
僕は仕事柄スクリーンショットを良く利用します。また当ブログの記事を書く時もスクリーンショットを貼り付ける事が多いです。
略して「スクショ」。プリントスクリーン( PrintScreen )とも言いますよね。むしろキーが [ PrtScn ] だからプリントスクリーンの方が正しい用語なのかな?そこらへんはよくわからないけど。
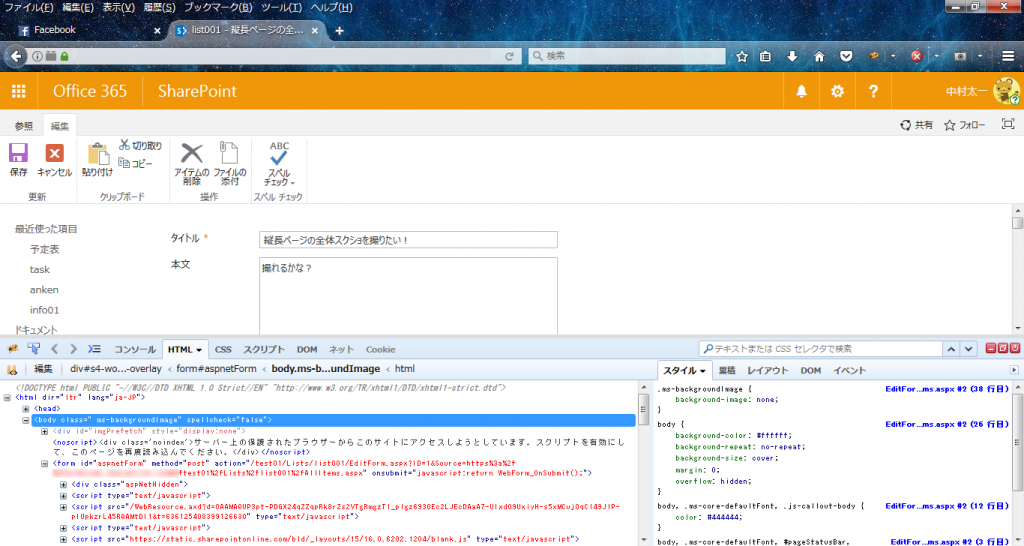
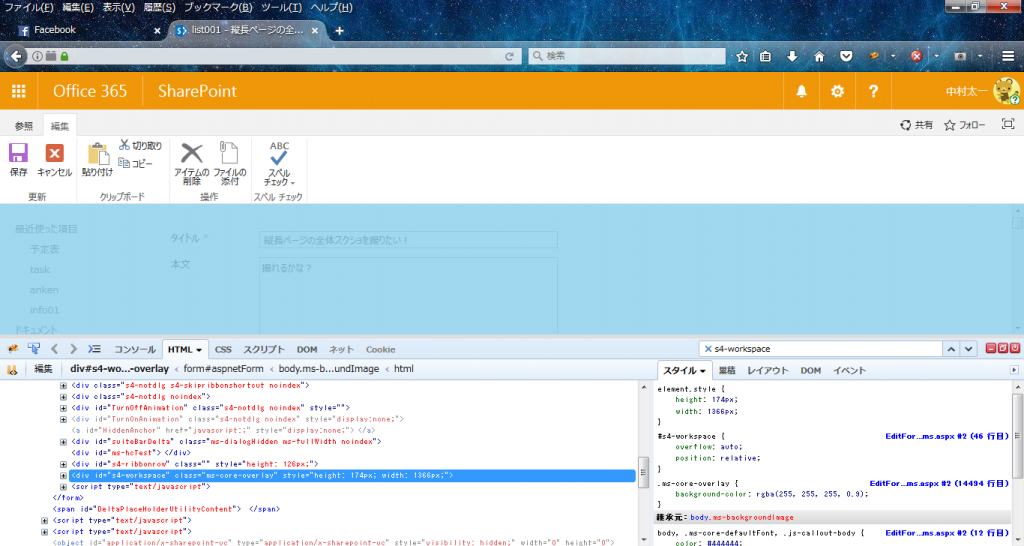
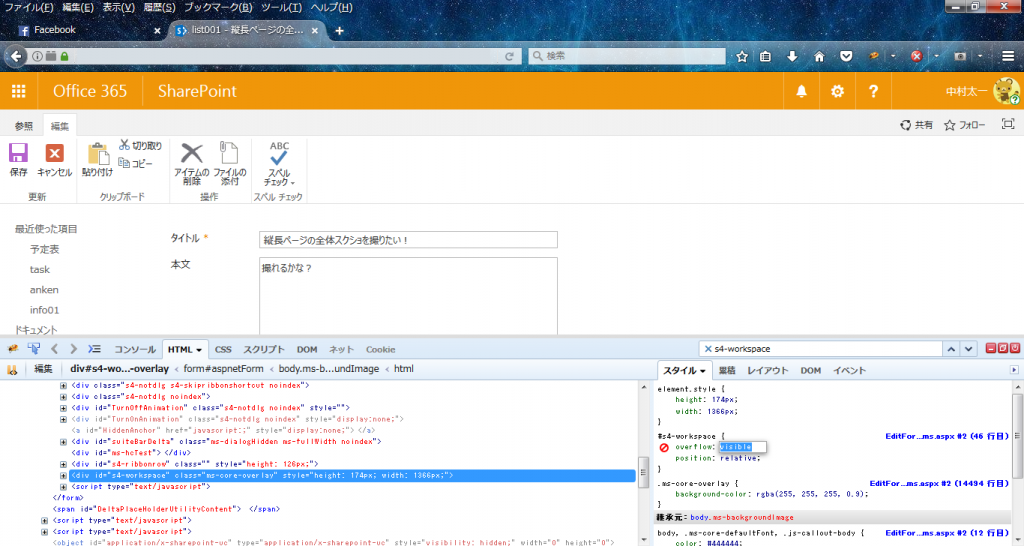
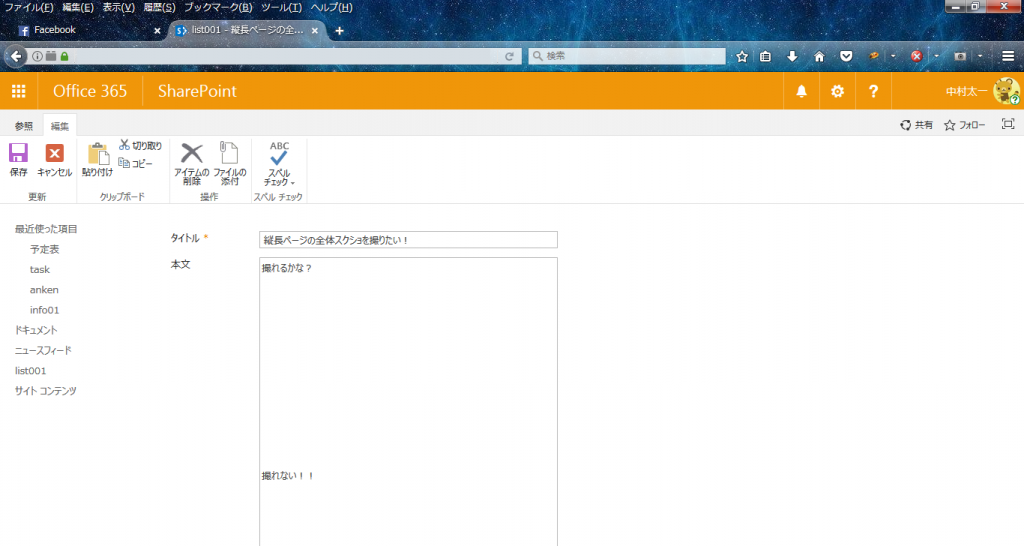
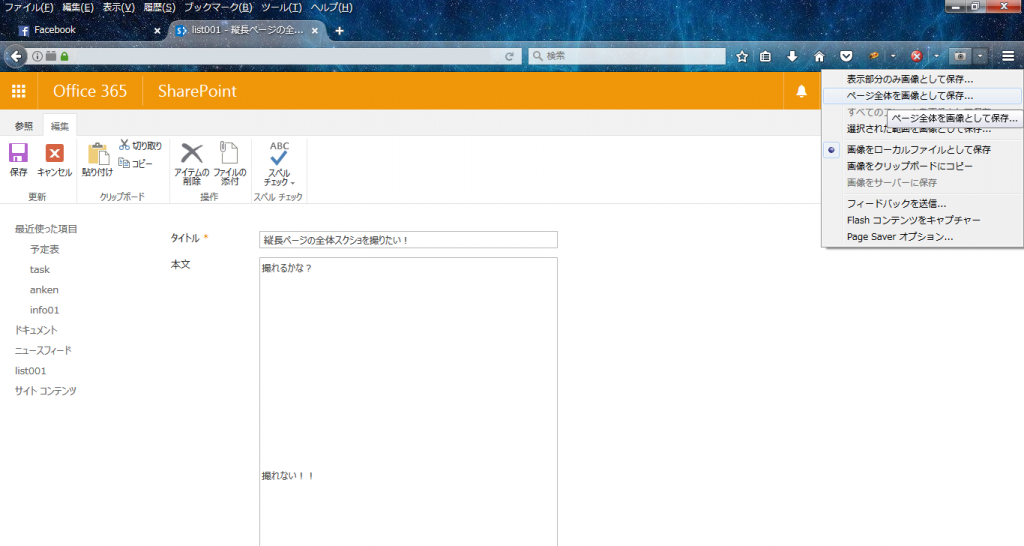
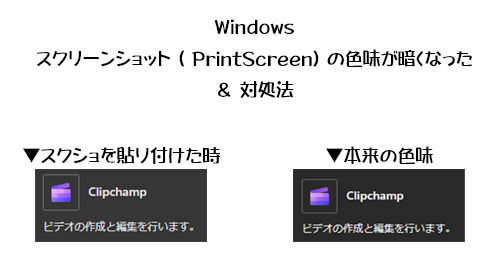
そんな中、どうも気になる事があるんです。スクリーンショット(以下、スクショ)を貼り付けた時に、色味が違うんですよね。ちょっと暗い感じ。真っ白の背景の部分をスクショしたのに、貼り付けると少し色が濃いんです。色味も含めて正確にスクショを撮って貼り付けたい時に凄く気になりだしました。そこら辺の気になる現象と対処法を見つけたので紹介します。対処法に関しては全員に当てはまるかはわからないので、あくまでも「僕の対処法」とさせてください。
“Windows :スクリーンショット ( PrintScreen) の色味が暗くなった&対処法” の続きを読む