
日本では今日の深夜から開催されている Microsoft Build 2022 。皆さん申込されていますか?
https://mybuild.microsoft.com/ja-JP/home
ワールドワイドなオンラインイベントですが、今年からは日本語オンリーな人にも優しい感じになっているので、是非参加してみましょう。実は僕も以下の2セッションでテーブルトークで参戦します。
Microsoft 365 x Power Platform 座談会(←ゴメンナサイ、こっちは今終わりました。オンデマンド視聴ができるようになるそうです。)
https://mybuild.microsoft.com/ja-JP/sessions/2cc03492-8e52-476b-ae74-61065e057cf4?source=sessions
私たちはこうして Microsoft Teams でプレゼンやってます
https://mybuild.microsoft.com/ja-JP/sessions/a5499f60-80e8-4ba9-8d31-2ba84fd07406?source=sessions
どちらも30分とコンパクトなセッションなので、ランチやちょっと長い休憩程度に参加してみてください。
さて、 Microsoft はこの手の大型イベントに合わせて色々な情報を公開したり、新機能を展開、プレビュー公開したりします。その中でも現時点で気になったのは Power Platform のアップデートですね。今まで Power Apps ポータル という Power Apps の機能だったのが単体として独立し、 Power BI / Power Apps / Power Automate / Power Virtual Agents に続いて5人目となる「 Power Pages 」として登場し、すでにプレビューが公開されています。
Microsoft Power Pages
https://powerpages.microsoft.com/ja-jp/
また、吉田 大貴 くんがわかりやすく日本語で記事にしているので合わせて参照してみてください。
Webサイト作成サービス Microsoft Power Pages が公開プレビュー
https://memo.tyoshida.me/power-platform/power-pages/microsoft-power-pages-public-preview/
更に僕が気になったのが本記事のタイトルの通り、 Power Apps の「エクスプレス デザイン」という機能です。これは簡単に説明すれば「手描きの絵の画像などデザインファイルからアプリが作れる」という魔法の国のような機能です。これまでも SharePoint のリスト( Microsoft Lists )から数クリック&数分でアプリが作れたり、凝った事をしない限りはガチの「ノーコード」でアプリが作成できたけど、ここへ来て更にインパクトが大きい情報公開でした。そして、すでにエクスプレスデザインはプレビューで利用できるので、これはもうムズムズしてきたので試しちゃいます。色々な方法があるようですが、一番インパクトのある手描きの絵の画像で!
■アプリのデザインを手描きで
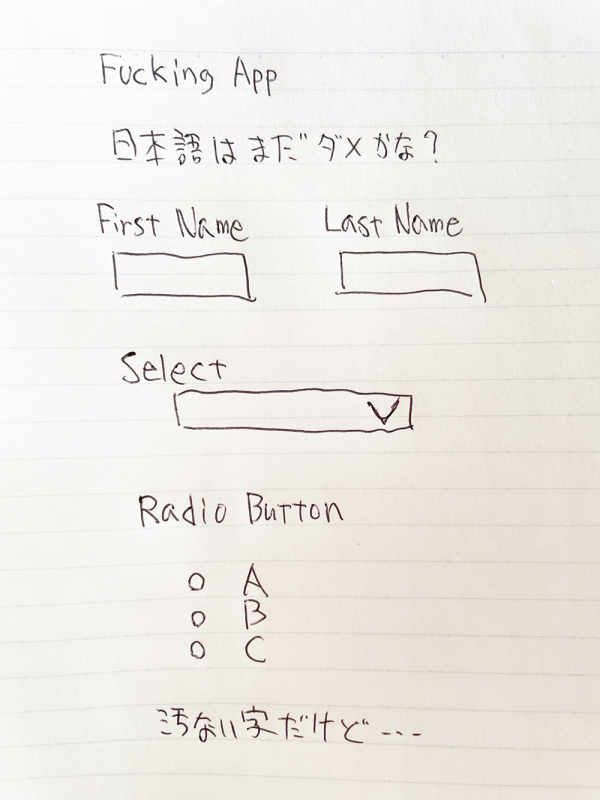
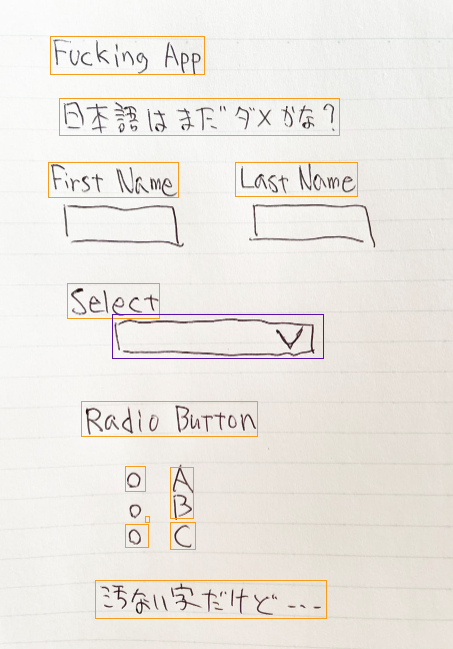
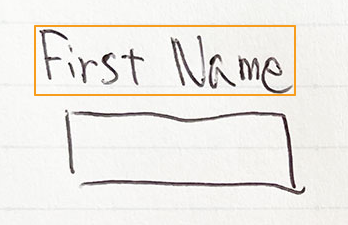
▼手描きのアプリデザイン

いやぁ、下手な字で恥ずかしいのですが、むしろ良い検証になるでしょう(笑) そして日本語がどうなのか?という点も含めて日本語も入れてみました。なんとなくこのように配置してみます。このように紙に手描きしたデザインをスマホで撮影して準備します。今回は撮影した画像をPCに保存しています。
■アプリ化してみる
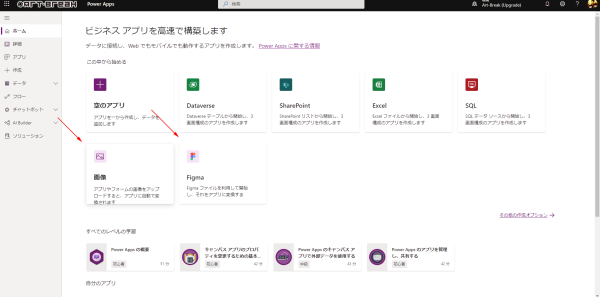
▼ Power Apps スタジオのホーム

すでに「画像」「 Figma 」というタイルがありますが、今回は「画像」を。
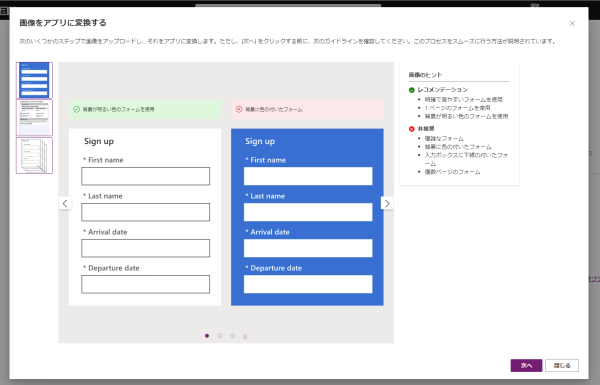
▼始める前に多少の制限事項があります

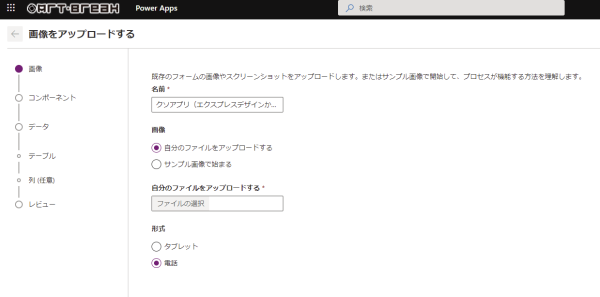
▼画像のアップロードの他に名前や形式なども選択

一つ注意があるとしたら、
▼ココ

ついつい「ファイルの選択」という部分をクリックしがちだけど、ここをクリックしても何もアクション起きませんでした。その右の余白の部分をクリックするとファイルが選択できます。
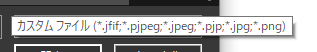
また、アップロードできる画像の制限事項はここに記載はありませんでしたが、ファイルを選択する際に、
▼拡張子

このような記載があったので、この拡張子の画像ファイルが対象でしょうか?例えば、 iPhone で撮影した .heic ファイルはダメなんでしょうね。ひとまずここでは PNG ファイルを選択します。
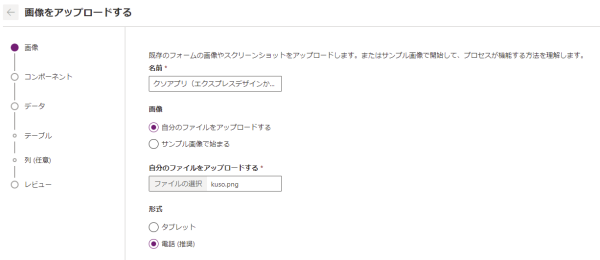
実は最初予期せぬエラーが発生しました。解像度が大きいので小さくしたらうまく次のステップに行けたので、何かしらそこらへんの制限事項もありそうです。
▼最終的にこのようにして次の画面へ

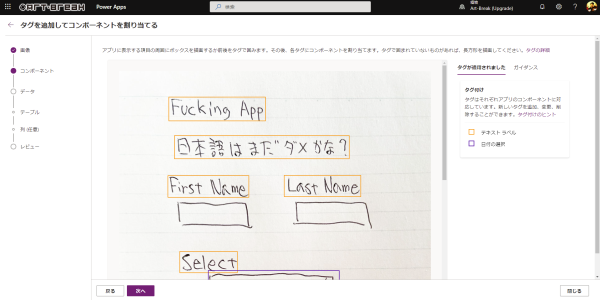
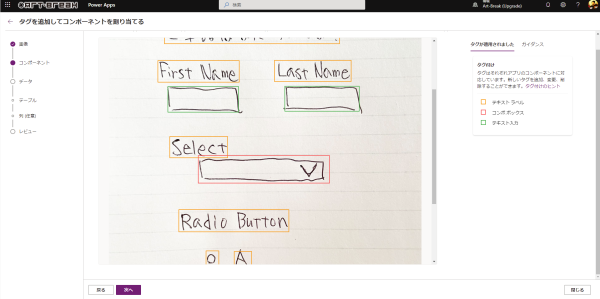
▼タグを追加してコンポーネントを割り当てる

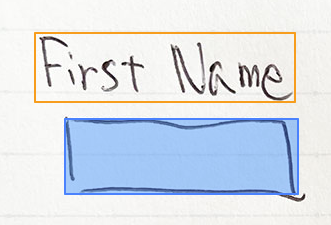
こんな風にオブジェクトを認識して囲みがあります。ただ良く見ると、
▼若干認識されていない箇所もあり

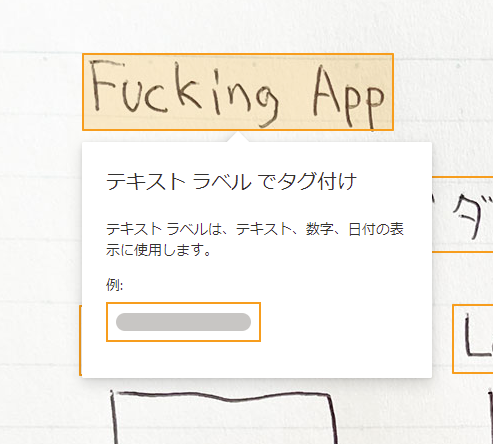
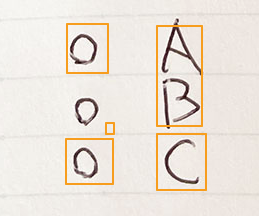
では、囲みの部分にカーソルを持って行くと、
▼このようになります

ここまで自動でタグ付けしてくれているんですね。
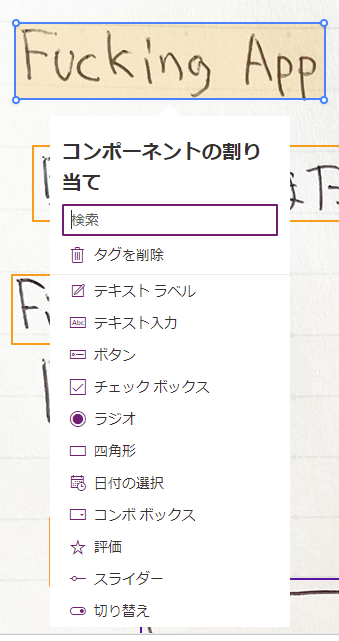
▼クリックするとコンポーネントの割り当て

このように想定と違った場合もすぐに修正ができます。便利。
▼このようにタグ(囲み)がない場合は、

▼自分で追加できます

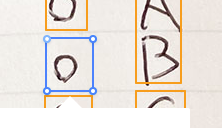
▼このように囲みが想定と違う場合も、

▼調整可能

▼とりあえず調整完了したので次へ

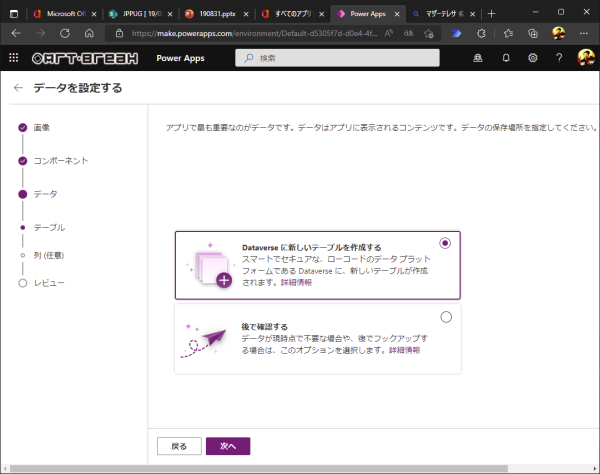
▼データを設定する

Dataverse にテーブルを作成するか、後で確認をするかの2択です。とりあえず Dataverse を選択。
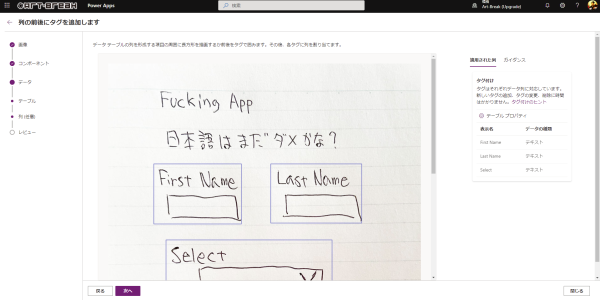
▼列の前後にタグを追加します

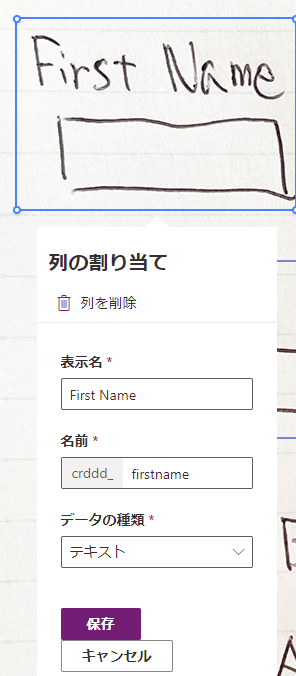
これはなんだろう?って思ったけど、タグを開いてみると、
▼このようにタグに対して列が割り当てられています

自動でイイカンジに列が割り当てられてるのが凄い。想定と違くてもサクっと調整する感じですね。良く見ると、この時点で表示名が自動入力されていますね。しまった…ここで日本語使うべきだったか。まぁ、いいや。とりあえず調整して次へ。
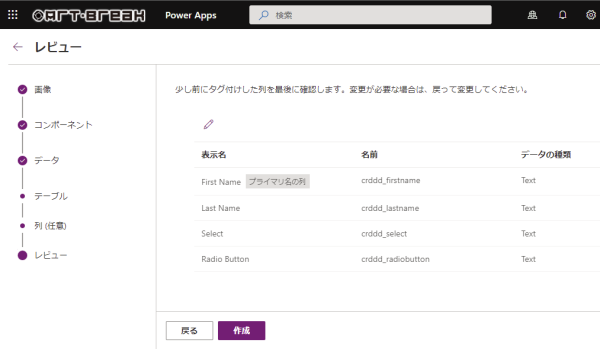
▼レビュー

OKだったら「作成」ボタン
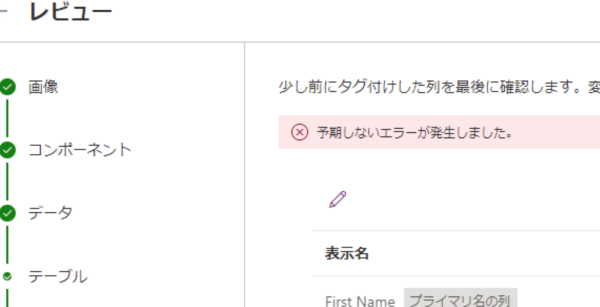
▼予期しないエラー…

何度かトライしてみましたが、予期しないエラーから解放される事はありませんでした。発表されたてのプレビューなので仕方ないのか?僕の操作や何かしら足りない事があるのか?わかりませんが、断念するしかありません。ただ、ここで終わってしまえばただ残念になるだけなので、一つためしてみたいところがあります。
■データを設定しない
データ設定のところでエラーが出てるのかな?と思ったので、一旦検証を続けるべくデータ設定の画面で、
▼「後で確認する」の方を選んで作成ボタンを押してみました。

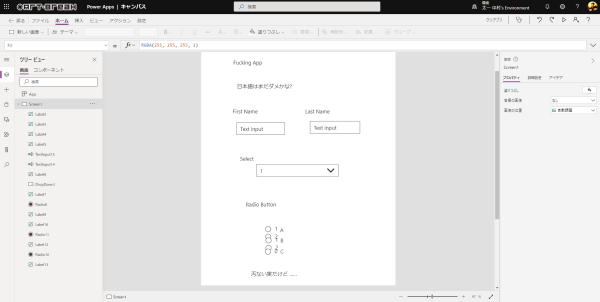
▼あ、とりあえずガワだけできた

と言う事で、予期せぬエラーはデータ設定周りですね。データ設定までカンタンにできてアプリがしっかり動くところまで確認して「まるで魔法の国の世界だ!」と本記事を締めたかったのですが、プレビューなので仕方ないです。とりあえず今回は展開されて即試してみたというスタンスを貫いて続けます。
■手描きの絵と完成?したアプリの比較
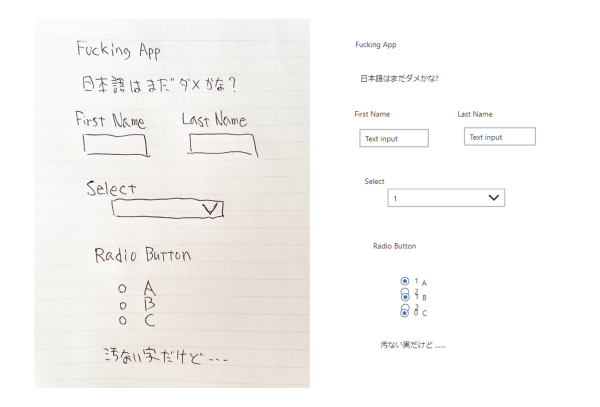
▼比較

どうですか?まず日本語OKでしたね。しっかりテキスト化されています。僕の汚い字もほぼ読み取れています。入力フォームとしてもしっかりできていて、タグの確認の際に修正や追加作業はあったもののカンタンでした。ラジオボタンあたりはちょっと残念な感じになっているけど、これも少し手直しすればOKそうです。プレビュー段階でこの精度なのでなかなか素晴らしいかと思います。
ただ、今回残念ながら肝心のデータ設定ができていないので、このようにガワだけできても、データ設定にハードルを感じる人も多いと思うので、そこらへんがどうなのか?ってところは乞うご期待というところでしょうか。まずは今回で未来を感じていただければと思います。
エクスプレスデザインの方も 吉田 大貴 くんがわかりやすい日本語で記事にしてくれているので、最後に参照を。
エクスプレスデザイン機能で画像やデザインから数秒でPower Apps アプリを構築
https://memo.tyoshida.me/power-platform/powerapps/make-apps-from-image-express-design/
