【結論】
- Enterは段落、改行はShift+Enter
これまた、SharePoint 知っている人にとっては常識なのかもしれないけど、投稿者レベルの利用者は実は結構知らない事だったりします。実際、過去に「行間なんとかならないですか?」というユーザーからの問い合わせが何度かありましたし、教えると初めて知ったというユーザーが多かったです。
先日の記事では投稿者・閲覧者レベルでの教育が必要と書きましたが、例えばこのような小さい事まででも社内ブログなどでTips的に発信すると、良いのではと思います。
本題に入ります。
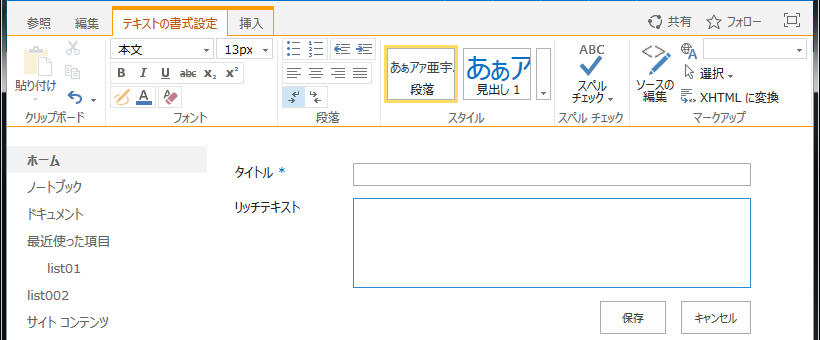
ページのコンテンツエリアやアイテムの複数行テキスト列のように、Word感覚で文章を装飾できるリッチテキストエディタがあります。

この文章を作成中に改行をしようとEnterキーを押したところ、思った以上に行間が空いてしまって困ったことはありませんか?

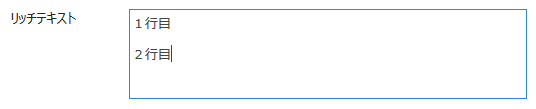
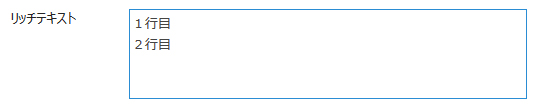
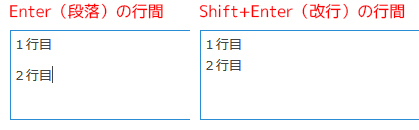
改行の操作は「Shift+Enter」なんです。このくらいの行間になります。

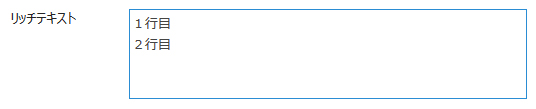
じゃ、「Enter」はというと、段落扱いです。比較してみるとこんな感じ。

あれ?行は「改行」なら段落はなんだろう?改段落???次段落???ま、いっか…。
通常の文章でも改行と段落では段落間の方がスペースは広いですよね。なので改行をする場合はShift+Enter、次の段落にしたい場合はEnterと覚え、意識して使い分けをしましょう。
これ、実はSharePoint のクセじゃなくて、WordもPowerPointも同じなんですよね(ちなみにこのブログで利用しているWordPressも)。そのくらい常識でしょ?と思った方は、その常識は一旦拭った方が良いかもしれません。冒頭の通り、意外と知らない人は多いんです。(正直、僕だって SharePoint で仕事をする前は知りませんでしたもん。)たった少しの説明でコツコツと社内のコンテンツのクオリティが上がるのなら、その手間は「常識だろ…」と惜しまない方がみんなが幸せになります。
さて、ここまでで読み終えても良いですが、ここから先はHTML的な挙動についても書いてみます。
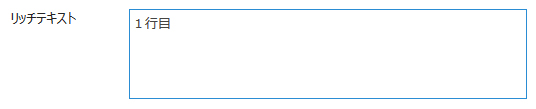
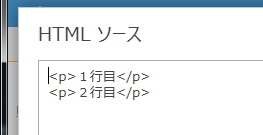
Shift+EnterとEnterはソースコード的にはどのような違いがあるか?リッチテキストエディタ内には「ソースの編集」というボタンからソースを見る事ができます。
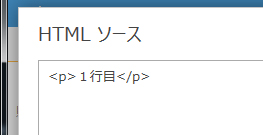
1行目のソースはひとつの段落である事を示す<p></p>で囲まれます。つまり1行目でもあり、1段落目でもあります。


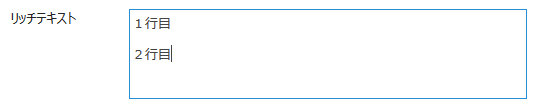
Enterを押して2行目を書くと2行目も<p></p>で囲まれます。なので2行目ではなく、2段落目です。


Shift+Enterを押して2行目を書くと改行を示す<br/>が追加され、全体では1段落目のまま、2行目は1段落目の2行目です。


SharePoint2007の頃はリッチテキストエディタで生成されるHTMLは非常に汚く見るに堪えないものでしたが、バージョンアップするごとにだいぶ良くなってきました。