SharePoint では構造上、縦スクロールが発生するページ全体のスクリーンショット(以下、スクショ)を撮る事がアドオンやツールを用いても不可能で、以前、色々試行錯誤した記事を書きました。
SharePoint で縦長ページのページ全体スクリーンショットが撮れない!→解決!
今回は更にマニアックですが、Nintex Workflow でワークフローが横長の場合の全体のスクショを撮る際に若干面倒だったので、自分への備忘録を兼ねて記事にします。
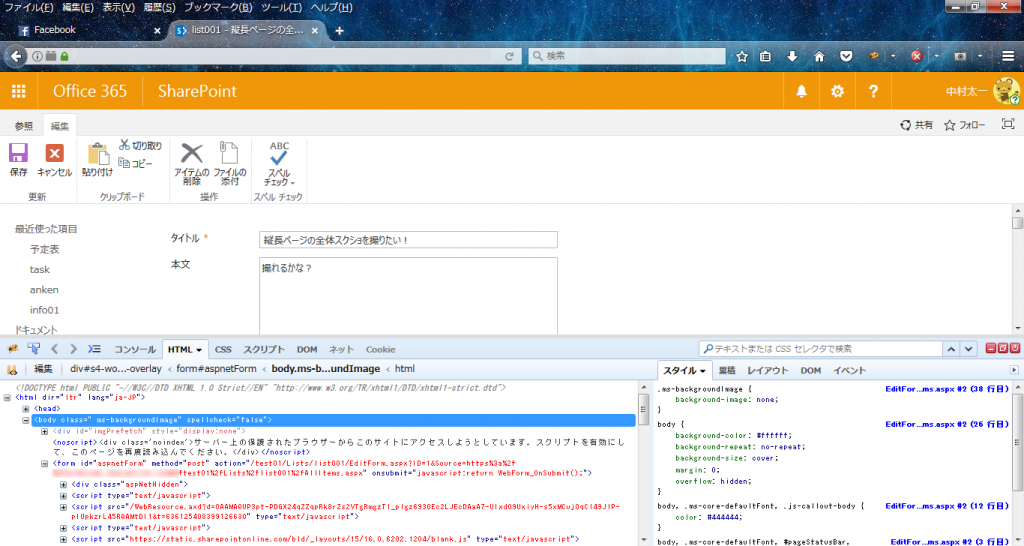
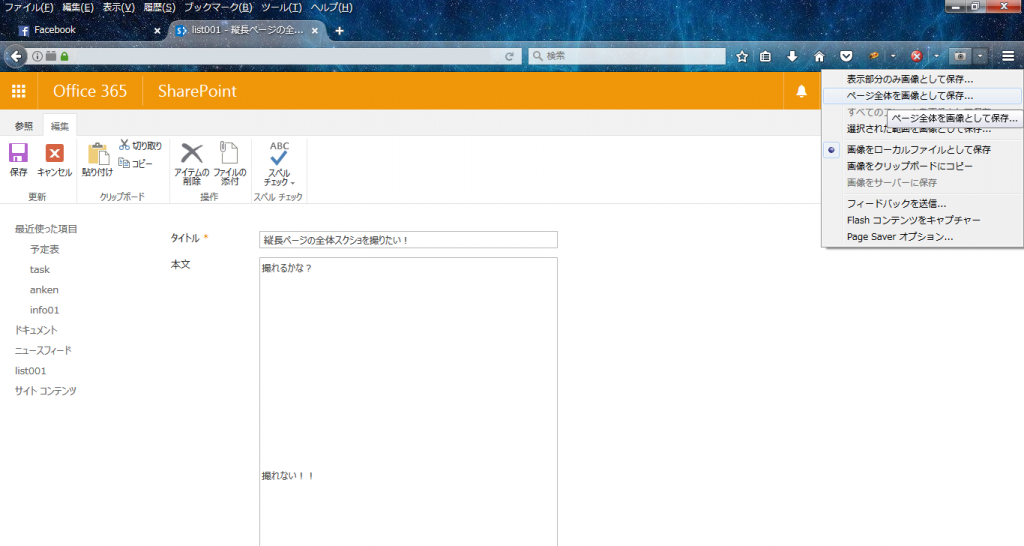
まず、前提として SharePoint でページ全体のスクショを撮るには、自分の調査不足(する気がない!?)でもあるのですが、IE ではアドオンで試してもうまく全体が撮れず、今回も Firefox を使用し、アドオンは「 Firebug 」と「 Pearl Crescent Page Saver 」を使用します。
困った事に、Nintex Workflow では、Firefox だと完全動作せず、編集画面ではアクションを追加したりアクションを設定・アクションセットを展開するなどのメニューがクリックしても動作しないので、全てのアクションを展開できません。ただし、編集画面の前の表示画面では展開させるメニューが動作するので、なんとかスクショが撮れそうです。
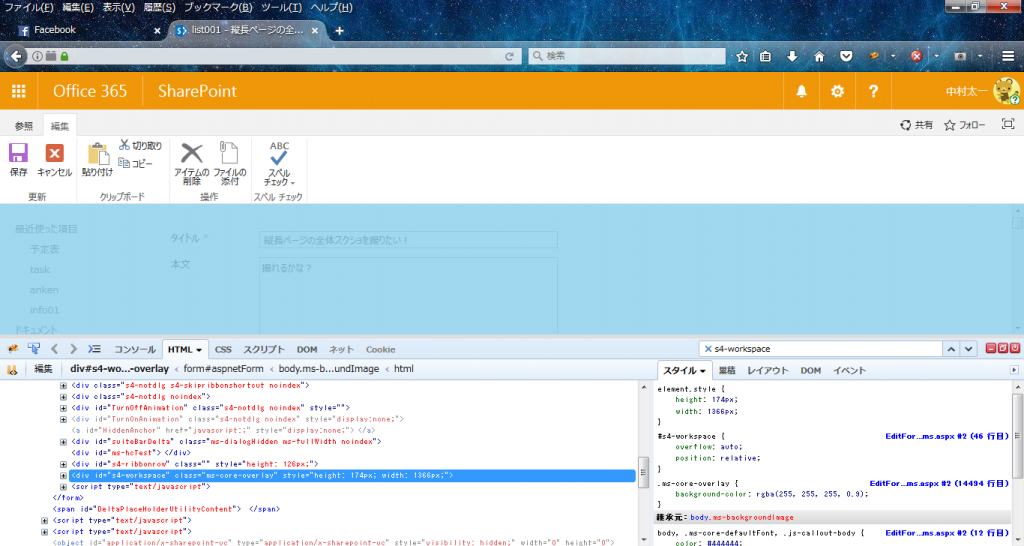
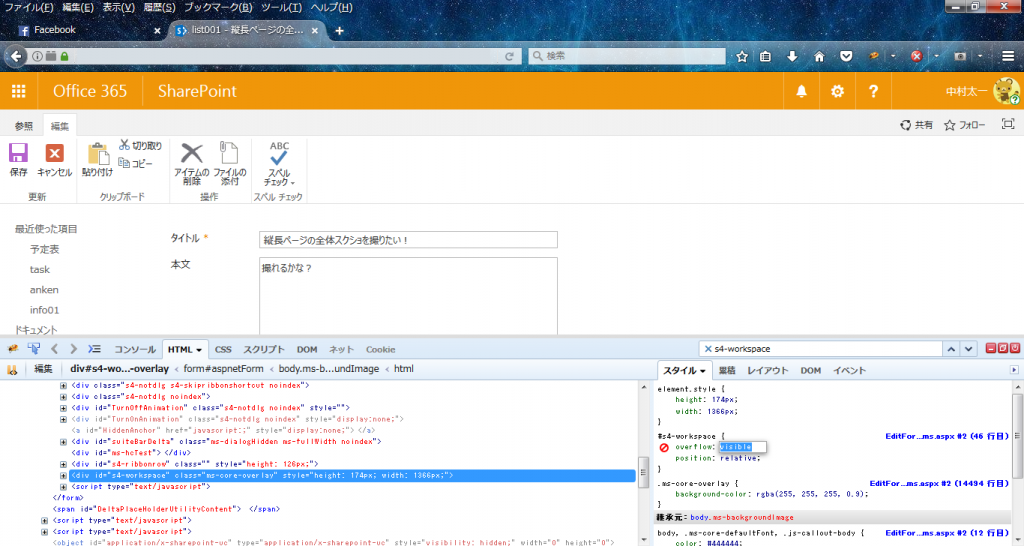
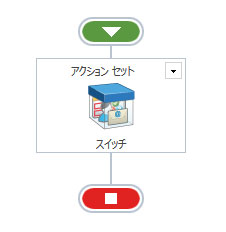
サンプルで作成したワークフローなので非常にシンプルですが、冒頭で紹介した記事のように Firebug で #s4-workspace のスタイルをイジって、Pearl Crescent Page Saver でページ全体のスクショを撮ります。

スイッチで分岐が20個あるように作っています。一見問題なくページ全体のスクショが撮れたように思えますが、よく見るとダメなんです。ワークフローの中心の本線は本当ならワークフロー全体のド真ん中を貫かなければいけないのですが、これだと分岐の左から4番目あたりでかなり左に寄っています。構造上、ページの中心ではなく、ブラウザの横幅に対して中心になっているんです。

↑正しくはこのように中心の本線はド真ん中なんです。
このように横幅が広い(分岐が多い)場合、表示画面では正しいスクショは撮れません。これは Firefox だけじゃなくて IE でも chrome でもそうですが、分岐が多い場合は、表示画面ではレイアウトが崩れてしまうんです。(編集画面ではこの現象は起きません。)
さて、どうしたものか?これも Firebug 内で CSS をイジれば修正できます。
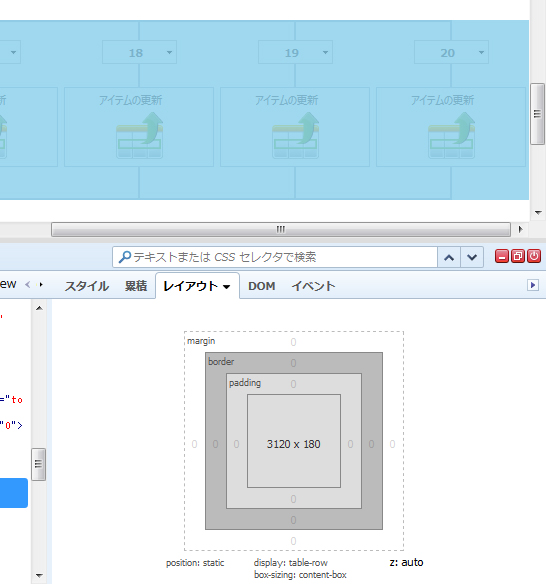
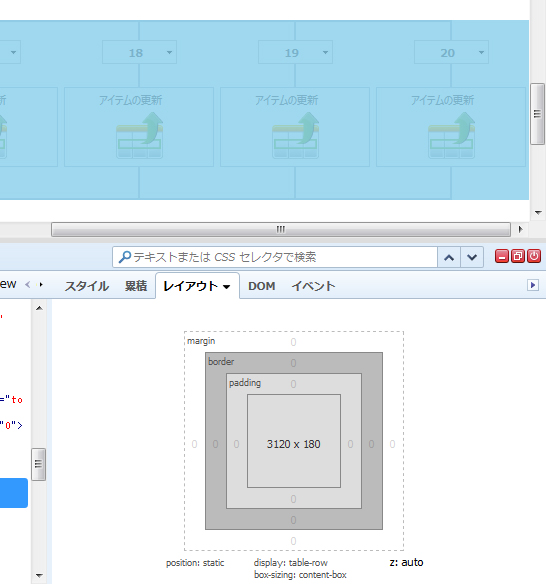
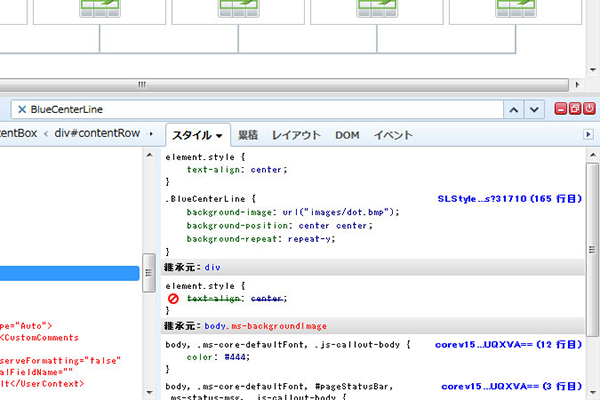
▼Firebugを起動し、まずは一番横幅の広い箇所を選択。Firebugのレイアウトタブで横幅を確認(ここでは3120px)

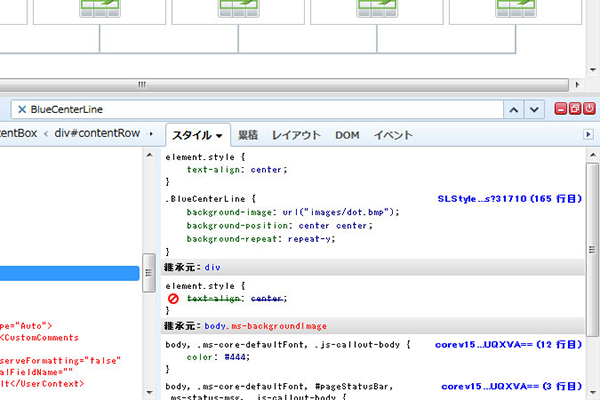
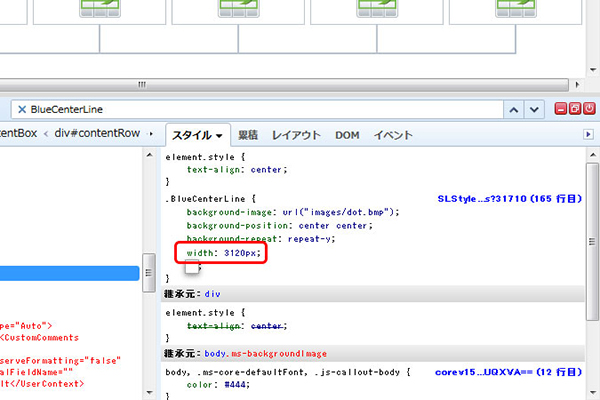
▼Firebugの検索ボックスから「BlueCenterLine」で検索

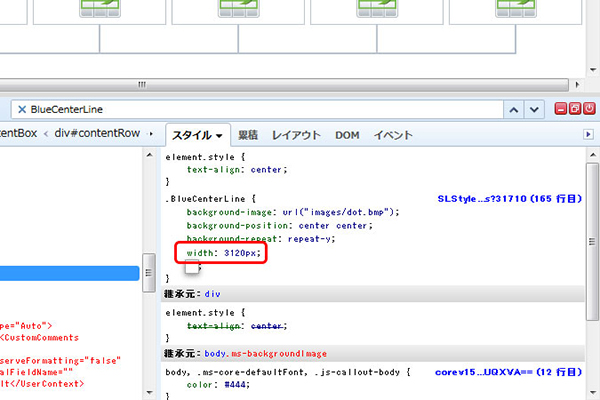
▼.BlueCenterLineに「width:3120px;」を追加

これでスクショを撮ると中心線がド真ん中に来ます。

部分部分のスクショを撮って結合してしまえば良いですが、ワークフローの規模が大きいほど、結合作業も気が遠くなるかと思うので、この方法を使った方がマシだったりします。もっと良い方法があるのかもしれないけど、とりあえずこの方法であればそこまで無駄な工数かからないです。
Nintex Workflowのスクショを撮らなければいけない事なんてなかなかないとは思いますが、提出を求められる事もあるかと思います。というか自分にその必要があったので備忘録でした。