【結論】
ちょっと細工をすれば撮れます。
たま~にですが、ページのスクリーンショットを撮りたい時があります。(今の会社に入社してから頻度が増えました。)
SharePoint に限らずスクショを撮るには「PrtScn」キーを押せば良いのですが、それだとブラウザで開いたまましか撮る事ができません。(アクティブなウィンドウだけをスクショするなら「Alt」を押しながら「PrtScn」ですよね。)

縦長ページのページ全体のスクショを作るには、ペイントなどで切った貼ったを繰り返し…なんて面倒な作業も考えられますが、ダルいので便利なブラウザのアドオンやソフトを使いますよね。
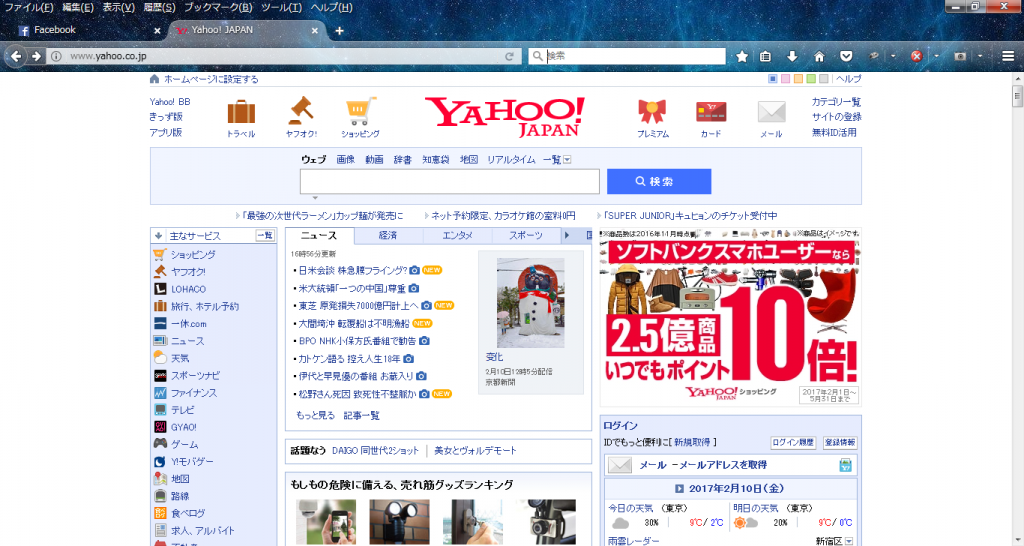
アドオンを入れてまずは手始めにYahoo!トップページを撮るとこんな感じで縦長ページでもページ全体のスクリーンショットが撮れます。

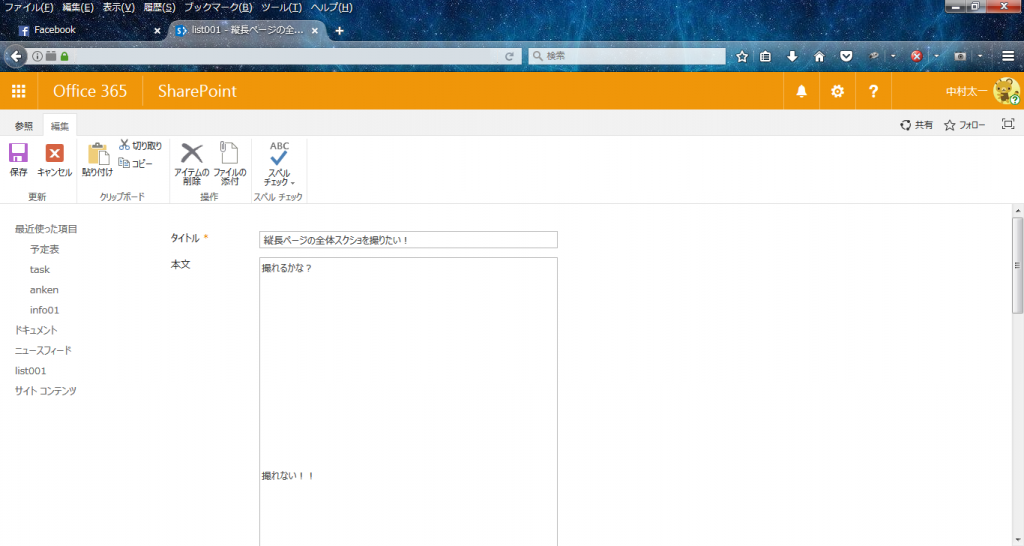
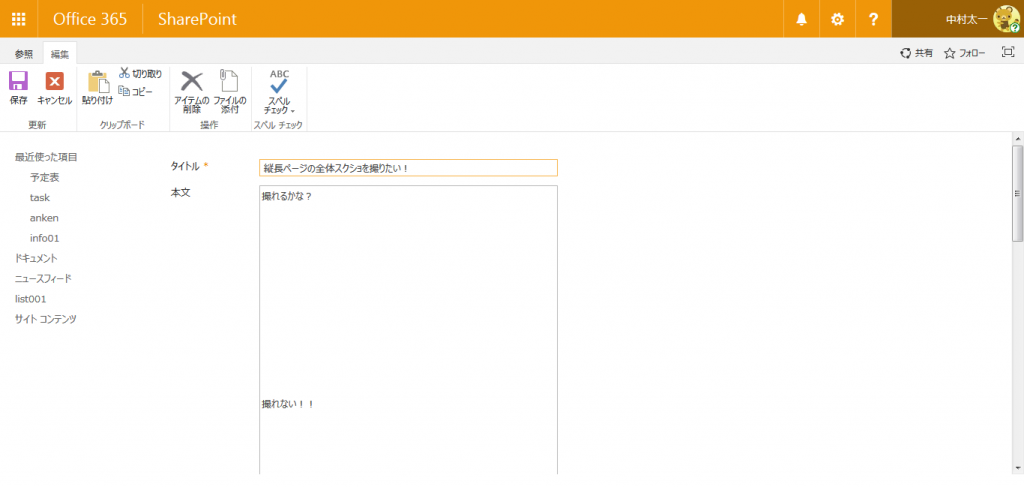
この勢いでSharePoint のページでページ全体スクショを撮ったら…

ん???開いた領域しか撮れてない!!Yahoo!のトップページなどは普通に撮れたのでアドオンのせいではありませんでした。
これはSharePoint の作りの問題で、SharePoint のページはスクロールさせてもスイートバーやリボンは固定され、コンテンツエリアのみスクロールしますよね。ここが影響しているっぽいんです。
【解決法】
アドオン次第で成功したりしなかったりしたので、僕が成功した条件で紹介します。
- FireFoxを使います(アドオン「FireBug」も入っています)。
- スクショ用のアドオンは「Pearl Crescent Page Saver」を使いました。
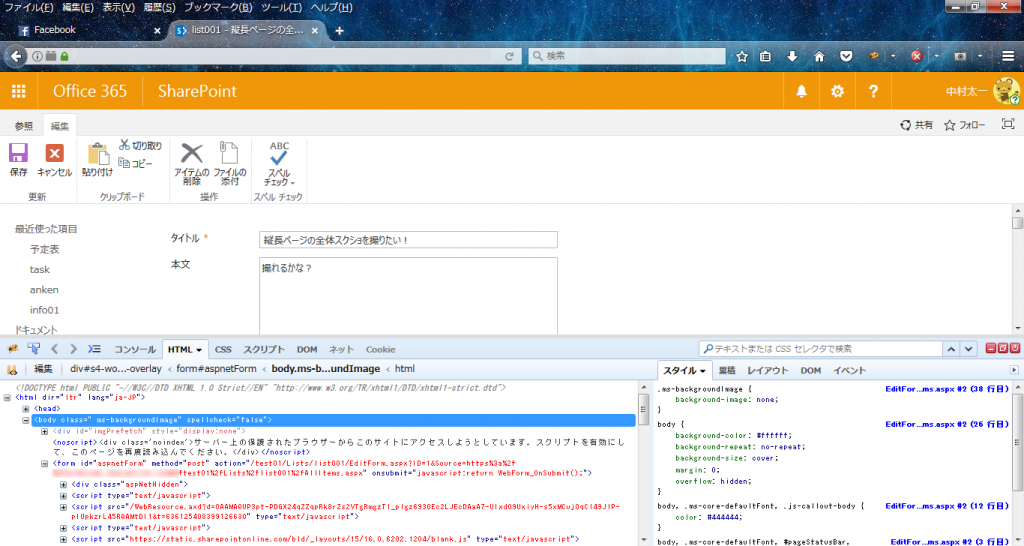
- F12キーを押す

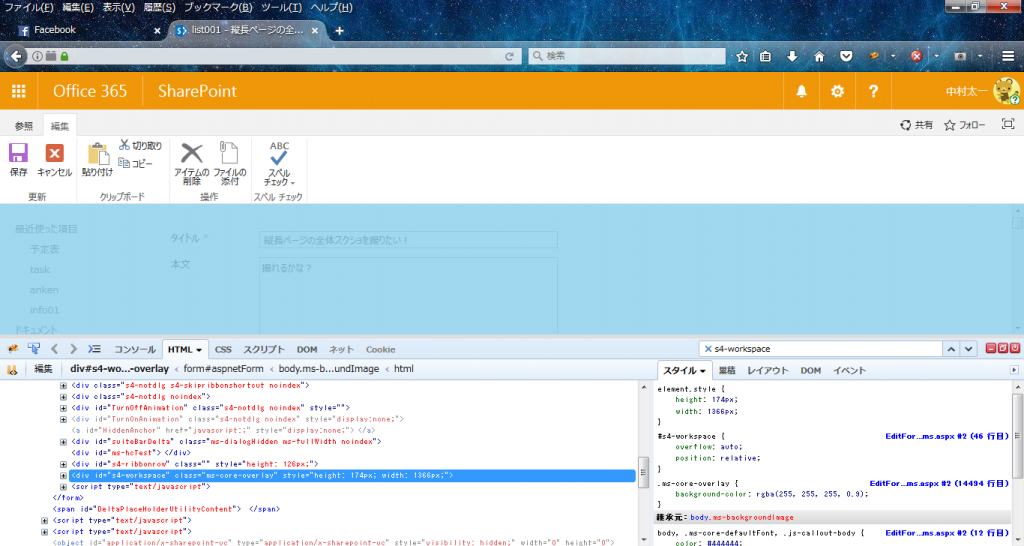
- 検索で「s4-workspace」を検索し、該当箇所を選択

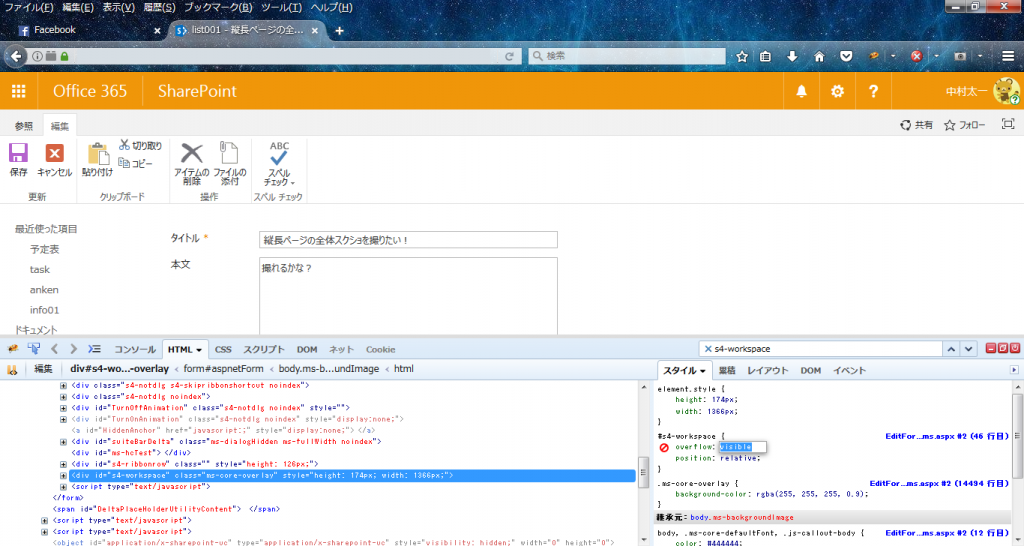
- 「#s4-workspace」の「overflow:auto;」のautoをvisibleに変更(単にautoを削除するだけでもOK)

- F12キーを押す(スクロールバーが消えます)

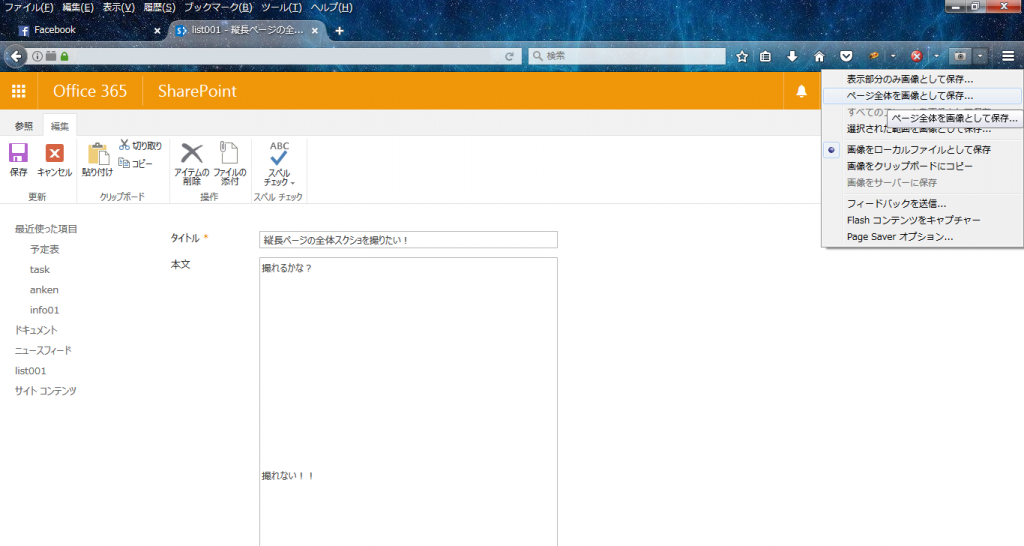
- 「Pearl Crescent Page Saver」のアイコンから「ページ全体を画像として保存」をクリック。

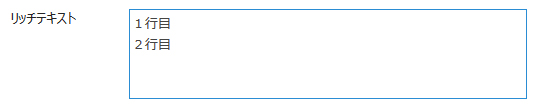
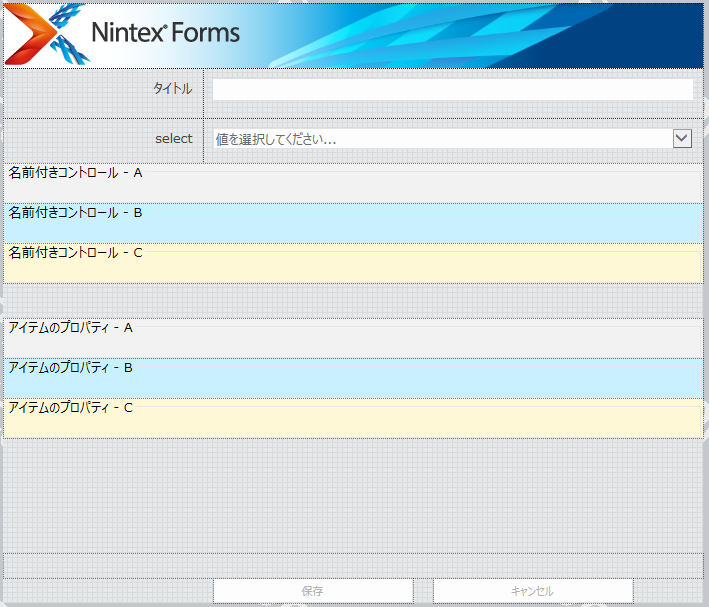
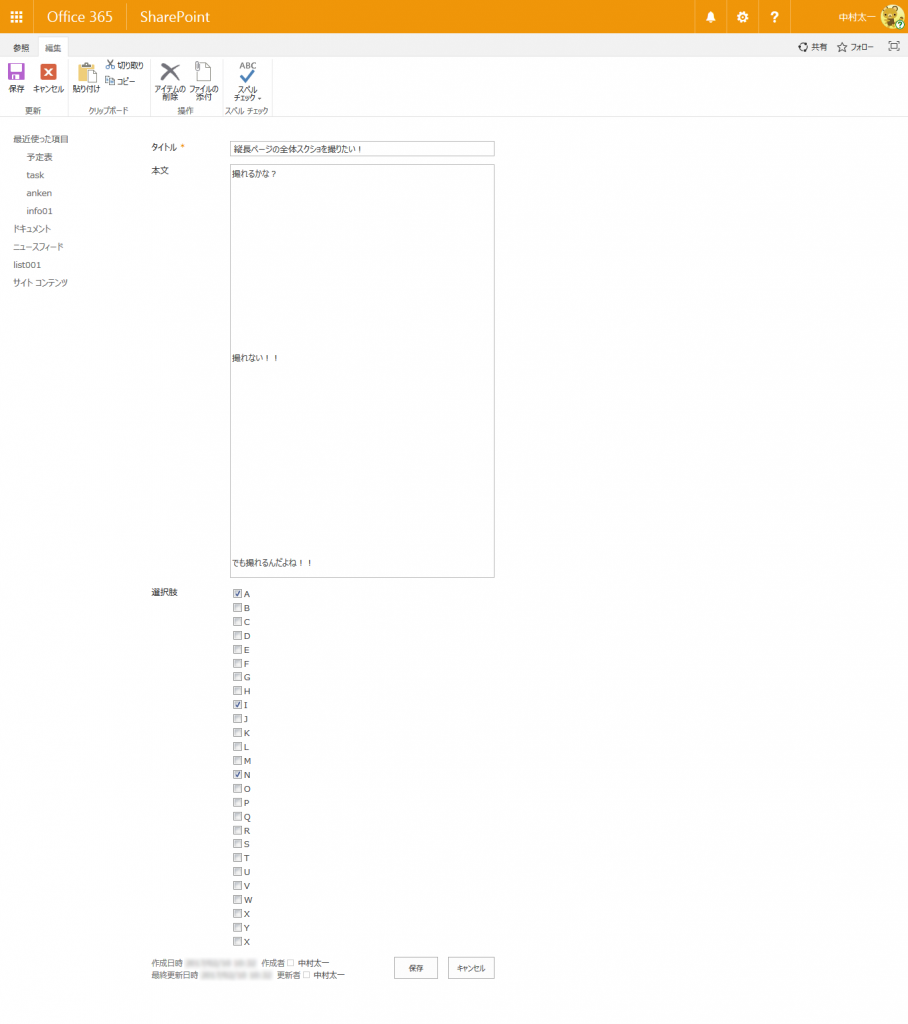
おしまい。↓これで撮れたスクリーンショットです。ちゃんとページ全体が撮れています。

環境をFireFoxに限定したのは理由があり、IE11にスクショ用アドオンを追加して同じ方法で試したらバグっぽい感じでうまく撮れませんでした。ブラウザやアドインなど、環境によって成功しない場合もあり、ただそれを色々と検証するのが個人的にダルいので、成功した環境で紹介しました。IEじゃなきゃダメだという場合は、IEのアドオンを色々試してみてください。IEでも作業工程は上述の方法とほぼ同じです。