過去に以下のような記事を書きました。
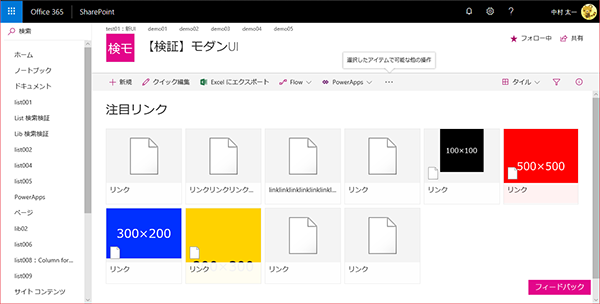
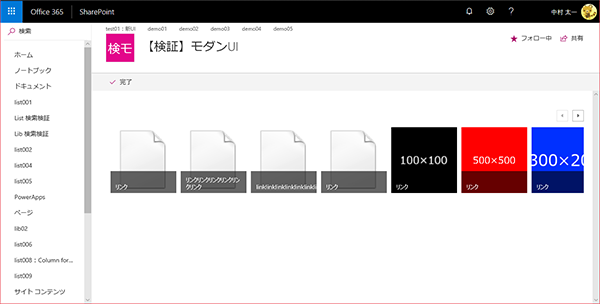
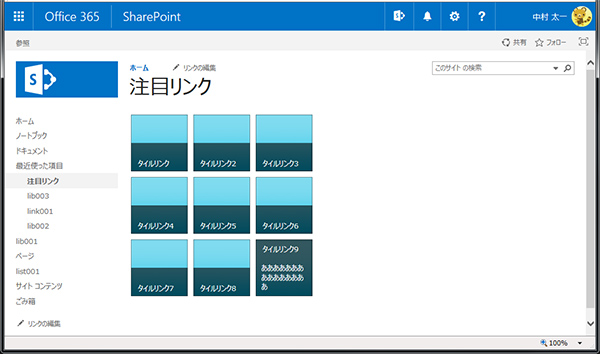
ところが、いつの間にか注目リンクがモダンUIに対応していました。
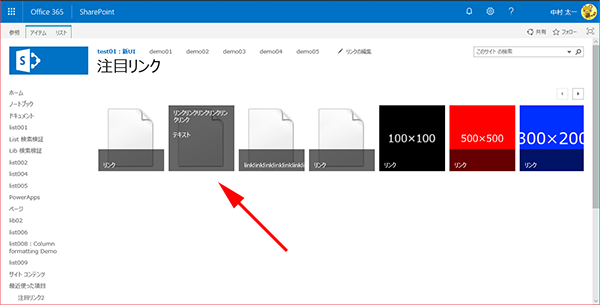
この見た目、どこかで見た覚えがあるなぁと思ったら…
▼他のリストやライブラリのビューにもある「タイル」ビューのUIですね

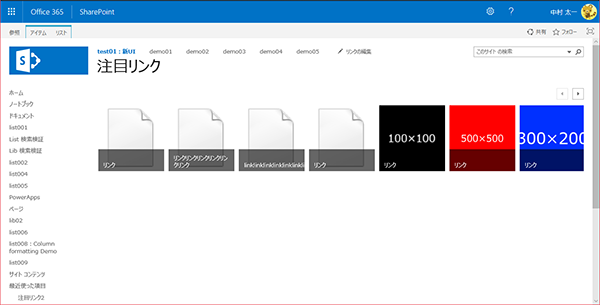
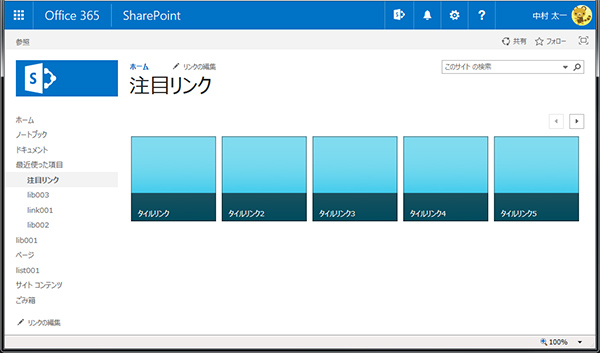
ちなみにこの注目リンクリストをクラシックUIにすると…
使えなかったのが使えるようになったわけですが、それではクラシックUIとモダンUIでどのような相違があるかどうか触ってみました。
【1】レスポンシブWebデザイン
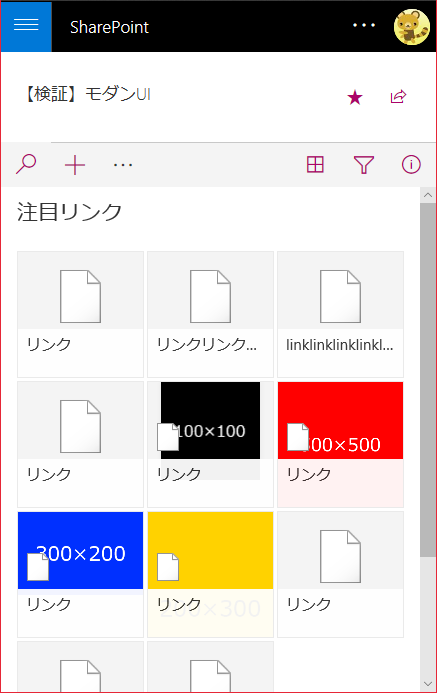
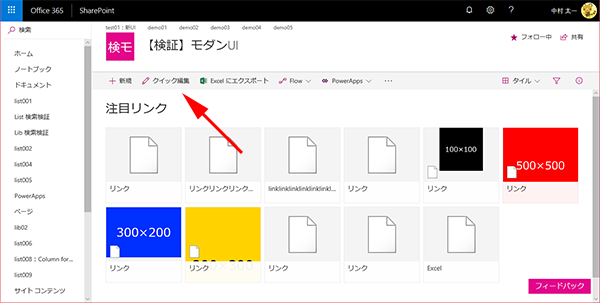
モダンUIなのでレスポンシブWebデザインです。ブラウザのサイズに合わせて列数も可変するし、タイルのサイズも可変します。
【2】全部表示される
クラシックUIの場合は、カルーセルUIで左右にスライドされるようになり、基本的には1行で表示できるだけ表示でした。
モダンUIの場合は、カルーセルUIではなくなり、ブラウザの横幅に合わせて2行以上で全て表示されます。
【3】マウスホバー時のアクションがなくなった
クラシックUIの場合は、タイルにマウスホバーすると透過したグレー部分が上昇し説明文が表示されます。
モダンUIの場合は、そのようなアクションはありません。
なので、ここからは説明文は見る事ができません。
▼クラシックUIの場合は、このようにマウスホバーをすると下部の帯の部分が上にせり上がりタイル全体を覆いますが、モダンUIにはそのような挙動はありません。

【4】背景画像の表示方法が異なる
クラシックUIの場合は、背景画像が縮小/拡大され、どのサイズでもタイル全体に画像が表示されます。なので横長の画像は縦の大きさに合わせるので画像の左右が切れてしまいます。
モダンUIの場合は、拡大はされず縮小のみです。縦長の画像の場合は下が切れてしまいます。
▼このような様々なサイズの画像を準備して背景画像に指定しました。

う~む、こう見るとクラシックUIの方が良さそう!?モダンUIの注目リンクリストの背景画像は正方形でサイズは300px×300pxくらいあれば大丈夫そうかな。また、クラシックUIと同じく下部の帯で隠れる部分は考慮して背景画像は作成した方が良さそうですね。
【5】なんかアイコンが表示される
クラシックUIにはなかった点として、アイコン画像が表示されます。
背景画像を指定すると紙のアイコンが小さくなって表示されますが、ちょっと邪魔ですね…。これが例えばリンク先がExcelだったらExcelアイコンに変わってくれたらまだいいなと思ったが、
ちょっと残念ですね。
以上の事からモダンUIでも利用できるようになった事は素晴らしいけど、まだまだ改良の余地がありそうですね。今のところクラシックUIよりも機能落ちしてしまっているところもあるので。
そしてモダンページのリストWebパーツは現時点ではカスタムリストしか選択できないので、注目リンクリストをWebパーツとしてモダンページに追加はできません。(これもそのうちできるようになりそうですが。)
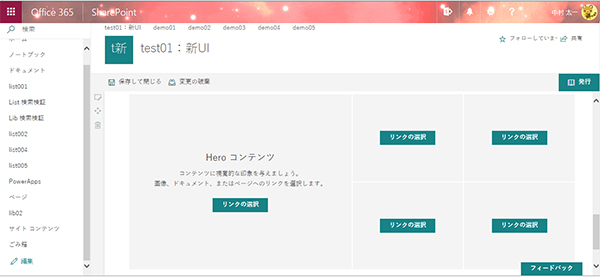
また、ちょっとバグでは?という挙動を発見しました。
そしてこの状態で「完了」をクリックしても元にも戻りません。
それと、背景画像を設定しようとした時にモダンUIでちょっと面倒だなと思った事があります。背景画像のURLの取得です。
注目リンクリストの背景画像の設定は「背景イメージの場所」列ですが、これは列の種類的には「ハイパーリンクまたは画像」列です。なので、ローカルPCから選択したりサイト内のライブラリから選択できず、単にURLを指定するしか方法がありません。
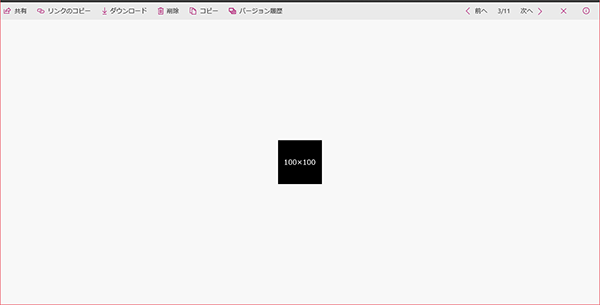
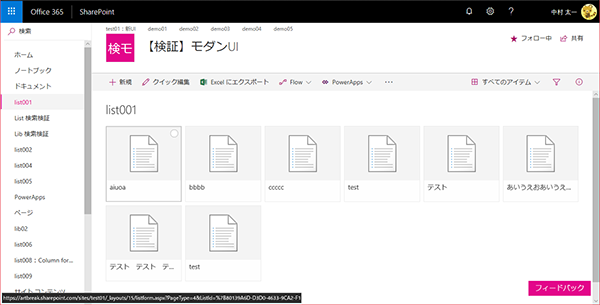
で、ライブラリに画像をアップロードしてURLを取得しようと思ったのですが、モダンUIだと正しいURLの取得方法がわからなかったんです。
アップロードした画像をクリックしても…
この状態で画像を右クリックしても右クリックメニューは表示されません。
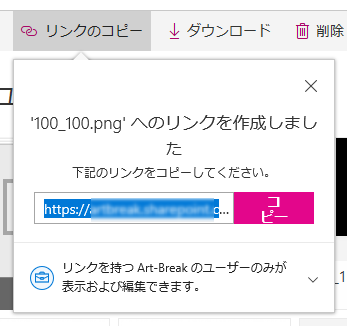
次に、リンクのコピー機能を使ってみます。
しかし、このURLが拡張子で終わっていないんです。通常なら「…/100_100.png」というURLですが、そうじゃないんです。試しにこのコピーしたURLでアクセスしてみると…やはり画像ビューアで開いてしまいます。
結局僕にはモダンUIから画像ファイルのURLにはたどり着けず、ただ構造は知っているのでアドレスバーに手打ちでURLにたどり着けました。また、クラシックUIでならURLにたどり着けますけど、ちょっとこれは面倒だなぁと思いました。
以上、モダンUIの注目リンクリストの少し触った気が付いたところです。またシレっと改良されていると思うので、今後に期待ですね。