人によっては今更のネタですみません。
0バイトのファイルをアップロード。まぁ通常運営していてなかなかありえない利用シーンですよね。なので僕も今まで知りませんでした。
先日、限られた環境で検証しようとした時に若干焦った事です。カスタムを施したカスタムリストの投稿を検証した際に、添付ファイルにファイルを添付するテスト事項もあり、いつもならExcelなどでテスト用ファイルを作るのですが、限られた環境という事でテキストファイルでテスト用ファイルを作成しました。いつもの自分の操作ならテキストエディタを開いて、適当に文字を入れてから保存をするのですが、なぜかこの時は無意識にデスクトップで右クリック→新規作成→テキスト ドキュメントという手順で、テキストファイルを作成しました。この場合、ファイルサイズは0バイトなんですね。ということで、偶然0バイトのファイルを作成したんです。これを利用してテスト投稿をしてみたのですが、SharePointのエラーページが出て投稿できませんでした。
エラー内容を見ても意味がわからず、原因不明で困っていた時に、色々やってみるとファイルを添付しない時には問題なく投稿される法則がわかり、その後、一緒にテストした人に「ファイル、0バイトじゃないですか?」と言われ、ようやく原因がわかった感じです。
で、検証してみました。
■ライブラリ
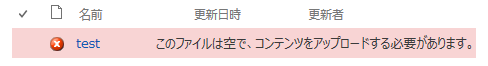
 ライブラリに0バイトのファイルのアップロードを試みようとすると、丁寧に理由が記載されるのですぐにわかります。やはり通常の利用では0バイトのファイルを扱わないので、この表示は初めて見ました。
ライブラリに0バイトのファイルのアップロードを試みようとすると、丁寧に理由が記載されるのですぐにわかります。やはり通常の利用では0バイトのファイルを扱わないので、この表示は初めて見ました。
■リスト
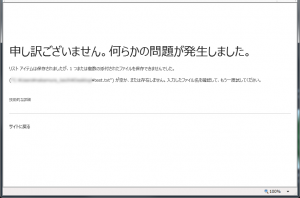
 添付ファイルの0バイトのファイルを添付しようとすると、添付ファイルを指定する操作は特に問題ないのですが、投稿をしようとするとSharePointのエラーページが表示されます。添付ファイルを指定する操作の段階でエラーになってほしいところです。また、これで投稿がエラーになってブラウザの戻るボタンをクリックしても、入力した情報は消えてしまいます。つまり苦労して入力した内容がパァになってしまうんです。
添付ファイルの0バイトのファイルを添付しようとすると、添付ファイルを指定する操作は特に問題ないのですが、投稿をしようとするとSharePointのエラーページが表示されます。添付ファイルを指定する操作の段階でエラーになってほしいところです。また、これで投稿がエラーになってブラウザの戻るボタンをクリックしても、入力した情報は消えてしまいます。つまり苦労して入力した内容がパァになってしまうんです。
このエラーページには理由が記載されているので原因がわかりますね。ただ、この環境では理由が記載されていましたが、冒頭で同様のエラーページが出て焦った話の際の環境では、この理由が記載されていなかったんです。なので原因がわからずに焦った感じです。おそらくSharePointのバージョンの違いなのかと思いますが、詳しいことはわかりません。
ということで、冒頭の通り、通常運営していて0バイトのファイルを扱うことはないとは思いますが、こういう事があったぞという備忘録でした。
