「注目リンク」リストは SharePoint 2013 から登場しましたが、それまでのリンクリストよりもデザイン性も良く、新しいタブ表示などにも対応できて、重宝されている人は多いのではと思います。
しかし、
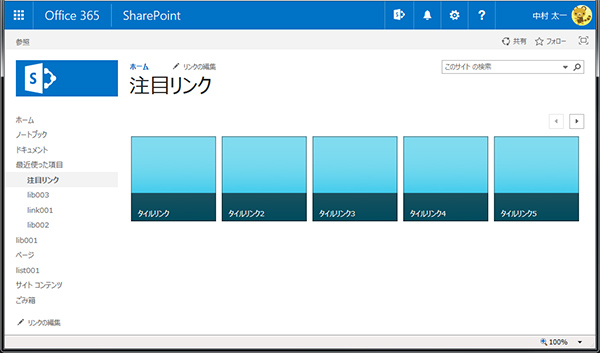
- タイルが大きすぎる!(150px × 150px)
- 1列でしか表示できない!(カルーセルUIっぽくなるけど)
ここら辺が弱点となり、利用に躊躇されているケースもあるのではと思います。
例えば、社内ポータルのトップページに、従業員が毎日利用する社内システムへのリンクを、見栄えも良くクリックしやすいタイルのリンク集を作りたい場合など。注目リンクを使うと大きくて社内ポータルのトップページに配置すると、他の重要なコンテンツの邪魔になったり、目立ちすぎて逆に困ったり。また、9個くらいリンクを置きたいのに全部配置しきれなく、カルーセルUIのようになるけど、矢印アイコンをクリックしないと表示されないリンクが出てきて、アクセシビリティが良くないなど。
とはいえ、注目リンクをやめて、コンテンツ エディター WebパーツなどでHTMLで組むとメンテナンス性が悪い。(リンクの作成・編集・削除はリストで行いたい。)
では、CSSでライトにカスタマイズして実現しちゃえ!
※ SharePoint Online 環境でカスタマイズしています。
※ IE11/Chorome最新/Firefox最新 のみ確認しました。
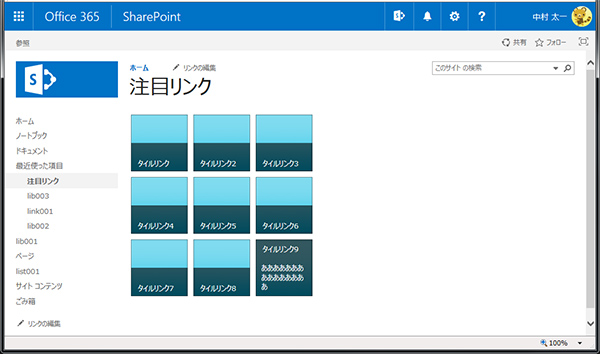
※タイルは100px × 100pxにしました。
※このサイズで3列で折り返しし、複数行表示されます。
これはビューにCSSを当てた感じですが、もちろんページにこれを表示させたい場合は、注目リンクリストをアプリパーツとして配置した後に、ページにCSSを当てればOKですね。そこまではここでは紹介しませんので、以下の過去記事を参照ください。
SharePoint のページにオリジナルのCSSを適用させる方法について
では、特に出し惜しみするものでもないので、CSSのソースも紹介しちゃいます。基本的には大きさの調整です。面倒なので全て!importantを付けています。強いて言えば、マウスホバー時の挙動に関して若干考えたくらいです。
※念のため。ご利用の際は、自己責任でお願いします。
.ms-promlink-root, .ms-promlink-body { width:330px !important; } .ms-promlink-header { display:none; } .ms-tileview-tile-root { width:110px !important; height:110px !important; } .ms-tileview-tile-content { width:100px !important; height:100px !important; } .ms-tileview-tile-detailsBox { top:50px !important; width:100px !important; height:100px !important; } .ms-tileview-tile-content [onclick*=”STSNavigate”] .ms-tileview-tile-detailsBox { top:0 !important; } .ms-tileview-tile-content img { width:100px !important; } .ms-tileview-tile-detailsListMedium { height:100px !important; }
あとは、好みの大きさに調整してみてください。