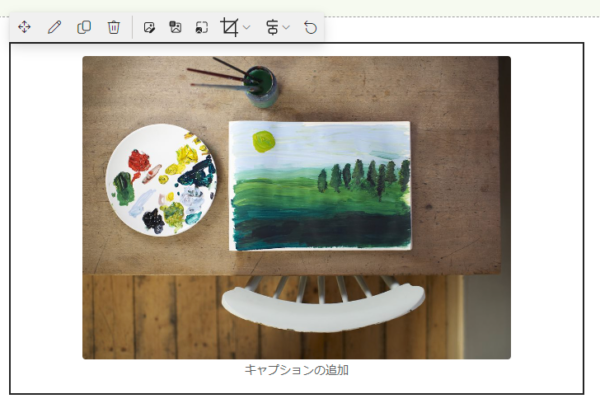
▼画像Webパーツを追加してストック画像から画像を追加したところ

左上のツールバーのアイコンもだいぶ変わった気がします。まぁ、それは置いといて、機能的なアップデートで注目すべきは、
▼「テキストのオーバーレイ」

「オーバーレイ」って言葉がカタカナにされてもピンと来ないですよね。 PhotoShop などで画像加工をやってる人ならわかると思うけど、画像加工してる人は限られますからね。オーバーレイとは「上に置く」「うすく覆う」といった意味らしいです。
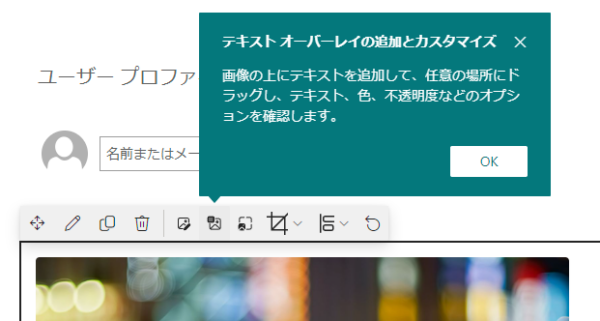
そうそう、今偶然テキストのオーバーレイの部分にツールチップが出たのでスクショ撮りました。
▼「テキスト オーバーレイの追加とカスタマイズ」

まぁつまり画像の上にテキストを載せられる機能という事ですね。
で、これと昨日の記事のアップデート内容については、 2023/03/21 付けで Microsoft 365 管理センターのメッセージセンターに以下のメッセージが公開されていました。
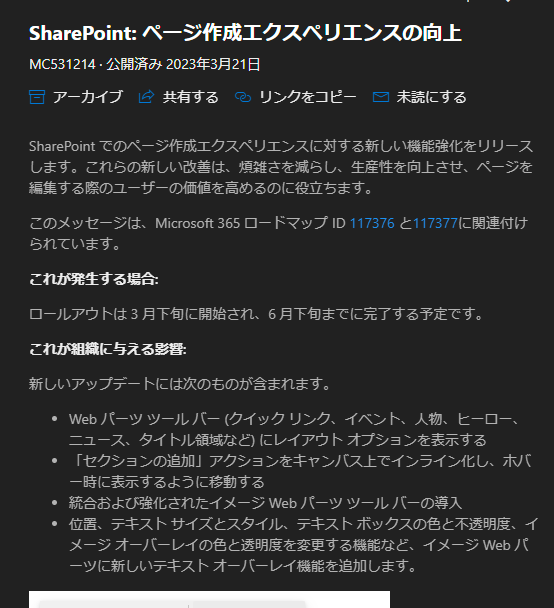
▼ SharePoint: ページ作成エクスペリエンスの向上

この中で4項目ほどアップデート情報がありますが、1番目が昨日の記事の話、2番目はまだ僕の環境には展開されていないので展開されたら記事にします。3番目と4番目が今回の画像Webパーツのアップデートですね。
では、実際に触ってみます。
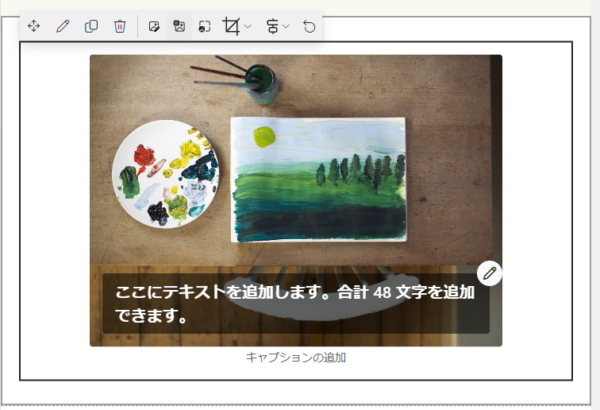
▼テキストのオーバーレイ ボタンをクリックしたところ

このように画像の上に載る形で下部にテキストを入力できるオブジェクトが追加されました。
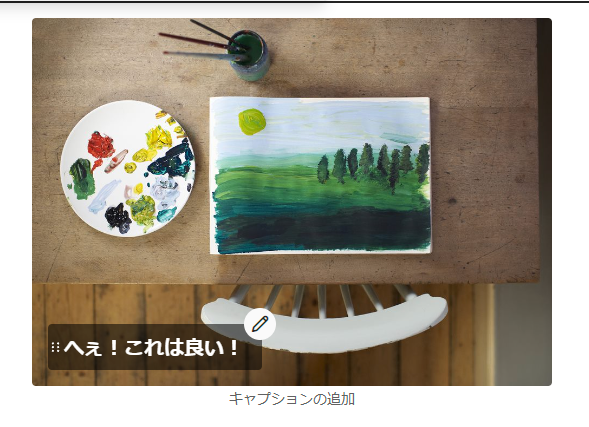
▼このように直接入力できます

▼移動させる事も可能です

テキスト入力できる箇所の左にドラゴンボールのクリリンの額にあるような6つの点のマークがありますが、それを掴んだまま動かせます。
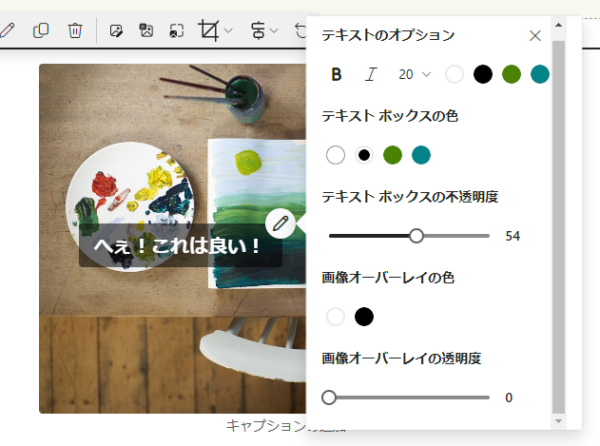
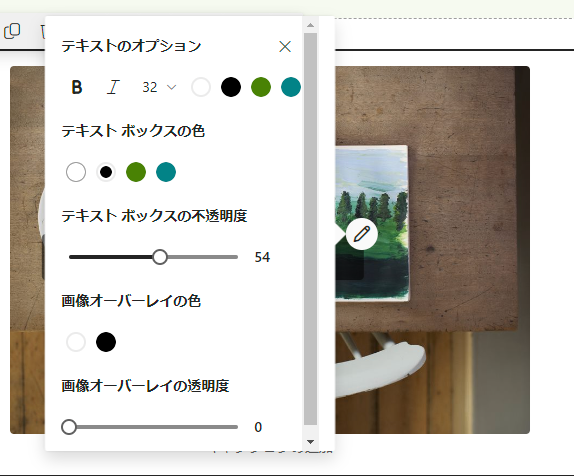
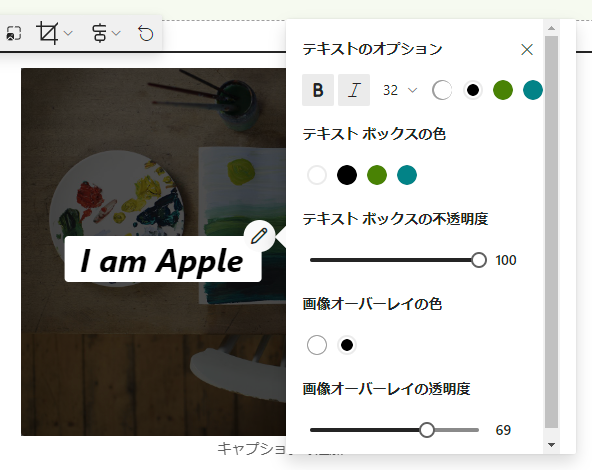
▼右上の鉛筆アイコンをクリックしたところ

このように色々カスタマイズできますね。
■気になる点
色々触ってみて気になる点を発見しました。
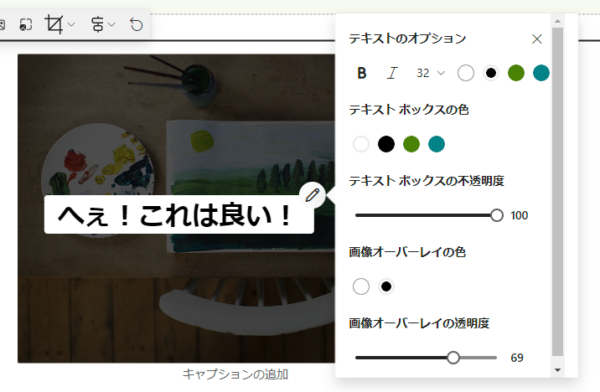
▼フォントサイズを大きくしたら…

このように吹き出しが移動して肝心な部分が隠れてしまいました。これはスクショを撮りやすくしたくブラウザーの幅を狭くしたからであって、
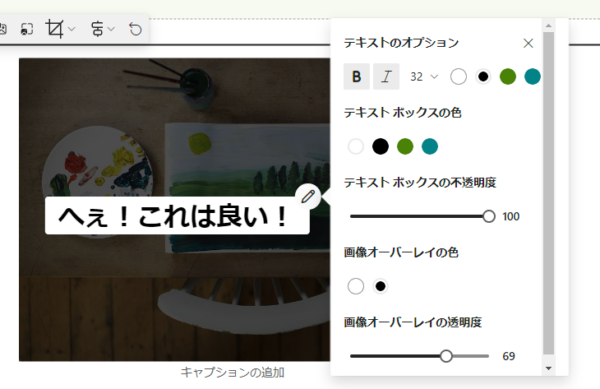
▼ブラウザーの幅を広げて再度開いたら問題なく

ここら辺は臨機応変に。
あと、これは日本語だから起きる事ですが、
▼テキストの装飾(太字・斜体)を適用させていない状態

▼テキストの装飾(太字・斜体)を適用させた状態

はい、何も変化ありません。原因は日本語だとフォントにメイリオが使われるからですね。
▼該当部分は表示されているフォントは「 Meiryo」

CSSの話になるので詳しく知りたい方は調べていただくとしてここでは割愛しますが、とにかくフォントにメイリオが使われていて、太字や斜体に変更させる方法の組み合わせで、変更されないんです。
(念のためヒントとしては、太字は font-weight の数値が変わり、斜体は font-style の値が変わる挙動を確認しました。)
英語だと Meiryo じゃなく Segoe UI が使われるので、
▼英語なら太字も斜体も適用されます

例文が「 I am Apple 」っていう点はスルーしてください…。
▼フォントが「 Segoe UI 」だから

これはもう仕方のないところですね。
という事で、気になる点も挙げましたが、このように画像の上にテキストを重ねたい場合、画像を加工せずともWebパーツ上でできてしまう点は良いですね。いちいち画像加工ソフト使わなくても良いので。
大昔、オンプレミスの SharePoint 2007 あたりの頃は、ストック画像もなかったしこういう機能もなかったので、例えば写真やイラストの上に会社のスローガンを重ねた画像を社内ポータルサイトのホームに貼り付けるとなると、Webデザイナーがいない会社だとダサい感じになりがちなんですよね。写真やイラストは素材を購入しないといけないし、だからあまり量がなくていつも同じ画像を使いまわしていたり、色々なリテラシーの低い会社では著作権を無視してネットから拝借して使っていたり、写真面倒だから目がチカチカする配色の背景色にしたり、上に乗せるテキストとコントラストが取れていなかったり…。とにかくダサいのもそうだし、ユーザビリティ・アクセシビリティの考えもない人が管理をしているサイトは散々でした。
今はこのようにストック画像があるし、簡単にページ上で加工ができて、ある程度ユーザビリティ・アクセシビリティに配慮された範囲でカスタマイズができるようになっているので、本当に良い時代だと思います。
だからこそ変なこだわりは捨てて、「そもそもこのサイトやページの目的は?」をしっかり考えた上で、目的達成のための手段として作りましょう。おそらく大事なのは「伝えたい対象に情報を伝える」が目的でしょう。そしてそこにコスト(作業時間)をかけない事。そこら辺を意識すると良いと思います。
