
いやぁ、これについてはウッカリしていました。どうも少し前から当ブログのある記事のページビューが急増していたんですよね。コレです。
すでに2年前くらいの記事なので、なんで?って思っていたのですが、昨日理由がわかりました。昨日、 Microsoft MVP 仲間の太田さんが彼の所属企業のウェビナーで登壇されるので参加していたら、最近の Microsoft 365 のアップデートの紹介で「 Microsoft Teams のチャットのメッセージをピン留めできるようになりました」って言ってたんです。あれ?あれれ???あ~~~!とウッカリ忘れていた事を思い出しました。そういえばそんなメッセージがあったと。
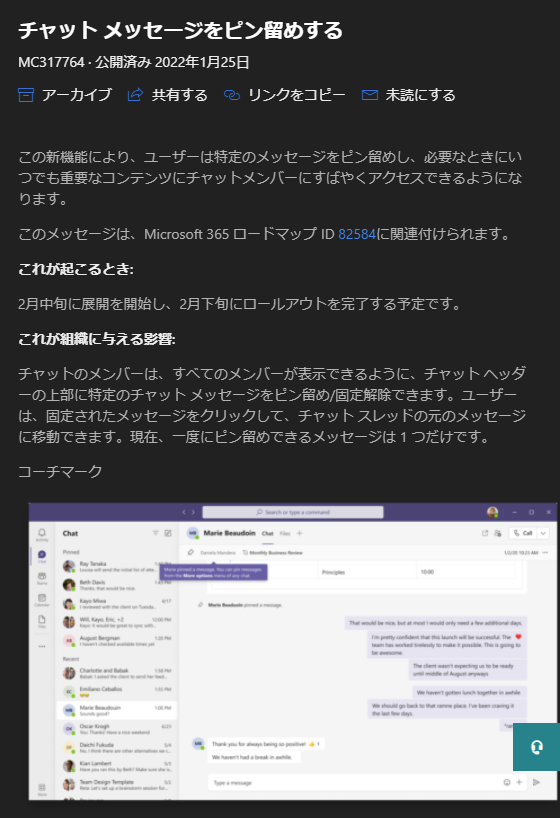
2022/01/25 付けで Microsoft 365 管理センターのメッセージセンターに以下のメッセージが公開されていました。
▼チャット メッセージをピン留めする

このことをウッカリ忘れていたんだけど、すでに展開されていたようです。冒頭で紹介した僕の記事のPVが増えたのも、この機能が展開されたので、検索したユーザーさんが多かったんでしょうね。目的の内容じゃないのでガッカリされたと思うので、申し訳ない!という事もあり、急いで記事にします。僕の環境でも展開されているので、試します。
■とりあえず個人チャットで試してみる
これはチャットの機能です。チームのチャネルの機能ではありません。
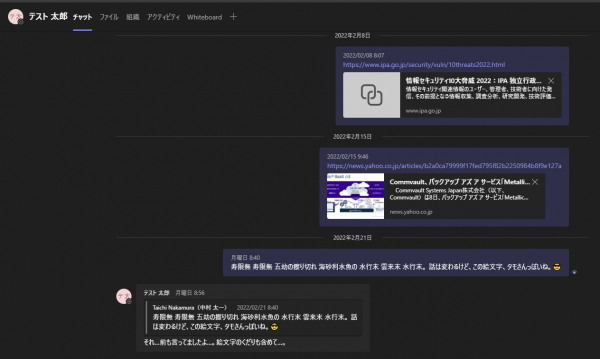
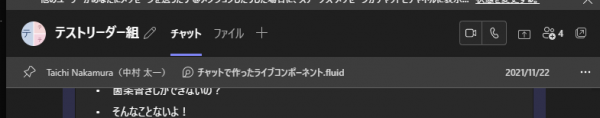
▼例えばこんなチャットがあったとして、

▼このメッセージをピン留めしたいとします

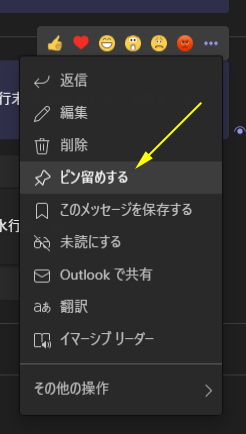
▼メッセージ右上の「…」から「ピン留めする」をクリックすると、

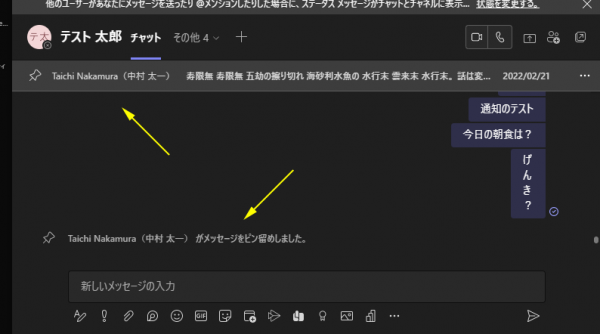
▼ピン留めされました

このようにピン留めされた事のシステムメッセージが表示され、会話の上部にメッセージの冒頭部分が固定表示されている事がわかると思います。これイイですね。チャネルのメッセージのピン留めの挙動なんかよりも全然イイです。
このようにチャット内で大事なメッセージや後で何度も見るようなメッセージの場合は、その後の会話で流れてしまうと探すのが大変だし検索も面倒です。そういう場合にピン留めしておくと良いですよね。
1つのチャットルームにつき1つのメッセージのみピン留めできます。ただ、メッセージセンターのメッセージを読むと、「現在、一度にピン留めできるメッセージは 1 つだけです。」と記載されており、「現在」って書いているという事は今後は複数もOKになる予定があるのかな?と邪推しました。オジサンの邪推なのでわかりませんけど。
メッセージの全文を見たい場合は、ピン留めされた部分をクリックすると、該当するメッセージにジャンプして表示されます。
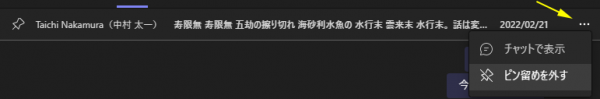
また、ピン留めされたエリアの右の「…」をクリックすると、
▼「チャットで表示」「ピン留めを外す」があります

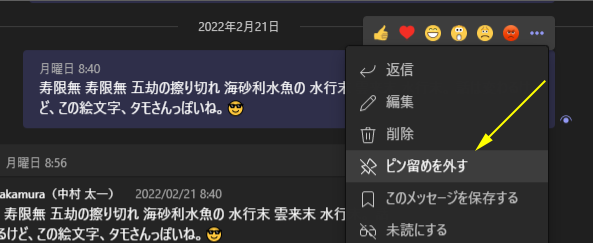
「チャットで表示」はピン留めされた部分をクリックするのと同じ挙動です。実体のメッセージにジャンプされて表示されます。また、ピン留めを外す方法はこのほかに、実体の方のメッセージの右上の「…」からも、
▼「ピン留めを外す」でも外せます

■グループチャット
では、グループチャットでは?
▼同じくちゃんと利用できます

しかも、例の Loop コンポーネントのメッセージもピン留めできていますね。
■チャネルに紐づけていない会議チャット
会議にもチャットがありますよね。じゃ、チャネルに紐づけていない会議チャットではピン留めできるのか?どうなるのか?
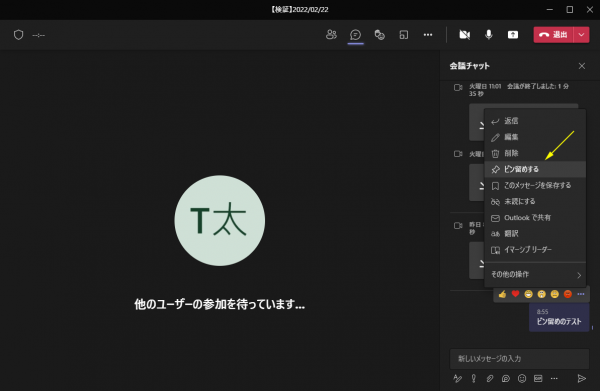
▼会議ウィンドウで会議チャットを開いてメッセージを「ピン留めする」

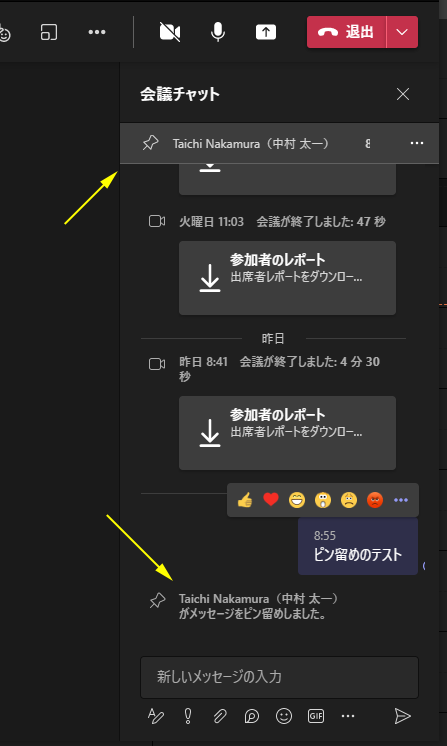
▼会議ウィンドウの会議チャットでもピン留めされています

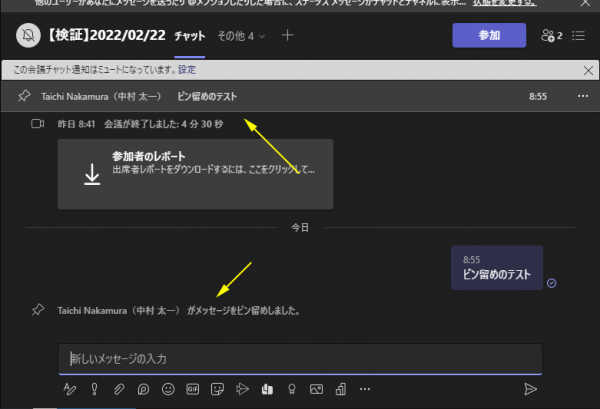
▼もちろんメインウィンドウの会議チャットを開いてもピン留めを確認できました

という事で、個人チャット・グループチャット・(チャネルに紐づかない)会議チャットで、ピン留めの機能を確認できました。
■誰がピン留めできて、誰が表示されるの?
サクっと触ってみたところでは、チャットルームのメンバーであれば、誰でもピン留めができるし、ピン留めはメンバー全員が表示されますね。
▼例えば

チャットルームのメンバーの誰かがピン留めをすればそれがチャットルームにピン留めされてメンバーの誰もがピン留めを確認でき、別のメンバーがそのピン留めを外す事もできます。1つのルームにつき1つのメッセージがピン留めできる仕様なので、ピン留めの奪い合いができちゃうわけです。みなさん大人なのでそれでトラブルが起きる事はないとは思いますが、仮に自分のためだけにピン留めさせたいのであれば、ちょっと違いますが、ピン留め機能ではなくメッセージの保存(ブックマーク)の方を利用した方が良いと思います。
▼「このメッセージを保存する」は自分専用です

■利用できる環境は?
もちろん機能が展開されていないユーザーであれば利用できないとは思いますが、展開されているユーザーであっても、PCのデスクトップアプリは利用できるとして、ブラウザーでの利用はちょっと難アリでした。これはややこしくなりそうなので別記事にします。そして、スマホのアプリは?というと、僕が iPhone と iPad で見たところ、利用できないようです。
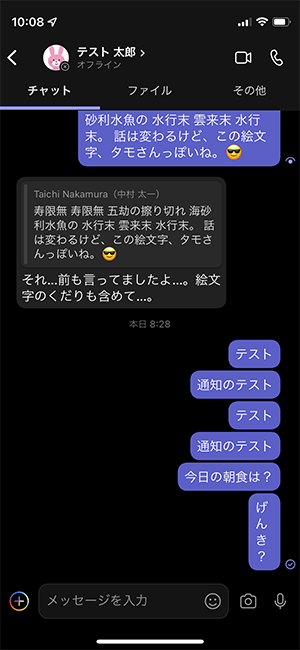
▼すでにピン留めされているチャットルームをスマホアプリで開いたところ

という感じで、環境によってはピン留めが利用できないようなので、例えば「ピン留めされてるでしょ!」と言っても「え?ピン留め?」みたいになるので、そこは気を付けておいた方が良いかもしれないです。
はい、ということで、これはチャネルのメッセージのピン留め(固定)に比べて便利ですね!是非使ってみましょう。
ただし!実は色々と触っている過程で気になる事も出てきました。しかし、この記事にそれを書くと色々とややこしくなるので別の記事に分けます。まずはサクっと触ってみた紹介でした。
