モダンUIのページやニュースにまたまた新しい機能が追加されました。
■ページのコピー(Copy of the page)
ページやニュースでは、既存のページをコピーして新しいページ/ニュースを作る機能が追加されました。
▼ニュースの場合はここの文言も変わりますね
 ※ちなみに、このメニューはページライブラリに対して投稿権限がないと「+新規」ごと表示されません。
※ちなみに、このメニューはページライブラリに対して投稿権限がないと「+新規」ごと表示されません。
簡単にページやニュースがコピーできます。定期的に作成するニュースや共通した体裁にしたい場合などに便利かと思います。
Art-Break .log : Taichi Nakamura
Microsoft 365 ( Office 365 ) ・ Power Platform ・その他の情報発信ブログ
現状、モダンページのテキスト Webパーツはまだまだ機能は少ないですが、徐々に進化して新しい機能が追加されてきています。
ちょっと触った限りの気が付いた点を箇条書きに。
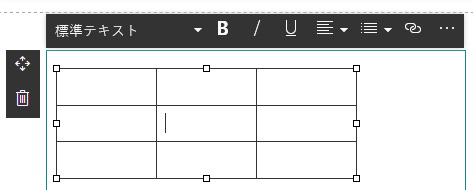
で、箇条書きとは別に、今回の機能追加ではプレビューだけどテーブルが挿入できるようになりました。
そこから右パネル内「挿入と削除」で行や列を追加します。アイコンは直感的でわかりやすいです。
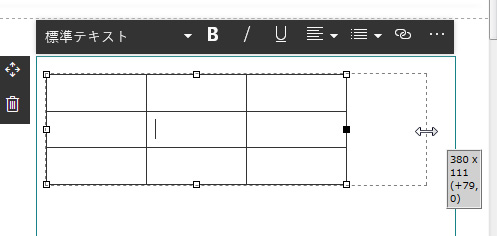
▼表をクリックすると表全体の縦横の大きさを変更する事は可能です。

▼大きさを変えようとすると「横px × 縦PX(横増減分px,縦増減分px」がボックスで表示されます。

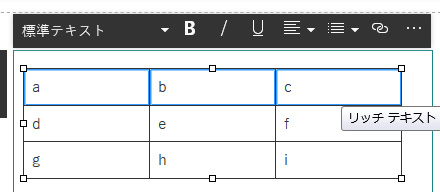
▼ドラッグした分、セルを選択できます。また、ctrlでも複数セルを選択できます。

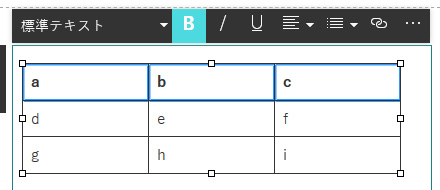
▼その状態で装飾をすると、選択した全てのセルで適用されます。(例:選択したセルが一挙に太字になりました。)

と、ちょっと触って僕が気が付いた範囲はこんな感じです。表のスタイルの変更など細かい点ではまだまだですが、とりあえず機能追加として第一歩ですね。今後もどんどん機能が追加されると思います。
あ、そうそう、表(テーブル)ってレスポンシブWebデザインにおいて表現が難しいものの一つですが、今の機能ではどうなるでしょうか?
ちなみにモバイル機器(iPhone X で検証)でも同じ挙動でした。
あ、そうそう、モダンページのテキスト Webパーツ内でも、改行をする場合はShift+Enterですよ。クラシックUIよりも改段落の時の行間は広がっています。ちゃんと認識して使いこなせば、文章の視認性は高くなりますね。
このバーの正式名称がわからなく、 Microsoft のサイト、ブログなどでは「コマンド バー」と記載されている事が多かったので、コマンド バーとしています。
追加されるという話は聞いてたけどようやく追加されましたね!色々触ってみます!
ライブラリのコマンド バーと比べると「Visio 図面」や「リンク」がないですね。
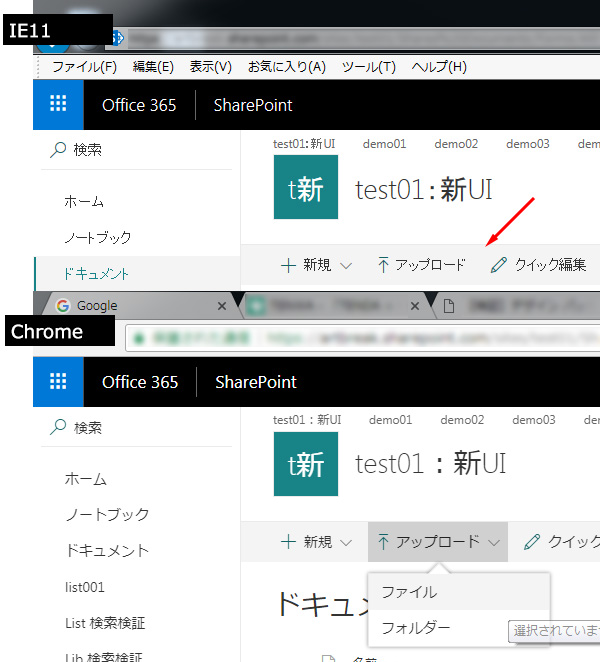
っていうか「アップロード」でフォルダーを選べるのを今知りました…。というのも諸事情でIE11での操作が多いんだけど、モダンUIはIE11で操作しない方が良さそう!というのも…
▼IE11だとライブラリのコマンド バーの「アップロード」は下矢印がなく展開できない。

▼ただ、モダンページのWebパーツはIE11でも下矢印があり展開可能。しかし、フォルダーを選択できなく、実質使えない。

ライブラリのコマンドバーと比べると必要最低限が揃っているという感じでしょうか。
展開させる必要がない感じですね。
こちらも必要最低限という感じですね。クラシックページのWebパーツの設定ではツール バーの種類は「詳細」と「簡易」が選べるけど、モダンページのコマンド バーにはそのような選択は今のところないようです。
▼Webパーツの編集にはコマンド バーの表示・非表示の制御はできません。

クラシックページではツール バーの種類で非表示の制御はできますが。
▼タブレットサイズまではコマンド バーは表示されますが、スマホサイズだと非表示になります。

▼リストで PowerApps でフォームカスタマイズしていても、モダンページのWebパーツ経由で新規作成する時は、NewForm.aspxに遷移しました。

ここで「キャンセル」をクリックすると、モダンページに戻ります。
iPhone X での確認です。
ちなみにこれらWebパーツってクラシックページのようにWebパーツのタイトルは変更できないんですよね。リストやライブラリ名がそのまま表示されて変更ができないです。
と、午前中に気が付いて急遽昼休み中に記事を書いたので慌て気味でしたが、とりあえずこんな感じでした。いやぁ、どんどん機能が追加されていくので楽しみですね!
まだまだモダンUIの導入を控えている企業は多そうですが、先の事を考えて色々触ってみるのも大事ですね。
いつ実装されたかわかりませんが、画像Webパーツが便利になりました。画像を SharePoint 上でトリミングできるようになりました。今までペイントやPhotoShopなどで加工していた作業が、SharePoint 上で行えるのは非常に便利ですね。
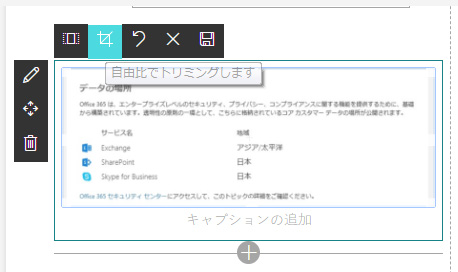
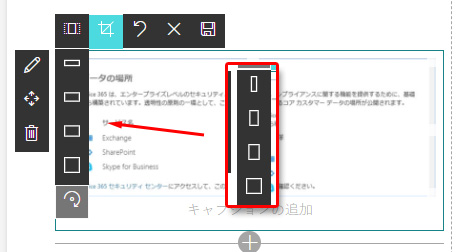
▼クリックすると上部にトリミング用のアイコンボタンが並んで表示され、「自由比でトリミングします」というアイコンが押下されています。

これ、僕もなかなか気がつかなかったんだけど、背景が白もしくは白に近い画像だと非常に分かりづらいです。
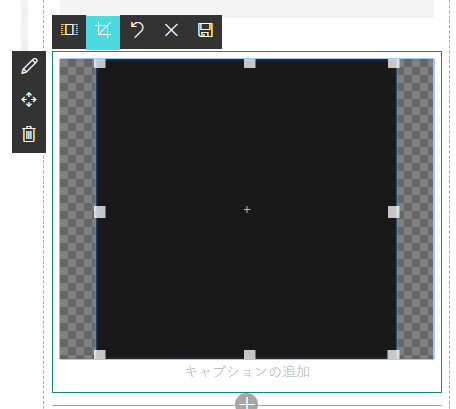
▼背景が黒い画像だとわかったけど、画像をクリックした時点ですでに自由比でトリミングできる状態なんですね。

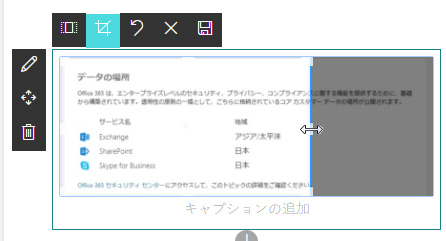
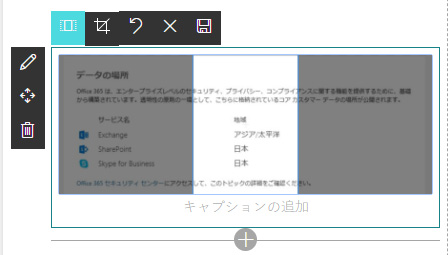
▼画像の端でカーソルアイコンが変わるのでドラッグするとこのように表示範囲が狭まり、非表示範囲はグレーアウトされます。

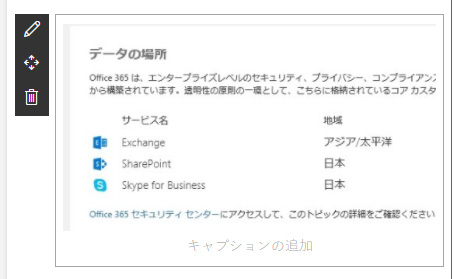
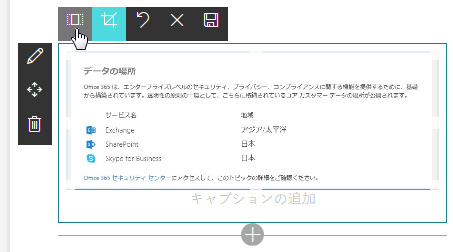
▼フロッピーアイコン(プレビュー)をクリックするか、画像Webパーツじゃないところでクリックをすると結果が反映されます。

非常に簡単にトリミングができますね。
上から
16/9
3/2
4/3
1/1
という比率です。
▼一番下のアイコンをクリックすると、トリミングボックスを回転できます。

▼4種類の四角いアイコンのどれかをクリックすると、その縦横比でトリミングされるプレビュー。

他のアイコンについては、円を描く感じの矢印アイコンは戻るボタン、×ボタンはトリミングをリセットするボタンです。
▼IE11だと縦横比アイコンをクリックしても、縦横比を選択するドロップダウンが出てこない。

▼このようなレイアウトで右隅をドラッグしようとしたら右下のWebパーツの編集アイコンが表示されてしまい邪魔される。

どういう技術が使われているのかはわかりませんが、結果だけで判断すると、例えばオリジナル画像をそのままにCSSでトリミングされた非表示部分を隠す…などという事ではなく、ちゃんとトリミングした時点で画像ファイル自体がトリミングされていました。
▼トリミング後の画像をPCにダウンロードすると、画像ファイルは「thumbnail.jpg」とリネームされ、トリミングした状態でした。

SharePoint 内のライブラリにアップした画像を表示させていますが、トリミングした画像Webパーツの画像のプロパティを調べると、この画像が保存されている場所は SharePoint 内ではなく、別のそれ専用の場所に保存されているようです。
いずれにせよ擬似的ではなくちゃんとトリミング加工された画像を表示させる事も、適切なサイズで表示させる事により無駄なダウンロードを減らし、やはりパフォーマンス向上に貢献しているのでしょうか。
サイトが作成されると既定で存在する SharePoint グループ があります。代表されるのが「所有者」「メンバ(メンバー)」「閲覧者」の3グループ。これをバージョンごとに羅列してみました。
※SharePoint 2010 以前の環境が手元にないので、画像検索して調べました。
■SharePoint 2007
・(サイト名) の所有者 :フル コントロール
・(サイト名) のメンバ :投稿
・(サイト名) の閲覧者 :閲覧
■SharePoint 2010
・(サイト名) の所有者 :フル コントロール
・(サイト名) のメンバー:投稿
・(サイト名) の閲覧者 :閲覧
■SharePoint 2013 ~
・(サイト名) の所有者 :フル コントロール
・(サイト名) のメンバー:編集
・(サイト名) の閲覧者 :閲覧
細かな相違点として、 SharePoint 2007 では「メンバ」だったのが、 SharePoint 2010 からは「メンバー」になっています。これは2008年頃に Microsoft が外来語カタカナ用語の表記ルールを変更した事による影響ですね。
また、今ちょっと見た限りだと、コミュニケーションサイトやチームサイトなどのモダンUIのサイトでは、「(サイト名)所有者」のように「の」がなくなっている場合もありました。
さて、本題です。
ここで見逃してはいけない大きな変更点が SharePoint 2013 からあります。メンバーグループの付与されているアクセス許可レベルが「投稿」から「編集」に変わっている点です。この違いは結構大きいです。
細かい違いについてはそれぞれのアクセス許可レベルの設定内容を確認してもらうとして、つまりリスト・ライブラリ自体を作成・編集(設定)・削除ができたりします。
企業によってはIT部門がサイトの作成からリスト・ライブラリの作成まで行い、各部門のユーザーには投稿か閲覧のみにしている場合が結構あると思います。または、それぞれにサイト管理者を任命し、サイト管理者にのみフルコントロールを与え、それ以外のユーザーにはやはり投稿か閲覧のみ。つまり、不必要にリスト・ライブラリの作成や設定をできるユーザーを増やさないポリシーの企業は特に日本では多いと思います。(あくまでも僕の経験則と聞いた話の結果ですが。)
そういう企業の場合、 SharePoint 2007 や 2010 から 2013 以降や SharePoint Online に移行した際に、この変化に気がつかずに、ポリシーと実設定がズレてしまう事があります。
これも僕の経験則ですが、教育を行っていないユーザーに権限を付与すると、色々とトラブルも起きます。例えばリストごと削除してしまったとか、ビューの設定をメチャクチャにしてしまったとか。リストごと削除の場合は復元すれば良いけど、ビューや列などは復元できないのでちょっと怖いですね。
僕の個人的な思いとしては、トラブルを怖がって機能を制限するよりも、ユーザーに教育を行って解決させた方がポジティブで建設的だと思いますが、なかなかそうはいかないのが現状です。
という事で、「メンバー」グループのアクセス許可レベルについては、気をつけてみてくださいね、という話でした。
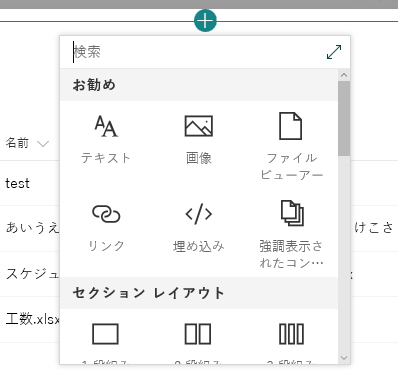
ふとモダンページをイジっていたらWebパーツの追加時に…
前々から狭いなと思っていたのでうれしい!いつから実装されたんだろう?気が付かなかった。
で、ダイアログボックス内をさわってみると…
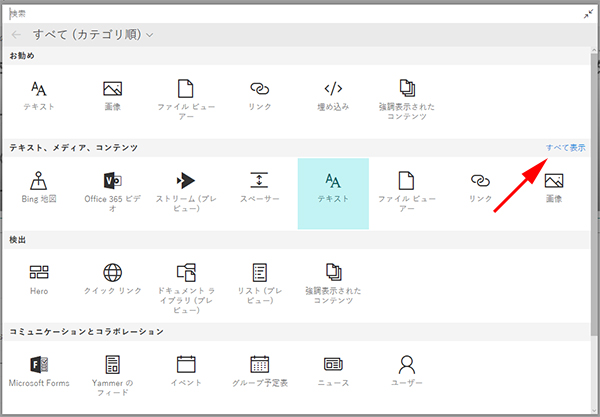
▼「テキスト、メディア、コンテンツ」の右に「すべて表示」というテキストリンク。

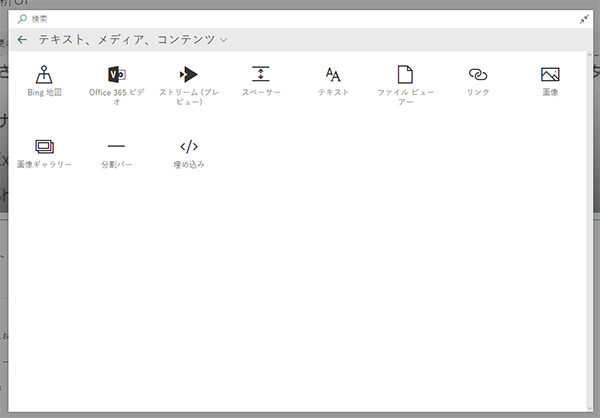
▼クリックするとそのカテゴリの全Webパーツが表示されました。

なんか足りないなぁと思ったらこういう仕掛けですが、ちょっと目立たなくて見落としそうなテキストリンクですね。
それと気になった点。
セクションとWebパーツが追加できる部分ですが、
▼「セクション レイアウト」のカテゴリがあります。ダイアログボックスに展開すると…

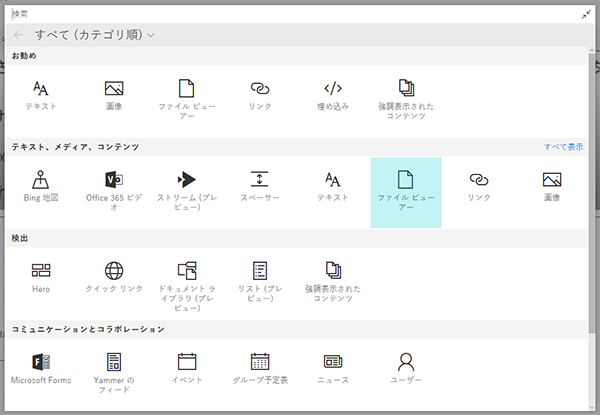
▼「セクション レイアウト」はダイアログボックス内にはありませんでした。


なので、今のところはセクション レイアウトは展開させないで選択ですね。
モダンUI、どんどん進化していってます。楽しいですね♪
現在、モダンUIのリストの場合、ビュー内のアイテムをクリックするとアイテム詳細ページ(DispForm.aspx)に遷移してアイテムを表示していましたが、先日紹介しました PowerApps でフォームカスタマイズができるようになってからのタイミングかとは思いますが、 PowerApps でフォームカスタマイズができるようになったテナントでは、フォームカスタマイズの利用をしたかどうかに関わらず、アイテムを開くとページはDispForm.aspxに遷移されず、右パネルが出現し表示されるようになりました。
まずは、 PowerApps でフォームカスタマイズができないテナントの挙動を確認します。
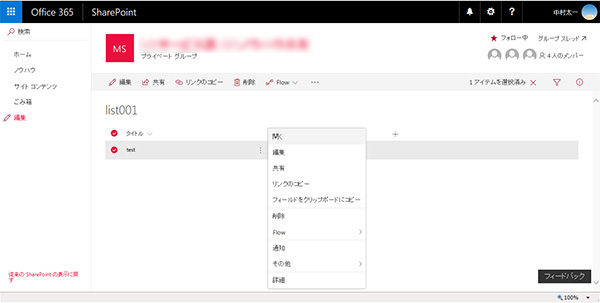
▼モダンUIのリストでアイテムのタイトルをクリックもしくは縦…メニュー→開くをクリックすると、
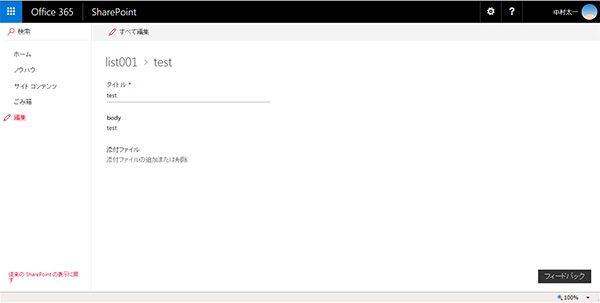
▼ページがアイテム詳細ページ(DispForm.aspx)に遷移して表示されます。

次は、 PowerApps でフォームカスタマイズができるようになったテナントで、 PowerApps でフォームカスタマイズをしていないリストの挙動です。
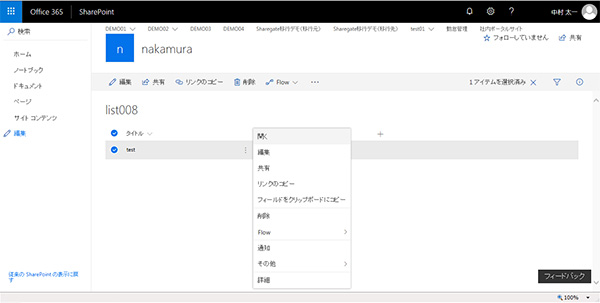
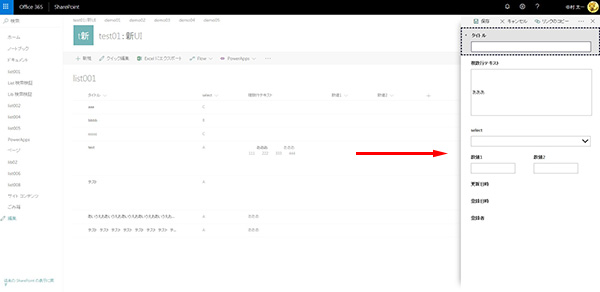
▼モダンUIのリストでアイテムのタイトルをクリックもしくは縦…メニュー→開くをクリックすると、

ただし、クラシックUIも存在する兼ね合いからか、URLの「AllItems.aspx」を「DispForm.aspx?ID=1」に変えて開いてみると、
という事で、最終的には全テナントで、ページ遷移ではなく、右パネルで表示されるように統一されるんでしょうかね。ゆくゆくはDispForm.aspxはなくなってしまう運命なのでしょうか?どうなることやら。
このように徐々にページ全体が切り替わらない仕様になってきているのは、やはりパフォーマンス向上も関係してそうですね。
SharePoint の個人ブログって使ってる人いるのかな?僕は前職で社内向けにブログサイトで SharePoint のTipsを公開していましたが、個人ブログに関してはたしか作成できない設定になっていたので使った事ありません。
そんな最近、 Delve を見ていたらブログの欄があったので、懐かしいなぁと思い、思わずクリックしてみました。
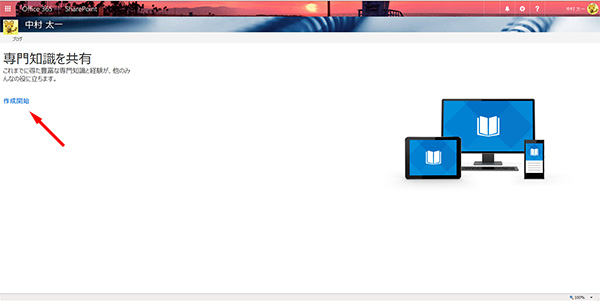
▼なんか見たことのないUIです。マルチデバイス対応ですよ的な画像。

とりあえず「作成開始」をクリックすると、数分かかります。
▼作成画面はこんな感じになりました。左上は「 SharePoint 」と表示されていますね。

ん?元々個人ブログはブログサイトと同じUI(クラシックUI)だったけど、これは見るからにモダンUIっぽい雰囲気。っていうかモダンサイトのページっぽい。
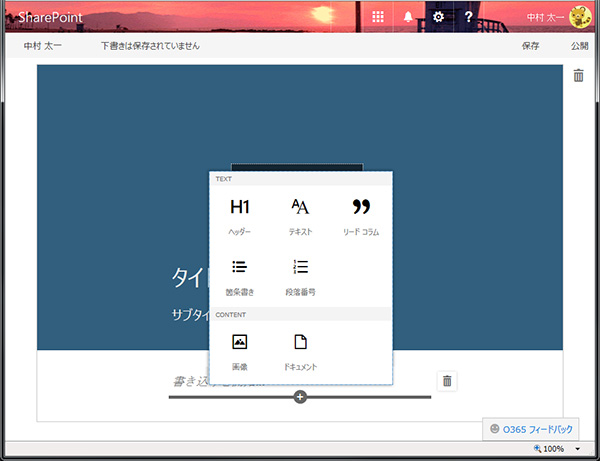
▼モダンページのWebパーツ追加と似てるけど、パーツの中身は記事を書くのに特化したパーツ。

このように各記事のメインビジュアルに設定した画像がサムネイルとして表示されるようです。クリックすると…
へぇ~と思ったけど、いくつか疑問点が。
ブログもモダンUIになったんだなぁと思ったのですが、つい気になってモダンサイトであるチームサイトやコミュニケーションサイトのサブサイトとしてブログを作成したのですが、
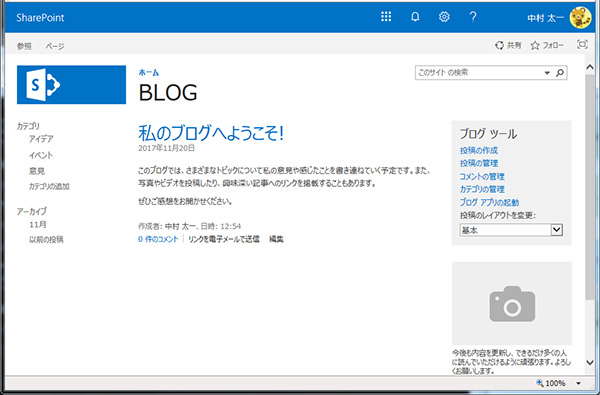
▼あれ?従来のクラシックUIのままじゃん。サイドリンクバーにも新しい表示に切り替えるリンクもない。

つまり、上の個人ブログは特殊なのかな?
そういえば、過去にこのテナントで個人ブログで記事を書いた事を思い出しました。でも、上の個人ブログではその記事がないです。
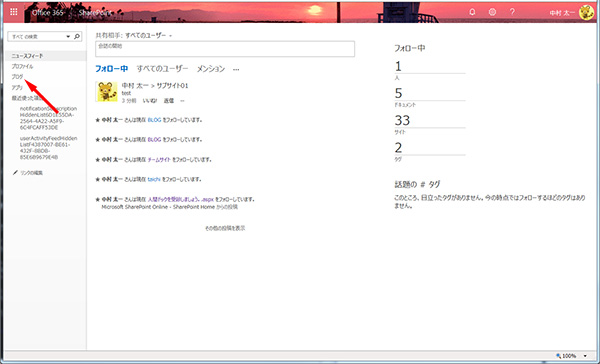
個人ブログって個人プロファイルやニュースフィードなどの個人サイトコレクションにアクセスすると、サイドリンクバーにリンクがあったと思うのですが、そもそも個人プロファイルページなど個人サイトコレクションへアクセスするリンクってどこにあるんだろう? Office 365 内の画面右上のユーザー名をクリックし、「マイ アカウント」をクリックしても違うし、「自分について」をクリックしても Delve に飛びます。
あ、そうだ! モバイルアプリでは消えてしまった ニュースフィード は、まだアプリとしては存在していた!

▼久しぶりに見たこのページのサイドリンクバーに「ブログ」があるのでクリック。

▼あ、やっぱり SharePoint の従来の個人ブログは別に存在していた。2013年に書いた記事がありました。

ってことで、過去の SharePoint の個人サイトコレクション内のブログはおそらく過去の遺産として存続しているけど、それとは別で、 Delve からのリンクで作成できる個人ブログがあり、それがモダンUIっぽいブログだったという事かな。
また、ニュースフィードページのサイドリンクバーの「プロファイル」のリンクは、URLは個人プロファイル用のURLにリンクがあったけど、実際にクリックすると自動転送されて Delve に飛びました。つまり、従来の個人プロファイルページはなくなってしまったのでしょうか。
▼なつかしの個人プロファイルページ(オンプレ環境なら SharePoint 2016 でもあるのかな?)

実はこの記事のこれまでのページのURLや例えば OneDrive のURLを調べると、なんだか色々と複雑な感じになっているんだなぁという事がわかりましたが、それは記事に書くと大変そうなので割愛します。
特に日本の企業において、従業員の社内限定個人ブログのニーズがどこまであるかというと残念ながらあまりなさそうなのと、カンタンな情報公開なら Yammer でもできたり、 SharePoint でブログサイトを作成したり、他に代替手段がたくさんあるので、そんなに需要はないのかな。ただ、現状、上述の通り、 SharePoint にてブログサイトはモダンUIには対応していないので、この特殊なモダンUIの個人ブログはスマホからも見やすいと思います。しかし、あの個人ブログ…モバイルアプリでは Delve アプリで色々探したけどたどり着けませんでした…。SharePoint アプリでも探しましたけど同じくたどり着けませんでした。ちなみに、この個人ブログはフォローができないようです。なので、フォローして、 SharePoint アプリで見る事もできなそう。
ってことで、自分がザっと調べた範囲だと色々不思議な個人ブログですが、一度チェックしてみると良いと思います。もしかしたら、今後ブログサイトがモダンUIに対応したら、このようなUIになるかもしれないので。
ちょっと多忙により触りの部分だけ。
僕のテナントでもリストのフォームのカスタマイズが PowerApps でできるようになりました。ワクワクしますね。
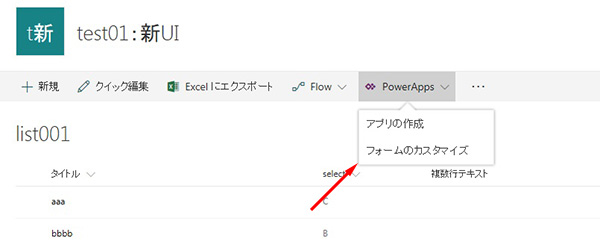
▼リストのビューの「 PowerApps 」っをクリックすると今までなかった「フォームのカスタマイズ」が!

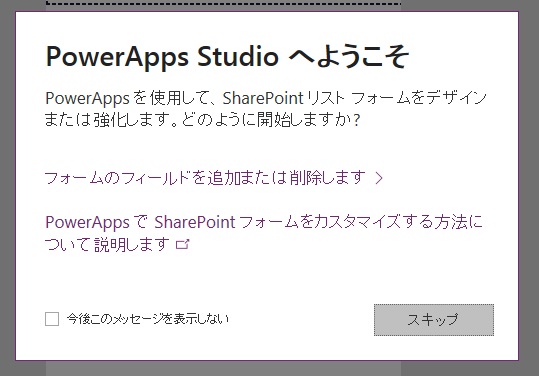
▼クリックすると PowerApps に変わり、このようなダイアログが。

リンクがあったりしますが、クリックするとURLが違うのかエラーになりました。時間がないので飛ばします。
▼すでに少しイジってしまったのですが、 PowerApps でイジる事ができます。

恥ずかしながら PowerApps を今まであまり触ってなかったので操作に慣れておらず、ただそのビギナー感覚でレイアウト変更する程度の事でも困惑した点。
などなど、直感的には楽に操作できないなと思いました。
で、画面左上に「 SharePoint に戻る」リンクがあるので、これをクリックするとカスタマイズ終了。
何回か自動で画面が遷移した後に、リストのビューに戻ります。ワクワクしながら「+新規」をクリックすると…
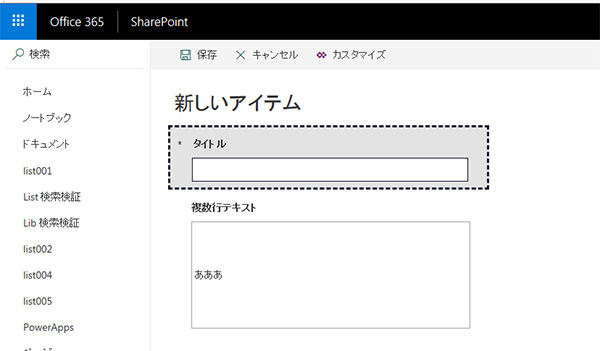
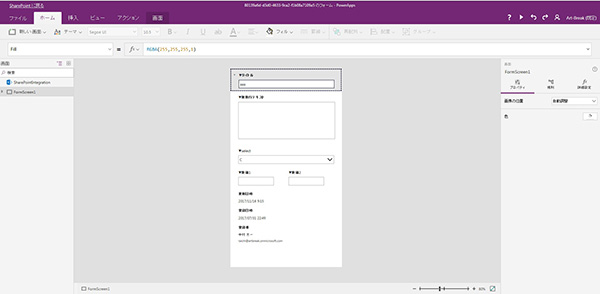
▼このように PowerApps でイジった通りにフォームが仕上がっていました。

現在は、カスタマイズしていないリストのフォームはモダンUIでもクラシックUI同様、NewForm.aspxに遷移しますが、PowerApps でカスタマイズしたフォームはこのように画面遷移はせずに、右からパネルが出てきて入力するUIになります。イメージ的にはクラシックUIのダイアログ表示に近いですよね。モダンUIではリストの設定でダイアログ表示は意味がなかったですよね、たしか。(すみません、時間がないので「たしか」のまま。)
このパネルの横幅は PowerApps が起動したデフォルト状態(スマホ用)なので狭いですが、この横幅も変更できるようですが、今日のところはここまで。
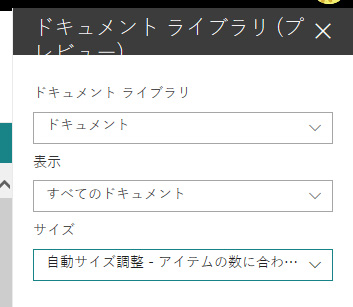
▼ちなみにリストの設定の「フォームの設定」では、以下のような画面になっています。

InfoPath を使わせない気マンマンな文章ですね。
デザインやレイアウト以外にも色々できそうなのですが、今後色々遊んでみてあらためて記事にしたいと思います。
あ、忘れてた。
モバイルからだとどうなるでしょうか?
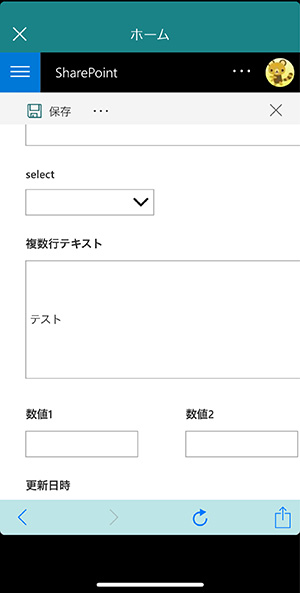
▼ SharePoint アプリ でアプリ用UIでない経由でアクセスすると表示されます。

ただし、残念ながら、縦のスクロールができませんでした。
▼ SharePoint アプリ 用のUIなら PowerApps のカスタマイズは適用されません。
今日のところは取り急ぎここまで。
ついでに、iOS の Outlook アプリ のバージョンアップで、iPhone X に対応されましたね。
画面いっぱいに広がりました。スクショだと iPhone X 独特の上部の凹は表現されませんけどね。
SharePoint アプリなども今後続々対応されるのでしょうね。
クラシックUIの場合、
以前はあったんですけどねぇ…
じゃ、どこから行けるの?と困っている方がいらしたらのために、記事を書きました。
非常に目立たないというかテキストリンクだとわかりづらいけど、この「すべてのサイト設定を表示」をクリックすると、サイトの設定に遷移します。
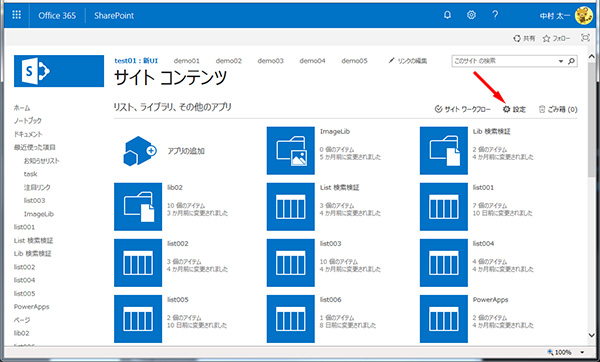
▼同じく歯車メニュー内の「サイト コンテンツ」をクリック(サイドリンクバー内にもリンクあります)

▼サイト コンテンツ ページにこのリンクがあるのは SharePoint 2013 からなので、クラシックUIにもリンクはあります。

古くは SharePoint 2007 は右上に「サイトの操作」メニューがあり、 SharePoint 2010 ではそのサイトの操作メニューが左上に移動し、 SharePoint 2013 では歯車アイコンとして右上に戻るという変遷はあったものの、いずれのバージョンでもその中に「サイトの設定」のリンクはあったので、モダンUIの場合いずれの方法も2クリックしなければいけないのは若干ダルいです。
モダンUIはリスト・ライブラリも設定画面に行かずに、ビュー内で列の管理やビューの管理ができるようになり、極力設定画面を経由させない事で簡単に管理ができるように!という想いがあるのかもしれないです。同じくサイトの設定画面もなるべく経由させないように考えており、その表れとしてサイトの設定画面やリスト・ライブラリの設定画面にモダンUIがないのかなと思いました。そう考えると今後更に設定画面を経由しないUIになっていくのかもしれないですね。あくまでも僕の浅い考えの予想ですが…。ただ、過渡期である今はうまくモダンUIとクラシックUIを使いこなさないとですね。