SharePoint に限らずページの表示速度が遅い事はユーザーの利活用促進を阻みます。オッサンになって更に記憶力が悪くなったので正確な情報ではありませんが、たしか通常のWebサイトではページの表示が2秒だか3秒以上かかると、ユーザーの離脱率がグンと上がるようです。なので、パフォーマンスについての対策は検討すべきかと思います。
パフォーマンスについては様々な原因があるのですが、ここではページを編集できる権限レベルでも調査できる、ページの表示速度が遅い原因を紹介します。
▼対象のページを表示します。(デモでは極端にWebパーツをゼロにしました)

▼編集モードにして、表示されているWebパーツの数を正確に数えます。(ゼロ個)

▼編集モードを終えて、URLの末尾に「?contents=1」を入力します。

▼このページが持っているWebパーツの一覧画面が表示されます。

ここで先ほど数えたWebパーツ数とここの一覧の数が一致しているかを確認してください。(表示上はゼロ個だったのに対し、こちらでは4個あります。)
以上です。
ここまでは過去に類似した記事を投稿済みです。
SharePoint :ページにWebパーツを追加すると1つしか表示していないのにWebパーツのタイトルに[1]が表示される
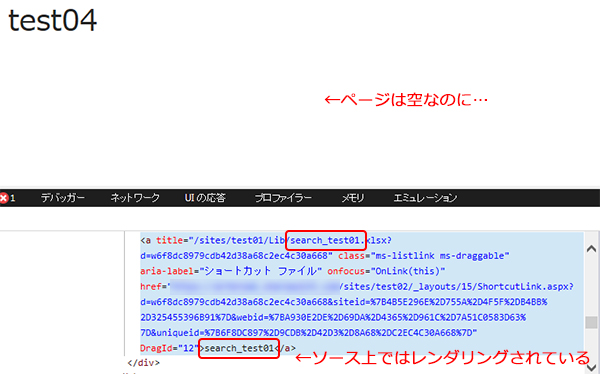
ただ、この時では気がついていなかったのですが、この一覧で「ページで開く」が「はい」になっているWebパーツは、実は表示上は消えているけど裏で生きている透明人間のような存在で、なんとソース上ではレンダリングされているんです。
この透明人間Webパーツが、表示速度が遅い原因である場合があるんです。
例えば…
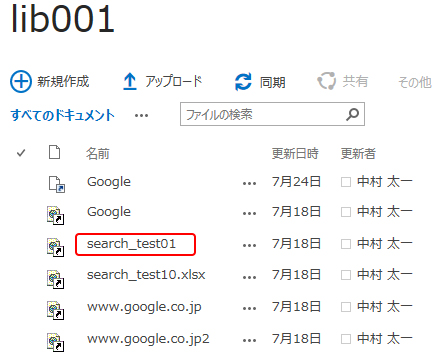
▼このような「lib001」というライブラリがあるとします。事前に「search_test01」がある事を確認してください。

▼ただしこのように透明人間Webパーツが多々あり、この中に「lib001」ライブラリも含まれています。

さて、この状態で該当ページのソースから「search_test01」を検索します。
この透明人間Webパーツが単体動作する軽量なWebパーツなら良いですが、数千アイテムあるアプリをフィルターかけていない状態でアプリパーツとして配置している場合、しかもそれが数個あった場合は、パフォーマンスに影響はあると考えます。
なので、上述の調査で数が一致しなかった場合は、透明人間Webパーツを削除してみましょう。
実際に、表示速度が遅い悩みのあるページで、上述の方法で調査した結果、透明人間Webパーツが大量にあり、一覧ページから完全抹殺したところ、劇的に表示速度が速くなった例もあります。
もちろんこれは原因のほんの1つなのですが、調べ方は簡単なので調査する価値はあるのかなと思います。